Paging
- 2 minutes to read
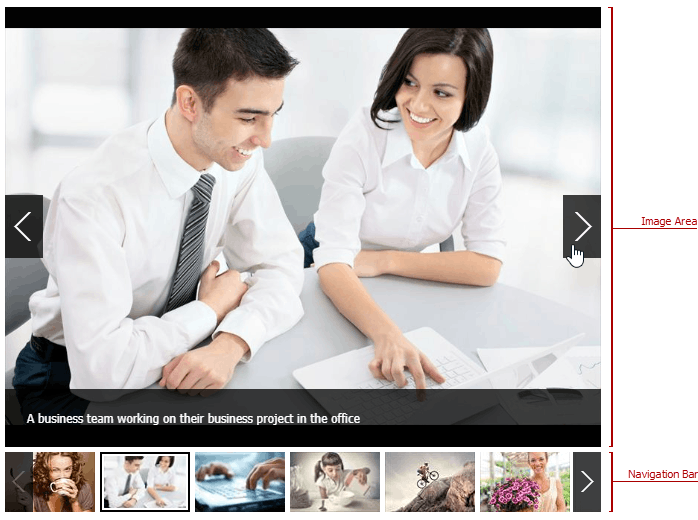
The DevExpress ASP.NET Image Slider’s (ASPxImageSlider) Image Area navigation buttons and Navigation Bar UI allow you to navigate through images.

The following tables list the ASPxImageSlider’s paging settings:
Image Area
| Property | Description |
|---|---|
| ImageSliderImageAreaSettings.EnableLoopNavigation | Specifies whether to implement infinite scrolling. |
| ImageSliderImageAreaSettings.NavigationDirection | Specifies the image sliding direction (horizontal or vertical). |
| ImageSliderImageAreaSettings.NavigationButtonVisibility | Specifies the navigation button visibility. |
| ImageSliderBehaviorSettings.EnablePagingByClick | Specifies whether a user can click an image’s left or right side to navigate through images. |
| ImageSliderBehaviorSettings.EnablePagingGestures | Specifies whether a user can switch thumbnails with a swipe gesture. |
Navigation Bar
| Property | Description |
|---|---|
| ImageSliderNavigationBarSettings.Position | Specifies the navigation bar’s position relative to the image area. |
| ImageSliderNavigationBarSettings.Mode | Specifies if the navigation bar displays its items as dots or thumbnails. |
| ImageSliderNavigationBarSettings.ThumbnailsModeNavigationButtonVisibility | Specifies navigation button visibility in the navigation bar. This property is in effect for Thumbnails mode only. |
| ImageSliderNavigationBarSettings.PagingMode | Specifies whether users scroll all visible thumbnails in the navigation bar or one by one. |
| ImageSliderNavigationBarSettings.VisibleItemsCount | Specifies the number of thumbnails displayed within the navigation bar when the image area is hidden. |
Virtual Paging Mode
The ASPxImageSlider loads all its items when the control is initialized. Virtual paging mode enables users to load images on demand during navigation.
Set the ImageSliderBehaviorSettingsBase.EnableVirtualPaging property to true to enable this functionality.
The following table lists the API members related to the Image Slider’s virtual paging mode:
| Property | Description |
|---|---|
| ImageSliderBehaviorSettingsBase.VirtualPagingItemsPerRequest | Specifies the minimum number of items the Image Slider loads when a user clicks the navigation button. |
| ASPxClientImageSlider.ItemLoadedOnCallback | Fires for each Image Slider item that is loaded on a callback (when virtual paging mode is enabled). |
Online Demo
ASPxImageSlider - Virtual Paging
Navigation in Code
You can use the client-side API listed in the following table to navigate through the Image Slider items:
| API Member | Description |
|---|---|
| ASPxClientImageSlider.GetActiveItem/ASPxClientImageSlider.SetActiveItem | Get and set the active item. |
| ASPxClientImageSlider.GetActiveItemIndex/ASPxClientImageSlider.SetActiveItemIndex | Get and set the active item index. |
| ASPxClientImageSlider.GetItem/ASPxClientImageSlider.GetItemByName | Get an item with the specified index/name. |
| ASPxClientImageSlider.GetItemCount | Gets the number of items. |
| ASPxClientImageSlider.GetLoadedItems | Gets the loaded items. |
| ASPxClientImageSlider.ActiveItemChanged | Occurs after the active image displayed within the image area changes. |
| ASPxClientImageSlider.ItemClick | Fires after an end user clicks an item within the image area. |