Side Panel
- 3 minutes to read
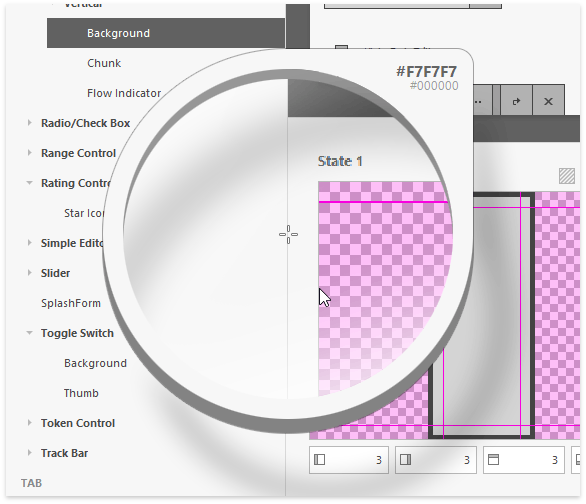
Side Panel (SidePanel) allows you to break down your form or user control into multiple regions divided by one-pixel splitters. The figure below is a close-up of the Skin Editor tool, whose UI is built on side panels.

Create a Side Panel
Locate a SidePanel in the VS Toolbox window (the “Navigation & Layout” group) and drop it onto the form. Drag any control inside this panel (e.g., a UserControl) and run the application. A floating Side Panel will not display any borders and it will be impossible to resize it.

To turn on the Side Panel functionality, dock this panel to the either side of a parent container.

Populate Side Panels
To populate a panel at design time, drop a control onto the panel surface. The snippet below illustrates how to populate a panel in code.
XtraUserControl1 ucNew = new XtraUserControl1() { Dock = DockStyle.Fill };
ucNew.Parent = sidePanel1;
sidePanel1.Controls.SetChildIndex(ucNew, 0);
Panel Borders
When docked, a Split Panel draws a one-pixel border along its side. End-users can drag this border to resize the panel.

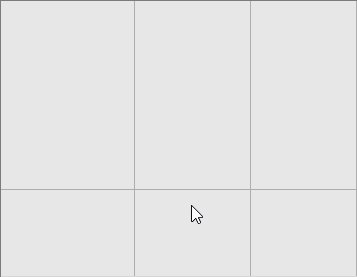
Adjacent panels share their borders to keep the layout neat and clean. The following figure illustrates multiple panels docked to either sides of a form. Note that all borders are of a one pixel width.

Panel Snapping
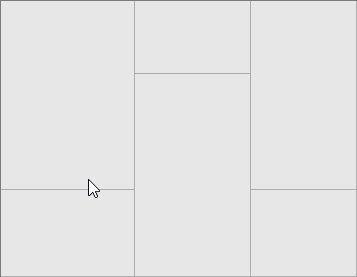
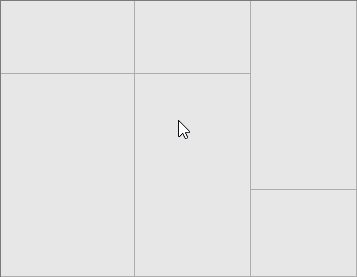
The panel snapping feature allows end-users to easily arrange multiple panels in a line.

This feature is available by default for every Side Panel. To modify or disable it, utilize the following settings.
| Setting | Description |
|---|---|
| SidePanel.AllowSnap | Specifies whether or not the panel snapping feature is enabled. |
| SidePanel.SnapThreshold | Gets or sets the distance from which a panel border can snap to other borders. |
Overlay Resizing
In the figure below a Side Panel contains a Data Grid control. Grid columns lie above the panel and are first to process all mouse events. End-users who try to drag a panel border will resize the grid column instead (unless the mouse pointer is directly above this one-pixel border).

With the overlay resizing feature enabled, a panel will handle all mouse events when the mouse pointer is close to a panel border. This allows end-users to easily resize Side Panels without any pixel-hunting.
By utilizing the SidePanel.OverlayResizeZoneThickness property you can specify how close a mouse pointer has to be to a panel border before the panel starts intercepting all mouse events. The default value is 10 pixels. The figure below illustrates a side panel with a resize zone thickness increased to 30 pixels.

Specific Notes
Side Panel does not support scrolling. To enable scrolling, wrap a Side Panel in a control that supports scrolling, for example, an XtraScrollableControl.