Responding to User Clicks at Runtime
- 6 minutes to read
This article is dedicated to various events that can be handled to respond to end-user clicks at runtime.
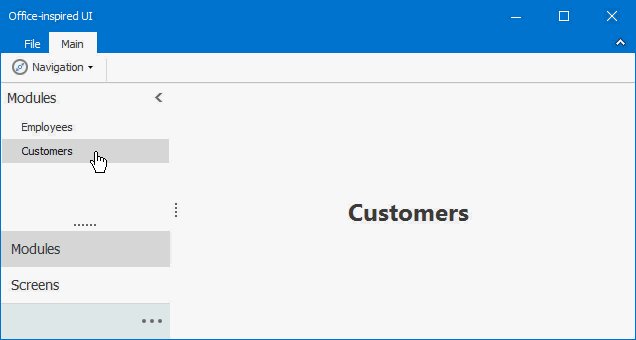
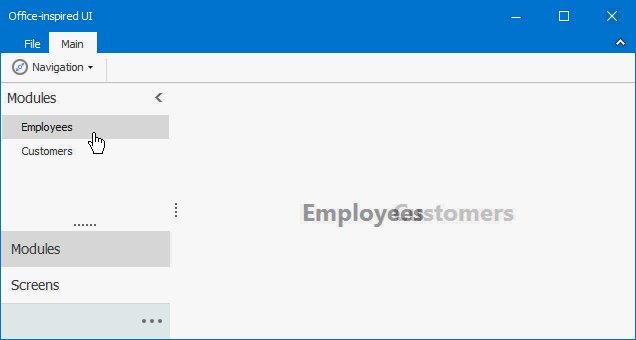
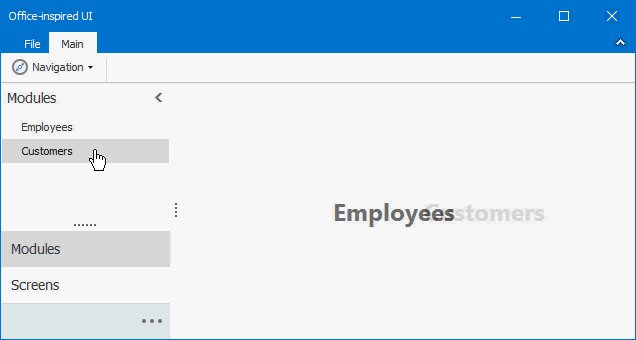
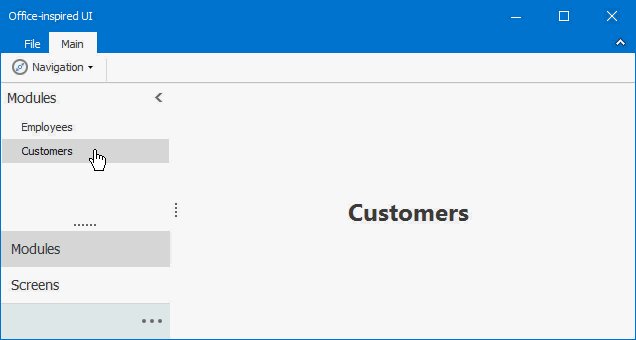
In this example, the Navigation Bar will be used in a sample application (see the animation below) that utilizes the Navigation Frame - a single document interface (SDI) container that stores multiple pages, but can display only one page at a time. Clicking different child Navigation Bar items should switch active Navigation Frame pages. To do so, you will need to modify the NavigationFrame.SelectedPage property. Refer to the Navigation Frame article to learn about frame pages and ways to populate them.

A Navigation Bar provides two types of child items: items and groups. Items (and their links) are in turn divided into two more categories: regular push items and selectable items (switch between elevated and pressed states as end-users click them). Depending on what type of child items should be clicked to switch the active Navigation Frame page, you will need to handle different events.
Handling Individual Items’ Events
The most straightforward way to respond to clicking a Navigation Bar item at runtime is to handle the related event, raised by this very item. The only event available on this level is the NavBarItem.LinkClicked event. This event is provided by the item and will occur for any link related with this item. The code sample illustrates how to utilize this specific event.
private void navBarItem1_LinkClicked(object sender, DevExpress.XtraNavBar.NavBarLinkEventArgs e) {
navigationFrame1.SelectedPage = nfCustomersPage;
}
private void navBarItem2_LinkClicked(object sender, DevExpress.XtraNavBar.NavBarLinkEventArgs e) {
navigationFrame1.SelectedPage = nfEmployeesPage;
}
Handling Global Control Events
Handling click events for each particular child item is the most straightforward way to respond to end-users’ clicks. However, it is cumbersome. Any DevExpress navigation control provides one or multiple global events that occur when any child item is clicked. These global events allow you to keep your navigation logic in one spot. For the Navigation Bar control, you can handle one of the following global events.
NavBarControl.ActiveGroupChanged - fires when a Navigation Bar group becomes active. At runtime this happens when a user clicks a group caption. Handle this event if your navigation elements are groups rather than items.
NavBarControl.LinkClicked and NavBarControl.LinkPressed - fire when an end-user clicks a regular Navigation Bar item. Both events receive an argument of the NavBarLinkEventArgs type, which allows you to identify which specific nav bar item has been clicked. The difference between these events is that the LinkPressed event raises immediately after a user presses a link, while the LinkClick event occurs after the left mouse button is released.
NavBarControl.SelectedLinkChanged - this event occurs when end-users click selectable Navigation Bar link. To enable link selection, utilize the NavBarControl.LinkSelectionMode property. Note that selectable links still raise both individual and global LinkClicked events, just like regular links do.
External Events
External events are those provided not by the target control itself. In case of a Navigation Bar, there can be two possible scenarios.
Office Navigation Bar
The Office Navigation Bar control can be hooked up to your Navigation Bar as its bottom panel (see the Interaction with Navigation Bar article to learn more). In this case, you can handle the OfficeNavigationBar.ItemClick events directly.
Content Containers
The figure below illustrates a very common scenario, where a Navigation Bar group displays a custom control instead of item links. In this example, the custom control is a Tree List that reflects an application hierarchy.

For this scenario, you obviously cannot use any click events provided by the Navigation Bar. Instead, handle Tree List click events as the code sample below illustrates. This code uses the TreeList.CalcHitInfo method to identify whether or not the clicked Tree List element is a cell. If so, the active Navigation Frame page can be changed. The Frame is accessed through the public parentFrame property, declared in the main form class.
//Main form with the Navigation Bar using DevExpress.XtraBars.Navigation; namespace MyApp { public partial class Form1 : DevExpress.XtraBars.Ribbon.RibbonForm { public NavigationFrame parentFrame { get { return this.navigationFrame1; } private set { } } public Form1() { InitializeComponent(); } } } //UserControl with the TreeList using System; using System.Windows.Forms; using DevExpress.XtraBars.Navigation; namespace MyApp { public partial class UserControl1 : UserControl { public UserControl1() { InitializeComponent(); treeList1.Click += treeList1_Click; } void treeList1_Click(object sender, EventArgs e) { DevExpress.XtraTreeList.TreeList tree = sender as DevExpress.XtraTreeList.TreeList; DevExpress.XtraTreeList.TreeListHitInfo info = tree.CalcHitInfo(tree.PointToClient(MousePosition)); if(info.HitInfoType == DevExpress.XtraTreeList.HitInfoType.Cell) { Form1 parentForm = this.FindForm() as Form1; parentForm.parentFrame.SelectedPage = (NavigationPage)parentForm.parentFrame.Pages.FindFirst(x => (string)x.Tag == info.Node.GetDisplayText(treeListColumn1)); } } } }