HTML & CSS Support - Best Practices
- 7 minutes to read
This topic outlines important recommendations when using DevExpress WinForms HTML/CSS templates.
When to Use HTML/CSS
The following WinForms usage scenarios require basic HTML/CSS knowledge.
Basic Usage Scenarios
Customize UI Elements of HTML-CSS-aware Controls
Use HTML/CSS Templates to create custom UI elements for DevExpress HTML/CSS-aware controls (and eliminate manual painting within CustomDraw~ event handlers). With the WinForms HTML/CSS engine, you can customize ListBox and Combobox items, cards within our TileView/ItemsView/WinExplorerView, scheduler appointments, message boxes, tooltips, etc. You can retrieve values from data fields for data-aware controls, implement bindings based on a condition, and use DevExpress skin colors.
For example, the Accordion control includes multiple HTML templates for various UI elements (such as item, footer, group, header panel, menu, buttons, separator, etc.):

Read the following topics for additional information:
- ItemsView and HTML/CSS Templates
- TileView and HTML/CSS Templates
- WinExplorer View and HTML/CSS Templates
- Gantt Control and HTML/CSS Templates
- Scheduler and HTML/CSS Templates
- TreeList and HTML/CSS Templates
- DirectX Form and HTML/CSS Templates
- Alert Windows and HTML/CSS Templates
- ListBoxes and HTML/CSS Templates
- Accordion Control and HTML/CSS Templates
Customize Control UI Elements Using CustomDraw~ Events
Not all DevExpress WinForms control UI elements that can be custom painted on CustomDraw~ events support HTML/CSS templates. However, event arguments of all CustomDraw~ events include a DrawHtml() method. This method draws an HTML/CSS template on top of a UI element.

using DevExpress.XtraTab;
void xtraTabControl_CustomDrawTabHeader(object sender, TabHeaderCustomDrawEventArgs e) {
if (e.TabHeaderInfo.Page == tabPageB) {
e.DefaultDraw();
e.Handled = true;
e.DrawHtml(htmlTemplateBadge);
}
}
Common usage scenarios for this capability include:
- Customize preview rows within the WinForms Data Grid control (Run Demo).
- Customize TreeList node preview sections (Run Demo).
- Display custom content within an empty control (Run Demo).
- Customize card captions within the Layout Control.
Read the following topic for additional information: Custom Draw Templates.
Customize Layout and Implement Data Editing within Grid Views
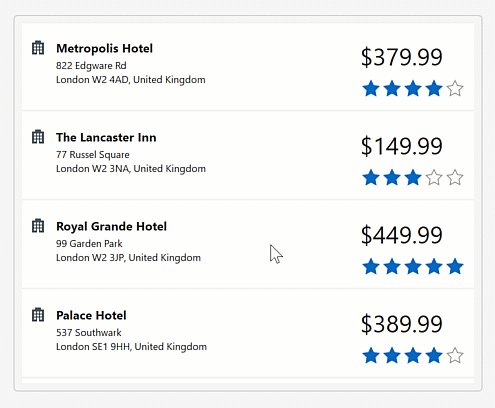
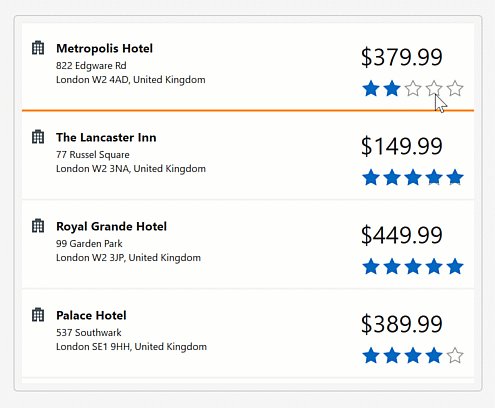
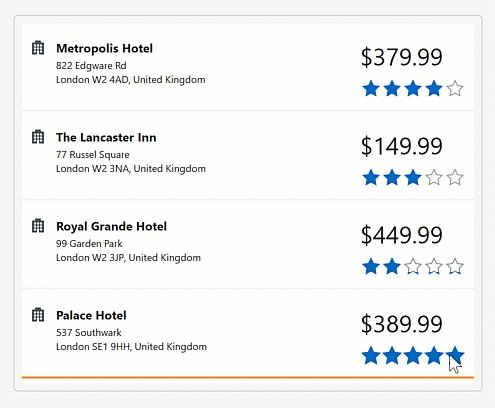
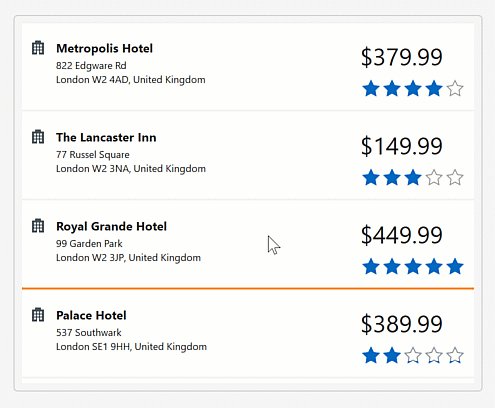
The Data Grid’s TileView, ItemsView, and WinExplorerView present data in an organized and visually elegant manner. These Views do not support data editing out of the box.
To address this limitation, you can embed DevExpress Data Editors within HTML/CSS item templates. The following animation demonstrates use of WinForms Grid TileView with an embedded RatingControl:

Read the following topic for additional information: Integrate In-place Editors into HTML Templates
Customize Standalone Data Editors
Use HTML & CSS templates to customize standalone WinForms Data Editors. Drop the appropriate Data Editor on the HtmlContentControl, hide the editor’s border, and customize the HtmlContentControl’s HTML template as needed.

<div class="input-box">
<input class="input" name="emailEdit" value="${Email}"/>
</div>
<div class="input-box">
<input class="input" name="passEdit" value="${Password}"/>
</div>
<div class="check-container">
<input class="check-box" name="checkEdit" value="${RememberMe}"/>
Remember me
</div>
Display Simple Interactive Elements
Along with static content, you can also include interactive elements within HTML/CSS templates. HTML-aware controls expose mouse-related events (such as ElementMouseClick, ElementMouseOver, ElementMouseDown, etc.) that you can handle to respond to mouse actions on HTML UI elements.

htmlContentControl.ElementMouseClick += (s, e) => {
if(e.ElementId == "btnPhone")
XtraMessageBox.Show("Phone!");
if(e.ElementId == "btnVideo")
XtraMessageBox.Show("Video!");
if(e.ElementId == "btnText")
XtraMessageBox.Show("Text Message!");
};
Read the following topic for additional information: UI Element Mouse Actions in HTML/CSS Templates.
Advanced Usage Scenarios
Note
The following usage scenarios require advanced knowledge of DevExpress WinForms UI controls and HTML/CSS.
Create Complex Data Entry Forms
HTML/CSS templates allow you to create fully custom data forms. We only recommend use of HTML/CSS templates if our Layout Control does not allow you to achieve the desired result. The Layout Control is built with accessibility in mind. This includes proper labeling, keyboard navigation support, and compatibility with screen readers.
Building layouts from scratch using HTML/CSS can be time-consuming, especially for complex forms with multiple fields.

Display Interactive Elements Using CustomDraw
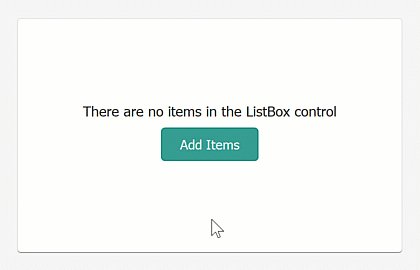
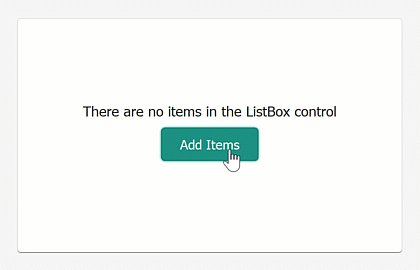
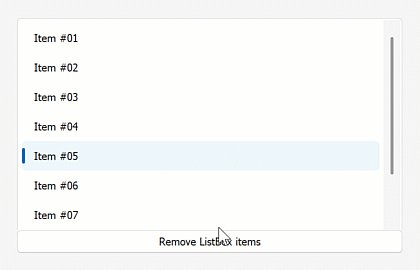
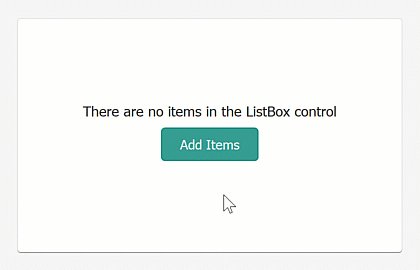
Not all DevExpress WinForms UI controls support mouse events (for performance reasons). This limitation does not prevent interactive UI elements from being displayed within DevExpress controls (it does require more complex code to be written):

DxHtmlPainterContext ctx = new DxHtmlPainterContext();
HtmlTemplate htmlTemplate = new HtmlTemplate(
Loader.Load("ListBoxEmptyForeground.html"),
Loader.Load("ListBoxEmptyForeground.css"));
listControl.CustomDrawEmptyForeground += (s, e) => {
e.DrawHtml(htmlTemplate, ctx);
};
// Handles UI feedback (hover/cursor).
listControl.MouseMove += (s, e) => {
if(listControl.ItemCount == 0) {
ctx.OnMouseMove(e);
listControl.Cursor = ctx.GetCursor(e.Location);
listControl.Invalidate();
}
else listControl.Cursor = Cursors.Default;
};
// Handles Click within the btnAdd element.
var items = Enumerable.Range(1, 10)
.Select(n => string.Format("Item #{0:d2}", n))
.ToArray();
listControl.MouseDown += (s, e) => {
if(listControl.ItemCount == 0 && e.Button == MouseButtons.Left) {
var clickInfo = ctx.CalcHitInfo(e.Location);
if(clickInfo != null && clickInfo.HasId("btnAdd"))
listControl.Items.AddRange(items);
}
};
Read the following topic for additional information: Custom Draw Interactive HTML Templates.
Display UI Elements and Bind Associated States to Data Using CustomDraw
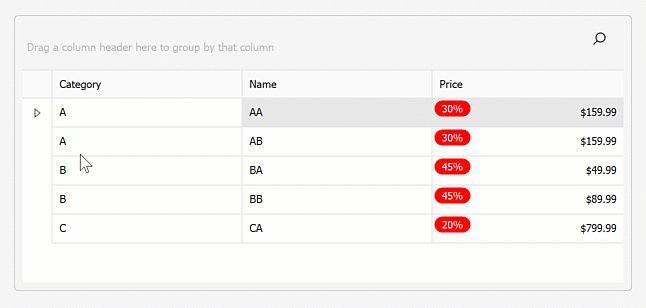
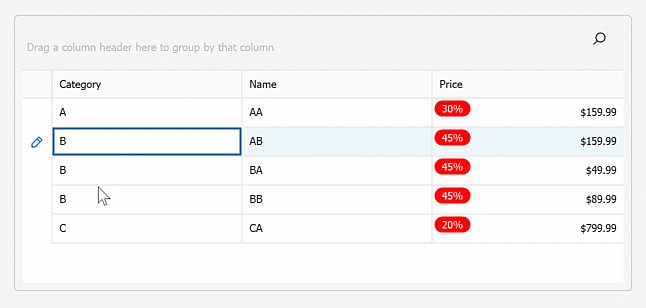
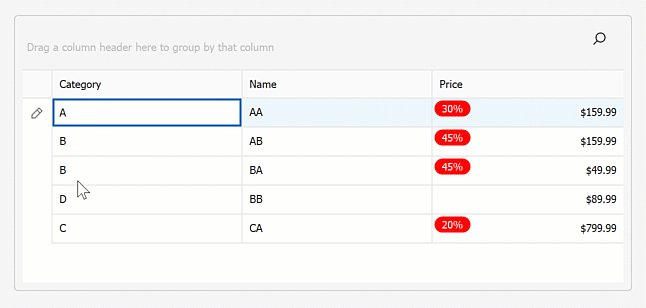
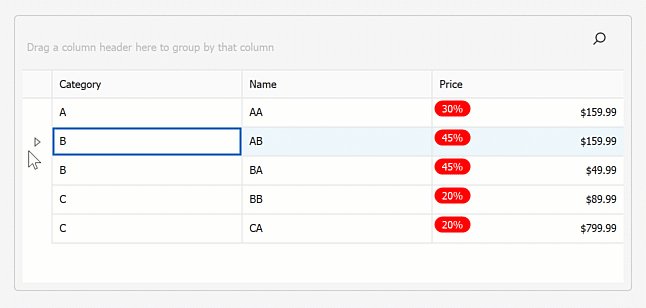
Unlike static templates, data-aware template rendering requires writing more code (especially if you need to retrieve data from a different source). The following example draws sale badges within Grid cells. Discount size is obtained from a different data source.

using DevExpress.XtraEditors;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Views.Base;
using System.Collections.Generic;
namespace DXApplication {
public partial class Form1 : XtraForm {
Dictionary<string, double> discounts = new Dictionary<string, double>() {
{ "A", 0.3 },
{ "B", 0.45 },
{ "C", 0.2 }
};
public Form1() {
InitializeComponent();
gridControl1.DataSource = new List<Product>() {
new Product(){ Category = "A", Name = "AA", Price = 159.99},
new Product(){ Category = "A", Name = "AB", Price = 159.99},
new Product(){ Category = "B", Name = "BA", Price = 49.99},
new Product(){ Category = "B", Name = "BB", Price = 89.99},
new Product(){ Category = "C", Name = "CA", Price = 799.99},
};
gridView1.CustomDrawCell += GridView1_CustomDrawCell;
}
void GridView1_CustomDrawCell(object sender, RowCellCustomDrawEventArgs e) {
e.DefaultDraw();
e.Handled = true;
GridView view = sender as GridView;
string category = view.GetRowCellValue(e.RowHandle, view.Columns["Category"]) as string;
if (e.Column.FieldName == "Price" && discounts.ContainsKey(category)){
e.DrawHtml(htmlTemplateSaleBadge, args => {
args.SetFieldValue("Discount", discounts[category].ToString("p0"));
});
}
}
}
public class Product {
public string Name { get; set; }
public string Category { get; set; }
public double Price { get; set; }
}
}
Read the following topic for additional information: Draw a Data-Aware HTML/CSS Template.
Create Fully Custom UI Controls using HTML/CSS
The HtmlContentControl is the “surface” upon which to build your WinForms UI using HTML-CSS markup. The HtmlContentPopup is its popup version. These components generate a WinForms interface from HTML/CSS code and allow you to design fully custom WinForms UI controls.
Note
Creating custom UI controls with DevExpress components and HTML/CSS is an advanced technique that requires in-depth knowledge of both technologies/nuances of UI development.
Visualize Collections
Data sources may include data fields that store items collections: a List, an array, a data set, etc. The <dx-collection> tag is a unique DevExpress element. It allows you to specify a collection property for items that require visualization (and the template that must be applied to these items). Utilizing custom tags imposes specific requirements on an HTML template for proper functionality.

Read the following topic for additional information: Unique DevExpress HTML Tags.
When Not to Use HTML/CSS
Do not create complex nested flex layouts
(for example, 3 or more nested flex panels).
- Do not create CSS animations.
- Do not modify HTML elements when handling UI control events.
Do not implement logic in HTML templates based on HTML elements.
It is better to create a separate property in the model and calculate logic in the model.
Do not use pre-written HTML/CSS code from external resources as-is.
Pre-written code may not work, as we do not support all HTML tags/attributes.