StaticImage Class
An abstract class for a View Item that displays a static image.
Namespace: DevExpress.ExpressApp.Editors
Assembly: DevExpress.ExpressApp.v25.2.dll
NuGet Package: DevExpress.ExpressApp
Declaration
Remarks
The StaticImage class is an abstract class from which platform-specific Static Image View Items derive. The class itself derives from the ViewItem class responsible for implementing basic functionality for items in a Detail View.
Add a Default Static Image
To add a Static Image View Item to a Detail View, use the Model Editor.
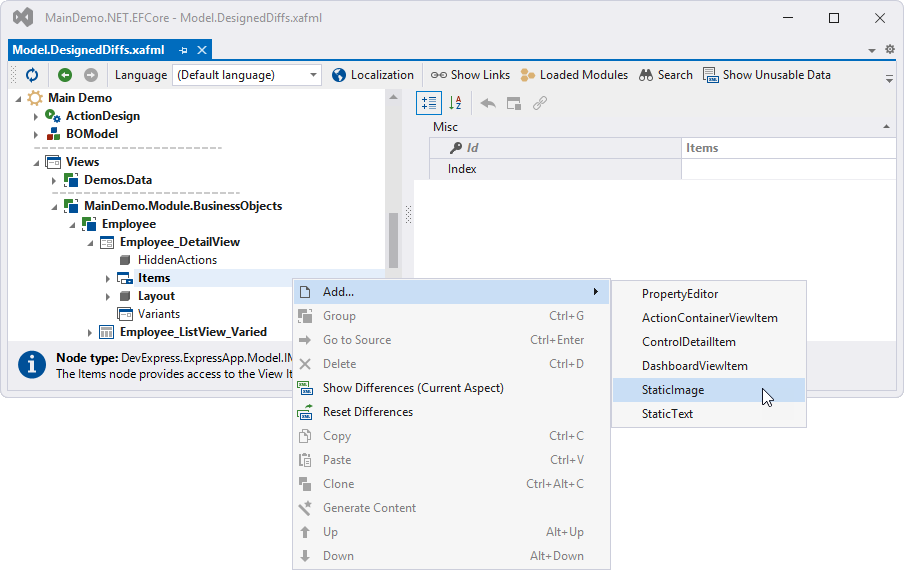
- Navigate to Views | <DetailView> | Items.
Right-click the node and select Add… | StaticImage.

Specify the
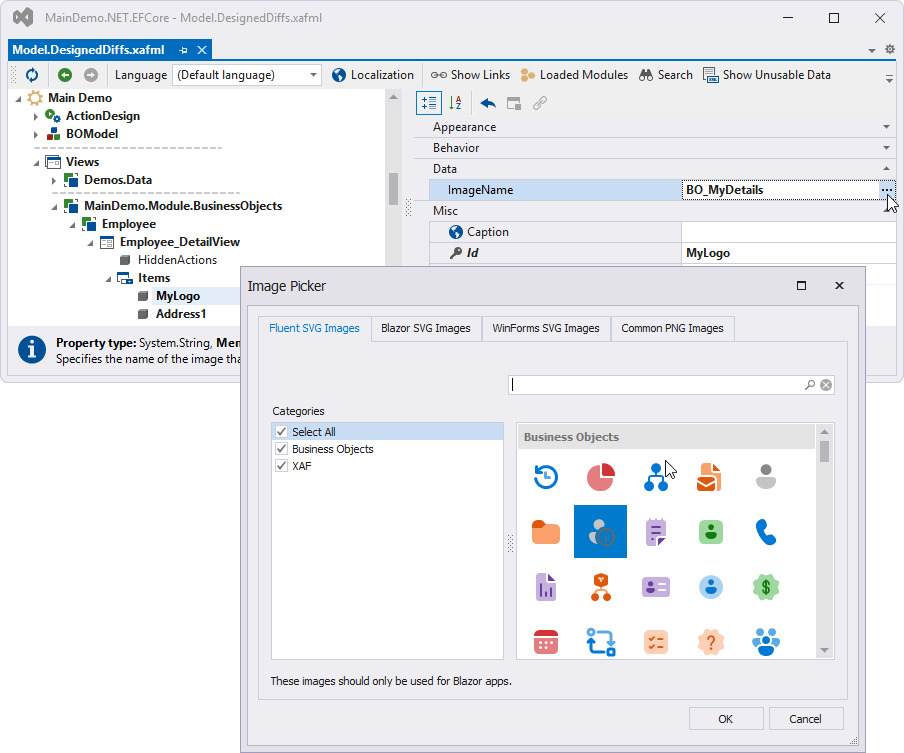
ImageNameandIdproperties for the newly added item. You can select an image from the Image Picker. Click the ellipsis button (…) on the right of the property value when theImageNameproperty is focused and browse the available images.
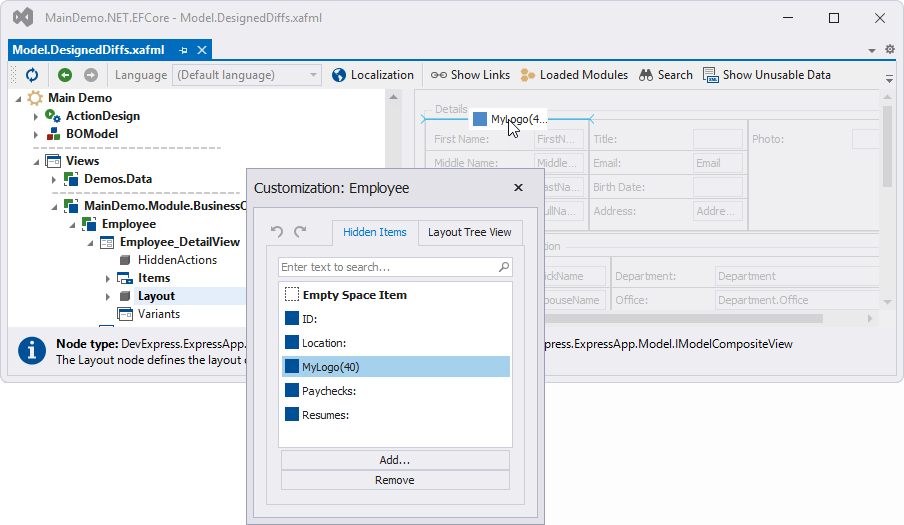
Then, proceed to the Views | <DetailView> | Layout node and customize the Detail View’s layout.

Add a Custom Static Image
You may need to implement a custom Static Image View Item with a specific image-displaying control.
- Add a public class that inherits from
StaticImageto a UI-specific application project. - Override the protected virtual
CreateControlCoremethod and return an instance of the required control. - Apply the
ViewItemAttributeto the custom item. This will add a child node to the ViewItems node in the Application Model.
For more information, refer to the View Items and How to: Implement a View Item topics.
Customize a Static Image’s Size Options
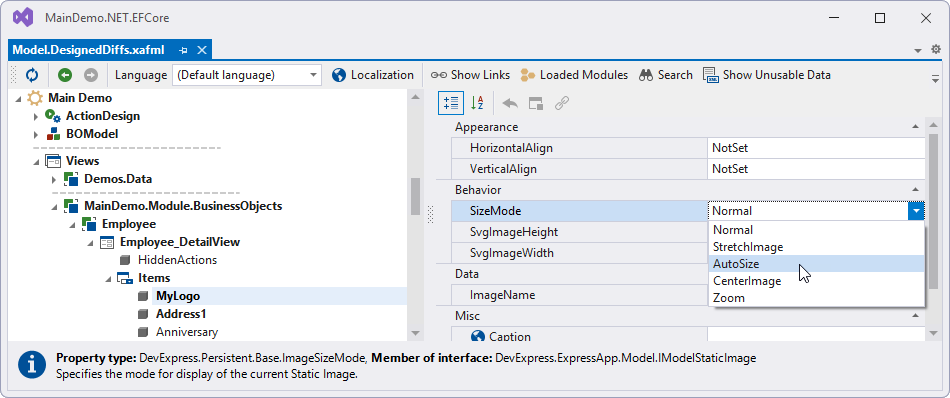
If a StaticImage is displayed incorrectly in your application, choose the appropriate ImageSizeMode in the Model Editor.

For SVG images, you can also specify SvgImageHeight and SvgImageWidth. In WinForms applications, these properties work only with the following ImageSizeMode values: AutoSize, CenterImage, or Normal. In ASP.NET Core Blazor applications, the SvgImageHeight and SvgImageWidth properties do not depend on the ImageSizeMode property.