Formatting Summary Values
- 4 minutes to read
This topic describes the basics of formatting summaries. It describes the ways in which you can format a summary’s text and change the appearance of a summary’s values.
Formatting Summary Text
Total summary and group summary values are formatted according to the TreeListColumn.SummaryFooterStrFormat and TreeListColumn.RowFooterSummaryStrFormat properties, respectively. These properties define formats for summary values, which can be specified using the following structure:
<custom text>{0:<format specifier><precision specifier>}<custom text>
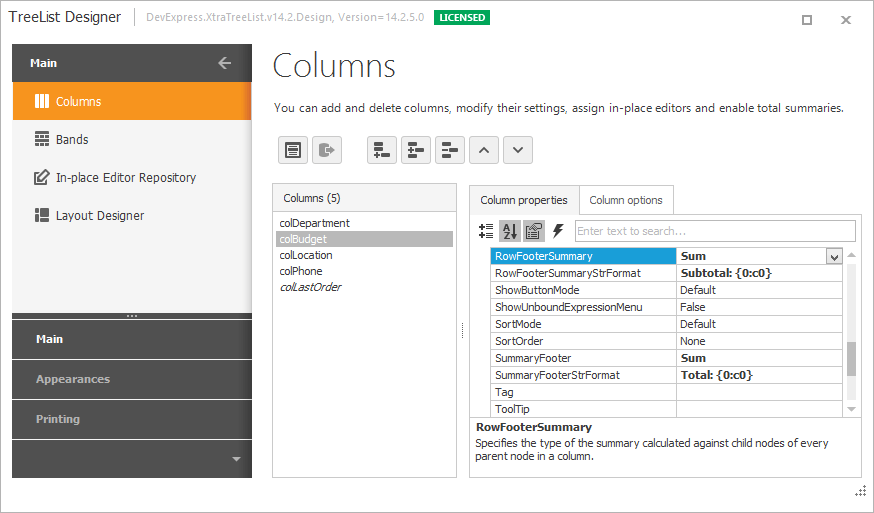
The following image shows how to assign custom formatting to group and total summary values via the Tree List Designer.

You can use the following code for the same purpose.
using DevExpress.XtraTreeList;
using DevExpress.XtraTreeList.Columns;
// ...
TreeListColumn column = treeList1.Columns["Budget"];
column.SummaryFooter = SummaryItemType.Sum;
column.SummaryFooterStrFormat = "Total: {0:c0}";
column.RowFooterSummary = SummaryItemType.Sum;
column.RowFooterSummaryStrFormat = "Subtotal: {0:c0}";
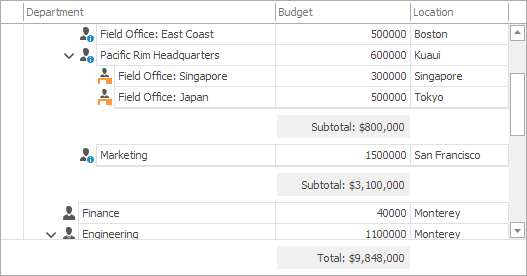
The image below shows the result.

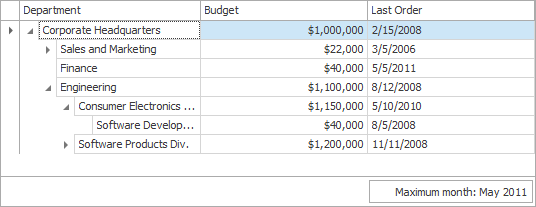
Let’s consider one more example of formatting the summary display text. The code below applies a summary to the Last Order column and formats the resulting date-time value. It sets the TreeListColumn.SummaryFooterStrFormat property to a Maximum month: {0:MMMM yyyy} string. So, the corresponding footer cell will display the name of the month and year in four-digit format.
using DevExpress.XtraTreeList;
using DevExpress.XtraTreeList.Columns;
// ...
TreeListColumn column = treeList1.Columns["LastOrder"];
column.AllNodesSummary = true;
column.SummaryFooter = SummaryItemType.Max;
column.SummaryFooterStrFormat = "Maximum month: {0:MMMM yyyy}";
The result is shown in the image below.

Changing the Appearance of Summary Values
In addition to applying custom formats to summary values, the Tree List control gives you the ability to change the appearance of footer cells with respect to the values they display. For instance, you can display values in different ranges using various colors. This can be done by handling the TreeList.CustomDrawFooterCell and TreeList.CustomDrawRowFooterCell events. These events enable you to custom paint cells depending upon the values they display. (Please refer to the Custom Drawing topic, for details.)
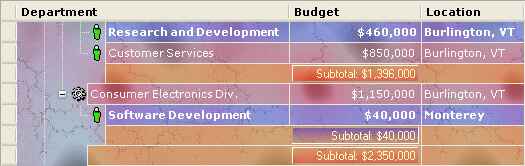
The following sample code applies conditional formatting to the row footer cells in the Budget column. Cells that display values greater than 1,000,000, and cells that display values less than this number are formatted in different ways. The TreeList.CustomDrawRowFooterCell event is handled to perform the task.
private void treeList1_CustomDrawRowFooterCell(object sender, DevExpress.XtraTreeList.CustomDrawRowFooterCellEventArgs e) {
if (e.Text == String.Empty || e.Column.Caption != "Budget") return;
Brush brush;
Border3DStyle borderStyle;
// obtaining the summary value
int summaryValue = Convert.ToInt32(e.Text);
// specifying style characteristics for values outside the range
if (summaryValue > 1000000) {
brush = new LinearGradientBrush(e.Bounds, Color.FromArgb(0, 255, 128,0), Color.FromArgb(100, Color.Red), LinearGradientMode.Vertical);
borderStyle = Border3DStyle.RaisedInner;
}
else {
brush = new LinearGradientBrush(e.Bounds, Color.FromArgb(100, Color.Blue), Color.FromArgb(0, 255, 128,0), LinearGradientMode.Vertical);
borderStyle = Border3DStyle.SunkenOuter;
}
// filling the background and painting borders
using(brush) {
e.Cache.FillRectangle(brush, e.Bounds);
}
ControlPaint.DrawBorder3D(e.Graphics, e.Bounds, borderStyle);
// formatting and painting the string
string outText = string.Format("Subtotal: {0:c0}", summaryValue);
e.Cache.DrawString(outText, e.Appearance.Font, e.Appearance.GetForeBrush(e.Cache), e.Bounds, e.Appearance.GetStringFormat());
// prohibiting default painting
e.Handled = true;
}
Note: the TreeListColumn.RowFooterSummaryStrFormat property of the Budget column must be set to {0}. Otherwise the sample code will not function properly.
The image below shows the result.