This example demonstrates how to use callbacks to modify the content of a control (ASPxTextBox, in this example) when the ASPxRadioButtonList’s value changes.
In this example, the text box is wrapped in an ASPxCallbackPanel that allows you to use callbacks to update its content dynamically. For this purpose, the ASPxRadioButtonList class instance includes the ASPxClientListEdit.SelectedIndexChanged client-side event’s handler that invokes the callback panel’s ASPxClientCallbackPanel.PerformCallback client-side method, and passes the selected value as a parameter.
The PerformCallback method generates the server-side ASPxCallbackPanel.Callback event that allows you to modify the text box content depending on the value received from the radio button list.
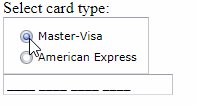
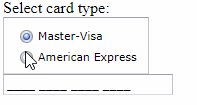
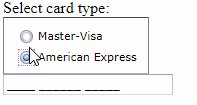
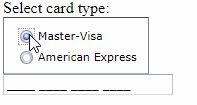
As a result, the text box’s mask changes when the radio button list’s selected value changes.

protected void ASPxCallbackPanel1_Callback(object sender, DevExpress.Web.CallbackEventArgsBase e)
{
if (e.Parameter == "amex") {
cardNumber.MaskSettings.Mask = "0000 000000 00000";
}
if (e.Parameter == "visa") {
cardNumber.MaskSettings.Mask = "0000 0000 0000 0000";
}
}
<table>
<tr>
<td>
Select card type:
</td>
</tr>
<tr>
<td>
<dx:ASPxRadioButtonList ID="ASPxRadioButtonList1" runat="server" SelectedIndex="0" ClientInstanceName="cardType">
<items>
<dx:ListEditItem Text="Master-Visa" Value="visa" Selected="True" />
<dx:ListEditItem Text="American Express" Value="amex" />
</items>
<ClientSideEvents SelectedIndexChanged="function(s, e) {
callbackPanel.PerformCallback(s.GetValue());
}" />
</dx:ASPxRadioButtonList>
</td>
</tr>
</table>
<dx:ASPxCallbackPanel ID="ASPxCallbackPanel1" runat="server" Width="200px"
ClientInstanceName="callbackPanel" OnCallback="ASPxCallbackPanel1_Callback">
<PanelCollection>
<dx:PanelContent runat="server">
<dx:ASPxTextBox ID="cardNumber" runat="server" Width="170px">
<MaskSettings Mask="0000 0000 0000 0000" />
</dx:ASPxTextBox>
</dx:PanelContent>
</PanelCollection>
</dx:ASPxCallbackPanel>