ASP.NET Core Apps: Enable Rich Text Editor in Web Report Designer
- 2 minutes to read
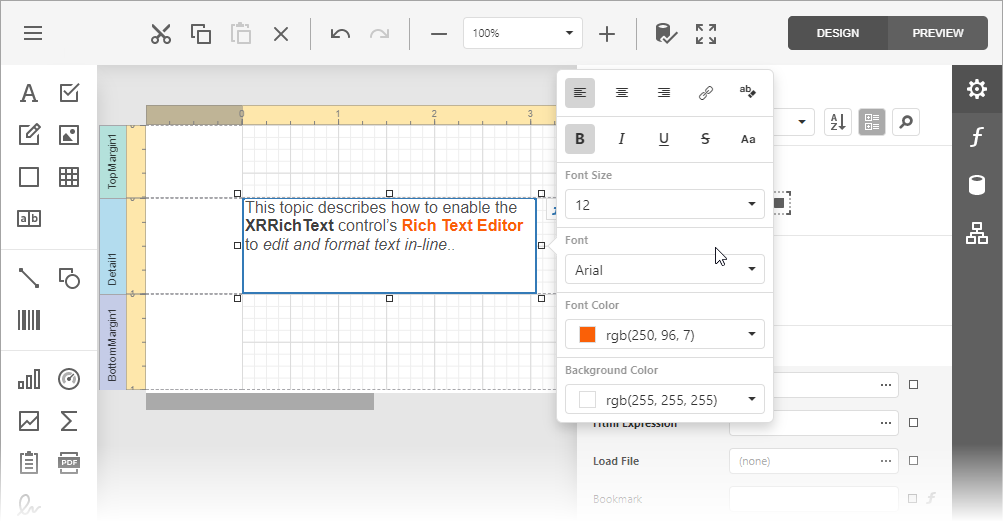
The XRRichText control can display text with rich formatting in your report. You can specify content directly in the control, load text from an RTF/HTML file, or bind the control to a data field.
You can activate an inline Rich Text Editor and allow users to format and edit content in the Web Report Designer:

Note
The inline Rich Text Editor does not support Right-To-Left mode. For more information on limitations, refer to the following help topic: Rich Text Editor Unsupported Features.
In Project Template Gallery
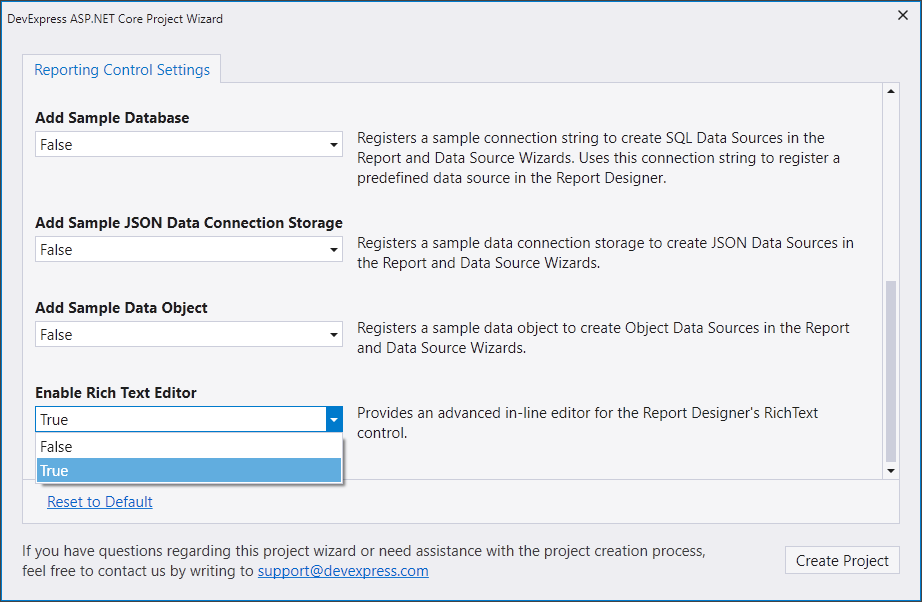
Check the Enable Rich Text Editor option when you create a new ASP.NET Core reporting application with a Web Report Designer.

In Code
Follow the steps below to enable the Rich Text Editor in the ASP.NET Core reporting project:
Open the package.json file. Add the devexpress-richedit dependency.
{ "version": "1.0.0", "name": "DXWebApplication", "private": true, "dependencies": { "devextreme-dist": "25.1.*", "devexpress-richedit": "25.1.*", "@devexpress/analytics-core": "25.1.*", "devexpress-reporting": "25.1.*", "ace-builds": "^1.3.3" } }Right-click the package.json file and select Restore Packages. This adds the Rich Text Editor’s resources to the node_modules folder.
Reference the Rich Edit resources in bundleconfig.json:
... { "outputFileName": "wwwroot/css/designer.part.bundle.css", "inputFiles": [ "node_modules/devexpress-richedit/dist/dx.richedit.css", "node_modules/@devexpress/analytics-core/dist/css/dx-querybuilder.css", "node_modules/devexpress-reporting/dist/css/dx-reportdesigner.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } }, ... { "outputFileName": "wwwroot/js/designer.part.bundle.js", "inputFiles": [ "node_modules/jszip/dist/jszip.min.js", "node_modules/devexpress-richedit/dist/dx.richedit.min.js", "node_modules/@devexpress/analytics-core/dist/js/dx-querybuilder.min.js", "node_modules/devexpress-reporting/dist/js/dx-reportdesigner.min.js" ], "minify": { "enabled": false }, "sourceMap": false } ...