Use Visual Studio Templates to Create an ASP.NET Core Application with a Document Viewer
- 4 minutes to read
This tutorial describes how to use the DevExpress Template Gallery to generate a basic ASP.NET Core application that contains the Document Viewer control.
Use the DevExpress Template Gallery
Follow the steps below to create an ASP.NET Core application with a Document Viewer:
- Ensure that Node.js 10.0 or later with the npm package manager is installed on your computer. Use the node -v and npm -v console commands on 64-bit Windows systems to check package versions (if the package’s version does not match the version you installed, check the PATH environment variable’s value - as there may be a conflict between an x86 and x64 package).
Create a New Project
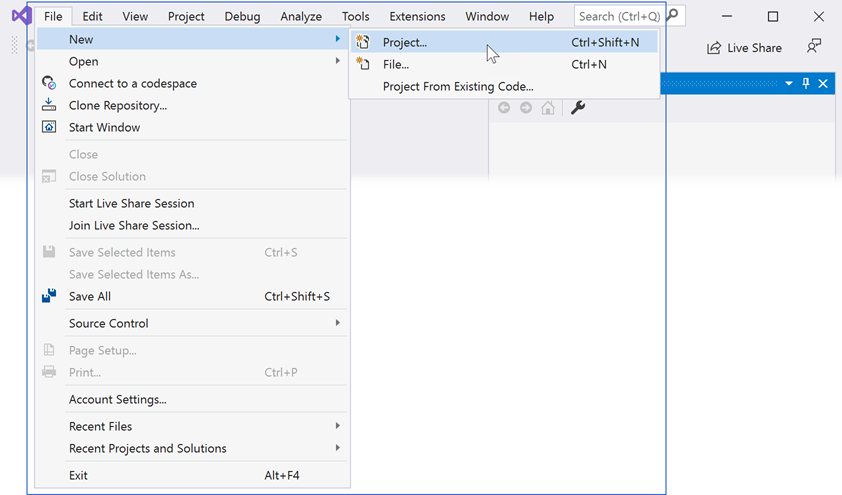
Select FILE | New | Project in the main menu or press CTRL+SHIFT+N to create a new project.

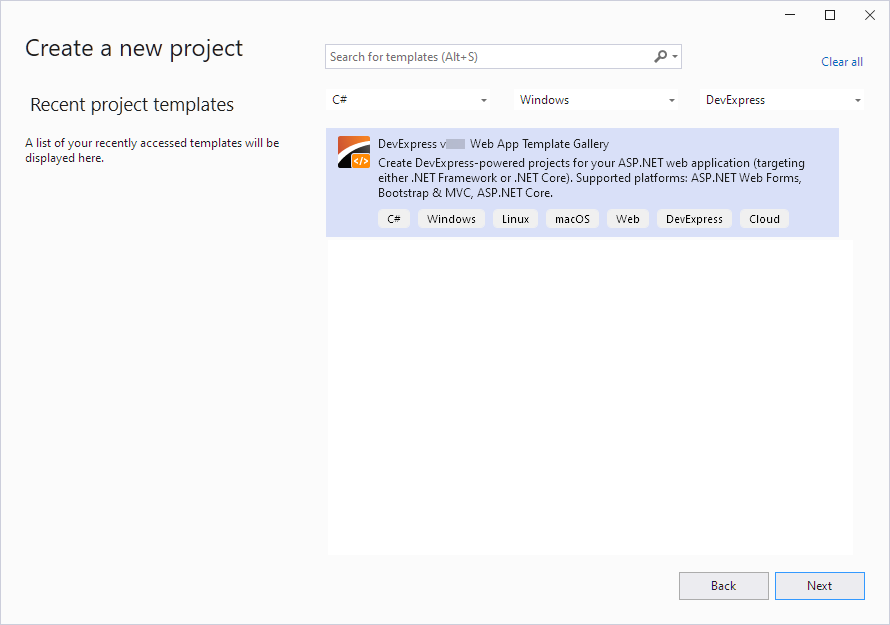
Select the DevExpress v24.1 Web App Template Gallery, and click Next:

Specify a project name and location, and click Create:

In the invoked DevExpress Template Gallery, select Reporting Application in the .NET category.

Select framework version and click Create Project.
Set Add Viewer Page to true to add the Document Viewer (the
Viewer.cshtmlview) to the web application. You can add a Web Document Viewer and a Report Designer to the application.
The following settings are available:
- Add SQL Data Connection to the Data Source Wizard (applies to Report Designer)
- Specifies whether to create a sample connection string and register it in the Report Designer to create SQL Data Sources in the Report Wizard and Data Source Wizard. The connection string is also used to register a predefined data source.
- Add Sample JSON Data Connection Storage (applies to Report Designer)
- Specifies whether to create a storage and register it to create JSON Data Sources in the Report Wizard and Data Source Wizard.
- Add Data Type to Object Data Source Wizard (applies to Report Designer)
- Specifies whether to add a sample data object to an application and register this data object to create Object Data Sources in the Report Wizard and Data Source Wizard.
- Enable Rich Text Editor (applies to Report Designer)
- Specifies whether to add an in-line Rich Text Editor for the RichText control.
- Enable Docker Support Based on Selected OS
Creates a Dockerfile based on the selected OS. Review the following online example for more information: How to Use the DevExpress CrossPlatform Drawing Engine in an ASP.NET Core Application. Select
Noneto not enable Docker support.- None (defaut)
- Skip docker support.
- Debian
- Debian-based Dockerfile.
- Alpine
- Alpine-based Dockerfile.
- Ubuntu
- Ubuntu-based Dockerfile.
- openSUSE
- openSUSE-based Dockerfile.
- Amazon Linux
- Amazon Linux based Dockerfile.
- Specify Document Cache Storage Type
- Specifies the storage type to cache documents that the report creates. For more information, review the following help topic: Web Document Viewer Cache Management.
- InMemory (default)
- Default cache that stores objects directly in memory without serialization, optimized for frequent operations.
- XPO
- Implements database cache based on the XPO library, designed for multi-instance applications to prevent cache data loss.
- File
- Configures the reporting engine to store documents generated by reports on disk instead of in memory.
- DistributedCache
- Enables cache as external service that uses ASP.NET Core distributed caching mechanism and can be shared by multiple application servers.
- Azure
- Configures the application to use Azure caching services.
After Visual Studio has created the application, right-click the package.json file in Solution Explorer and choose Restore Packages.

Optional. You can configure the Document Viewer to load a different report when the application starts. Navigate to the Views | Home | Viewer.cshtml file and replace the built-in report name (TestReport in this example) with the name of your report:
@{ var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer") .Height("1000px") .Bind("TestReport"); @viewerRender.RenderHtml() }Run the project to see the result:
