Drop-Down Editor
The ASPxDropDownEdit allows you to place any content inside its drop-down window.
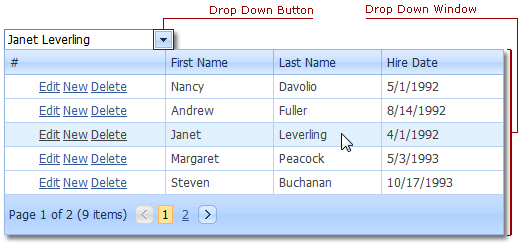
The image below shows an ASPxDropDownEdit control that contains ASPxListBox and ASPxButton controls.

Features
Templates (See demo)
You can use templates to specify the control’s content (ASPxDropDownEdit.DropDownWindowTemplate).
Null Prompt Text
You can use the editor’s ASPxDropDownEdit.NullText property to display a prompt in the editor’s edit box. The prompt text disappears when the editor receives focus.
Button Collection
The ASPxDropDownEdit control allows you to create custom edit buttons (ASPxDropDownEdit.Buttons.
Validation
The ASPxDropDownEdit control allows you to validate its data on the client and server sides.
Visual Elements

Example
<dx:ASPxDropDownEdit ClientInstanceName="checkComboBox" ID="ASPxDropDownEdit1" ...>
<DropDownWindowTemplate>
<dx:ASPxListBox Width="100%" ID="listBox" ...>
<Items>
...
</Items>
</dx:ASPxListBox>
<table style="width: 100%">
<tr>
...
</tr>
</table>
</DropDownWindowTemplate>
</dx:ASPxDropDownEdit>