Select and Highlight Map Items
- 4 minutes to read
The Map Control allows end users to select one or multiple vector items on a map surface, and provides API to interact with these items in code. Users can also highlight map items.

This article explains how to:
- Allow Users to Highlight Items
- Customize Highlighted Items’ Appearance
- Allow Users to Select Items
- Customize Selected Items’ Appearance
- Specify Selection Rectangle Appearance
- Interact with Selected Items in Code
Allow Users to Highlight Items
Use the MapItemsLayerBase.EnableHighlighting property to specify whether users can highlight map items on the layer:
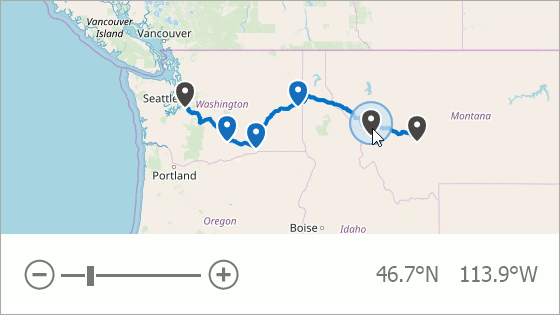
Configure Highlighted Items’ Appearance
The following code customizes the appearance of vector items highlighted by the user:
informationLayer.HighlightedItemStyle.Fill = Color.Gray;
informationLayer.HighlightedItemStyle.Stroke = Color.Orange;
informationLayer.HighlightedItemStyle.StrokeWidth = 2;
informationLayer.HighlightedItemStyle.TextColor = Color.White;
The table below lists API members used by code listed above:
| Member | Description |
|---|---|
| MapItemsLayerBase.HighlightedItemStyle | Specifies a style to apply to highlighted items on the layer. |
| MapItemStyle.Fill | Defines a highlighted item’s fill color. |
| MapItemStyle.Stroke | Defines a highlighted item’s stroke color. |
| MapItemStyle.StrokeWidth | Specifies a highlighted item’s stroke width in pixels. |
| MapItemTextStyle.TextColor | Defines a highlighted item’s text color. |
Allow Users to Select Items
Use the MapItemsLayerBase.EnableSelection property to define whether users can select items on the layer:
The MapControl.SelectionMode property allows you to enable/disable selection for all map layers. The ElementSelectionMode enumeration lists available modes:
Mode | Example | Description |
|---|---|---|
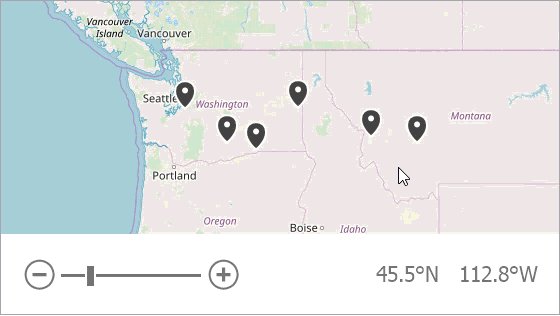
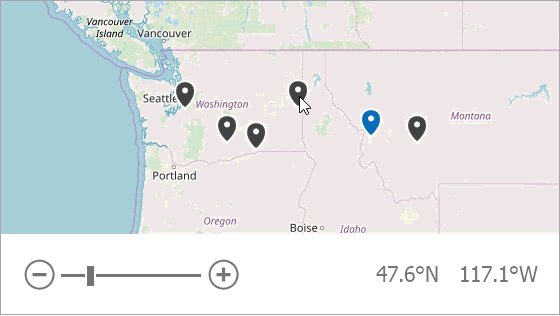
Single |
| A single map item can be selected on the map at the same time.
|
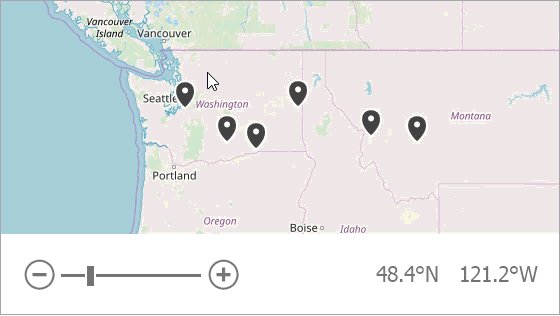
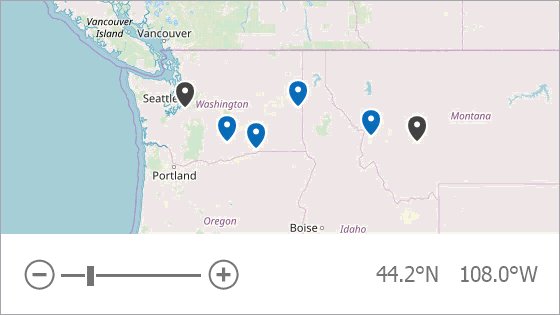
Multiple |
| Multiple map items can be selected at the same time. You can use Rectangular Selection to select several items at once.
|
Extended |
| Extended mode combines Single and Multiple selection mode behaviors.
Extended mode also allows you to use Rectangular Selection |
None | Users cannot select any map items. |
The code below enables Multiple mode:
Customize Selected Items’ Appearance
The following code customizes the appearance of items a user selects:
informationLayer.SelectedItemStyle.Fill = Color.Gray;
informationLayer.SelectedItemStyle.Stroke = Color.Orange;
informationLayer.SelectedItemStyle.StrokeWidth = 4;
informationLayer.SelectedItemStyle.TextColor = Color.White;
The table below lists the API members that code listed above uses:
| Member | Description |
|---|---|
| MapItemsLayerBase.SelectedItemStyle | Specifies a style to apply to selected items in the layer. |
| MapItemStyle.Fill | Defines a selected item’s fill color. |
| MapItemStyle.Stroke | Defines a selected item’s stroke color. |
| MapItemStyle.StrokeWidth | Specifies a selected item stroke’s width in pixels. |
| MapItemTextStyle.TextColor | Defines selected item text’s color. |
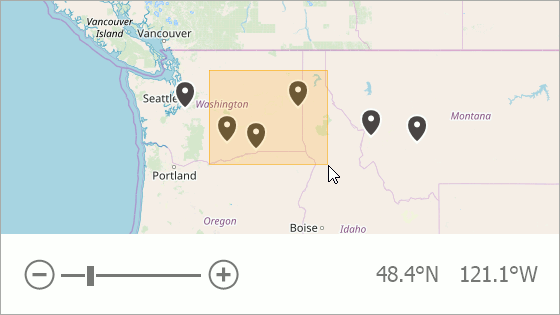
Specify Selection Rectangle Appearance
You can change the selection rectangle’s fill color and outline appearance:

The code below configures the selection rectangle as in the image above:
mapControl.SelectedRegionStyle.Fill = Color.FromArgb(80, 255, 165, 0);
mapControl.SelectedRegionStyle.Stroke = Color.FromArgb(144, 255, 165, 0);
The table below lists the API members that code listed above uses:
| Member | Description |
|---|---|
| MapControl.SelectedRegionStyle | Specifies a style to apply to the Selection Rectangle’s area. |
| BackgroundStyle.Fill | Gets or sets the Selection Rectangle’s fill color. |
| BorderedElementStyle.Stroke | Gets or sets the Selection Rectangle’s stroke color. |
Interact with Selected Items in Code
The MapItemsLayerBase.SelectedItems collection stores the items a user selects. The MapItemsLayerBase.SelectedItem property keeps the SelectedItems collection’s first item.
The Map control raises the MapControl.SelectionChanged event after the SelectedItems collection is changed.
The MapControl.SelectionChanging event occurs before any map item is selected. Set the MapSelectionChangingEventArgs.Cancel property to true to cancel the item’s selection.
mapControl1.SelectionChanging += mapControl1_SelectionChanging;
mapControl1.SelectionChanged += mapControl1_SelectionChanged;
//...
private void mapControl1_SelectionChanged(object sender, MapSelectionChangedEventArgs e) {
dataGenerator.SelectedPlane = e.Selection.Count > 0 ? (PlaneInfo)e.Selection[0] : null;
OnActivePlaneChanged();
}
private void mapControl1_SelectionChanging(object sender, MapSelectionChangingEventArgs e) {
PlaneInfo plainInfo = e.Selection.Count > 0 ? e.Selection[0] as PlaneInfo : null;
e.Cancel = plainInfo == null;
}
Note
Use MapItem.IsHitTestVisible to specify whether a user can highlight or select the item.