Navigation Frame and Tab Pane
- 7 minutes to read
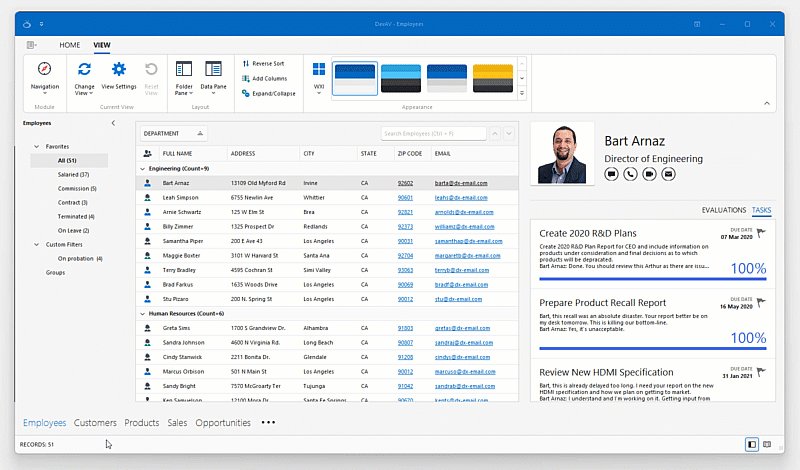
WinForms Navigation Frame and Tab Pane controls are simple controls that allow you to create single document interface (SDI).
Navigation Frame
NavigationFrame is a content container that hosts multiple pages, but allows only one of them to be displayed at a time.

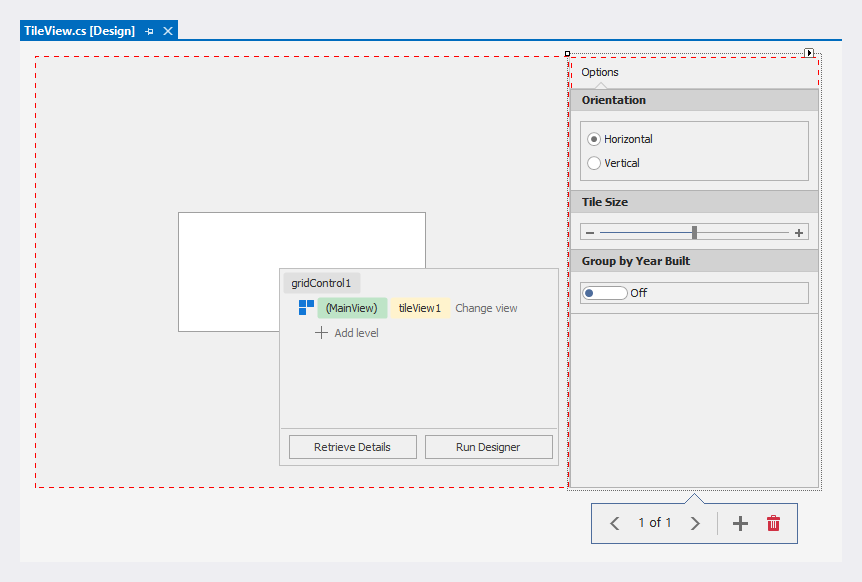
The Navigation Frame does not have any visual elements to navigate through pages (no tab headers, buttons, sliders, etc.). At design time, the Navigation Frame control displays navigation buttons that allow you to quickly switch between Pages and populate them.
Tab Pane
The TabPane control is an improved version of the Navigation Frame control. The TabPane control has navigation buttons to cycle through pages at runtime. The TabPane automatically generates navigation buttons based on the page caption and image.

Pages
The Navigation Frame and Tab Pane controls are populated and customized in the very same way. At design time, when a control is focused, the navigation toolbar contains buttons to add a new page or remove the currently active page. Arrow buttons allow users to navigate through pages. The index of the currently displayed page is shown on the toolbar’s left side.

Use the control’s Pages property to manage pages in code. The Navigation Frame stores NavigationPage objects within the Pages collection.
using DevExpress.XtraBars.Navigation;
navigationFrame1.Pages.AddRange(new NavigationPage[]{
new NavigationPage(),
new NavigationPage()
});
The Tab Pane control holds TabNavigationPage objects in the Pages collection.
using DevExpress.XtraBars.Navigation;
tabPane1.Pages.AddRange(new TabNavigationPage[]{
new TabNavigationPage(){ Caption = "Tasks" },
new TabNavigationPage(){ Caption = "Options" }
});
Drop a control onto a page to add it to the page at design-time.
To populate pages in code, handle the NavigationFrame.QueryControl event. The event fires whenever the page needs to be displayed.
private void navigationFrame1_QueryControl(object sender, DevExpress.XtraBars.Navigation.QueryControlEventArgs e) {
e.Control = new Label() { BackColor = Color.Teal, Dock = DockStyle.Fill, Text = "Sample Content", AutoSize = false, TextAlign = ContentAlignment.MiddleCenter };
}
Note
You can also specify the page’s ControlName and/or ControlTypeName properties. This technique is described in detail for the Application UI Manager component. Read the following topic for additional information: Deferred Load.
Selected (Active) Page
Use the SelectedPage property to obtain the currently active page (NavigationFrame.SelectedPage, TabPane.SelectedPage).
You can also select (activate) a certain page by its index within the Pages collection. Use the SelectedPageIndex property.

Note
The Navigation Frame control has no navigation UI elements. Use the aforementioned APIs to implement page navigation.
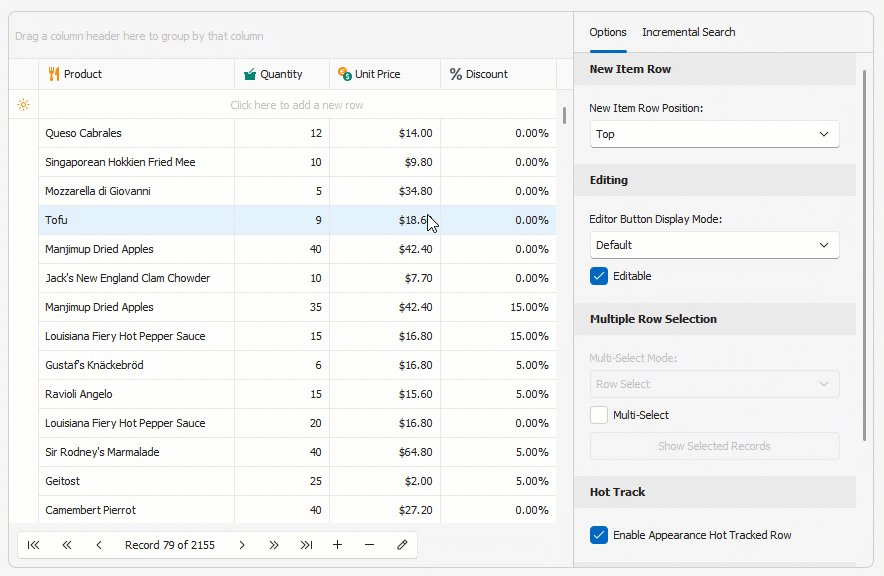
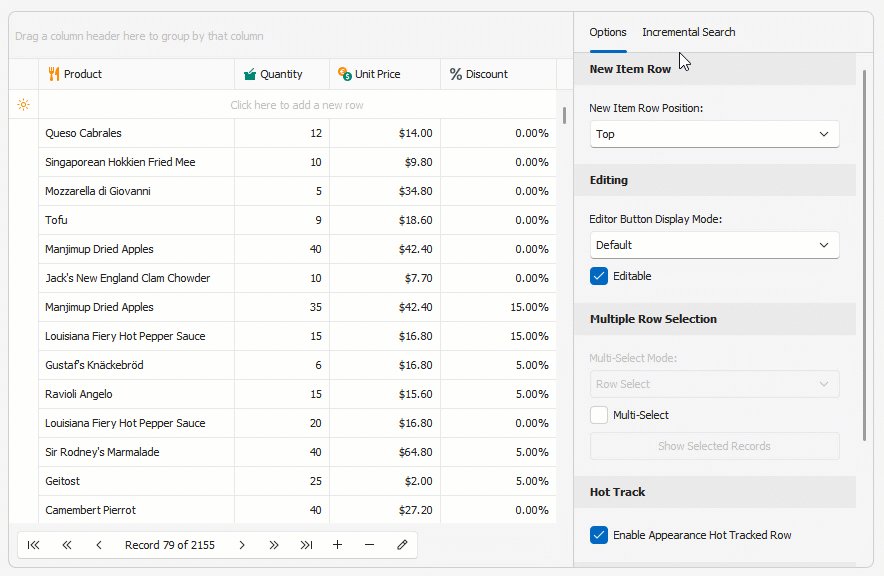
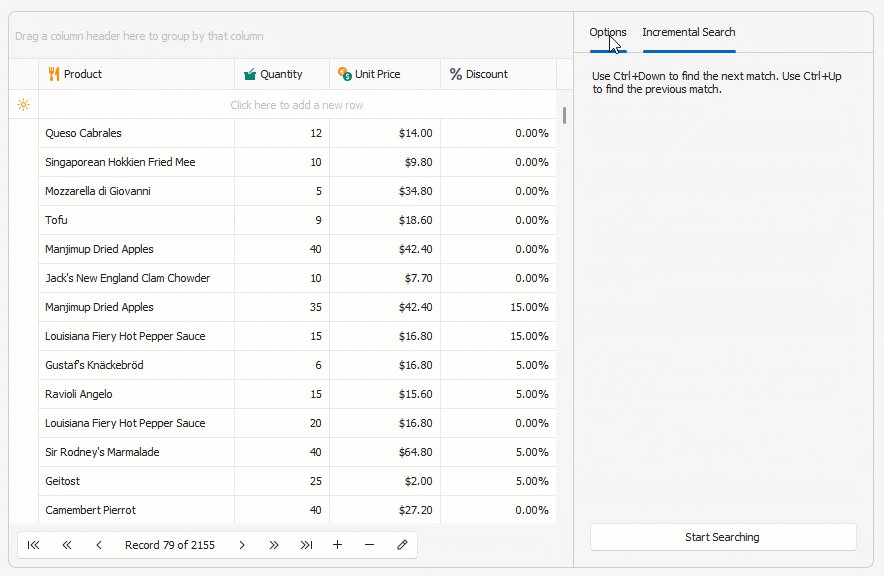
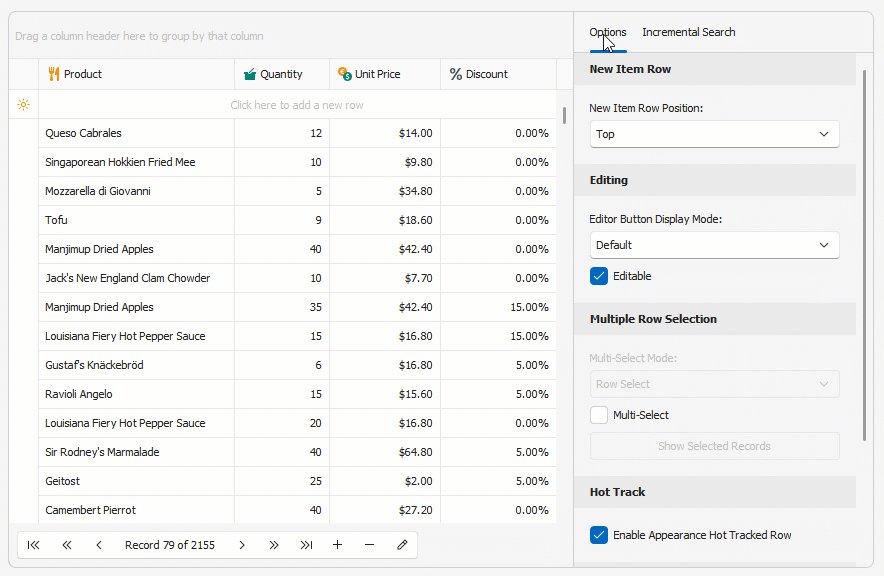
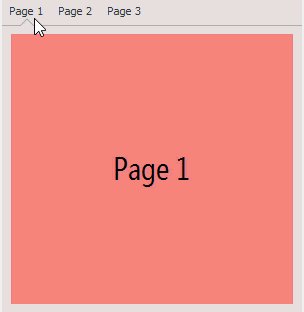
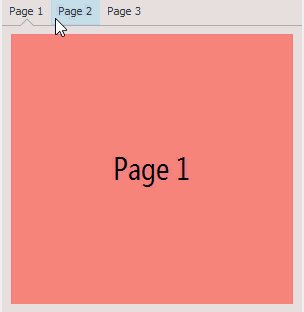
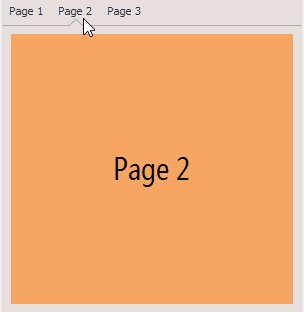
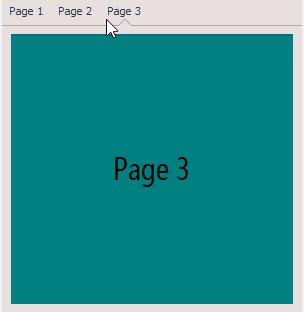
Tab Pane - Page Buttons
The Tab Pane control displays buttons for each page. Users can click this buttons to select corresponding pages:

Tab Pane buttons can display text and images specified by PageText and ImageOptions properties, respectively.
Depending on the Tab Pane’s PageProperties.ShowMode property value, buttons can display image only, text only, or image and text. Use the TabNavigationPage.ItemShowMode property to override the global setting for individual Tab Pane pages.
Page buttons are always aligned to the Tab Pane’s top edge. You can set the NavigationPane.ItemOrientation property to Orientation.Vertical to rotate buttons 90 degrees clockwise:

Appearance Customization
DevExpress UI controls, including the Tab Pane, use Skins and Appearance settings to paint their UI elements.
To modify the foreground color and font settings of buttons, use the NavigationPane.AppearanceButton property.
Button border and background colors cannot be changed through Appearance settings. To do this, you need to create a custom skin. Read the following topic for an example: Modify Tab Pane and Recent Item Control Skin Elements.
Page Transition and Animation
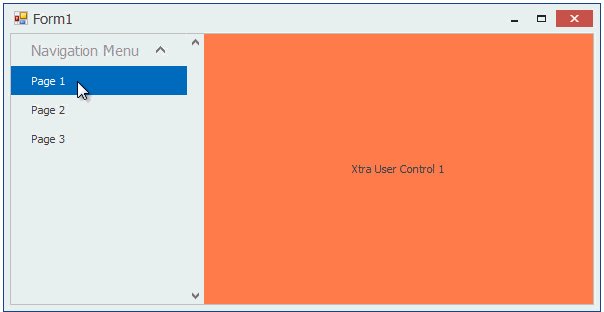
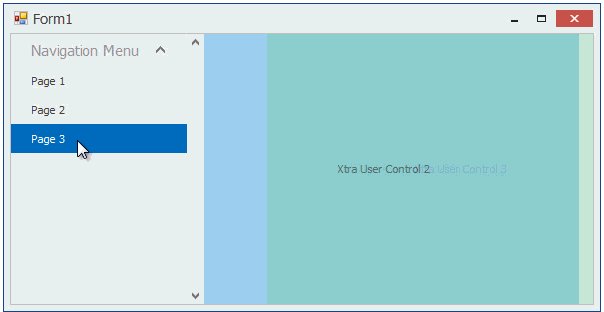
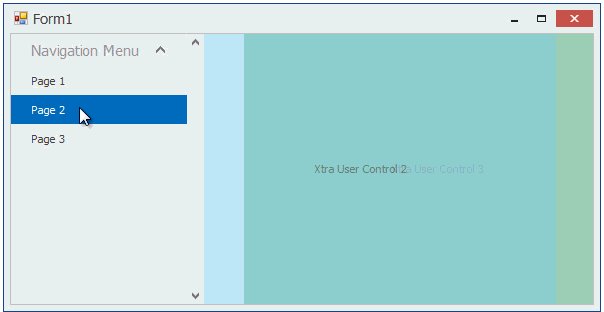
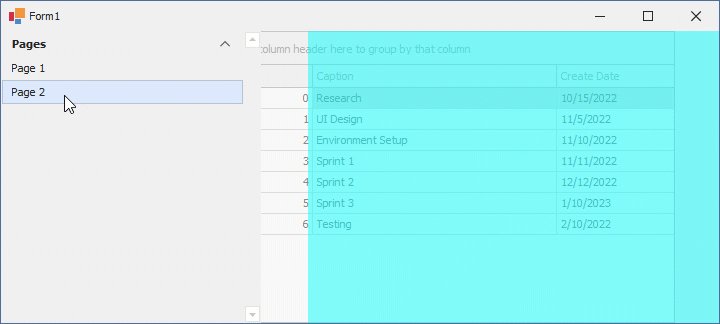
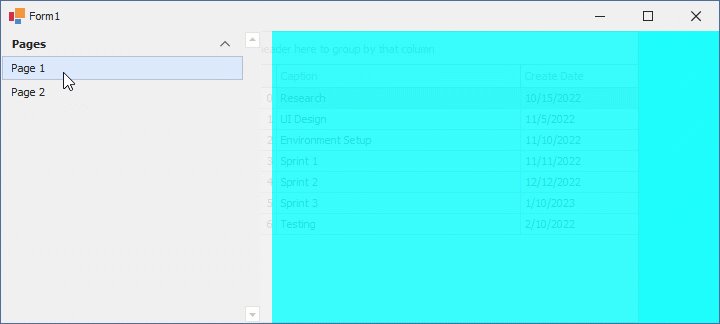
Navigation Frame and Tab Pane controls incorporate elegant animation effects. If the NavigationFrame.AllowTransitionAnimation property is enabled, page navigation is followed by an effect specified by the NavigationFrame.TransitionType property.
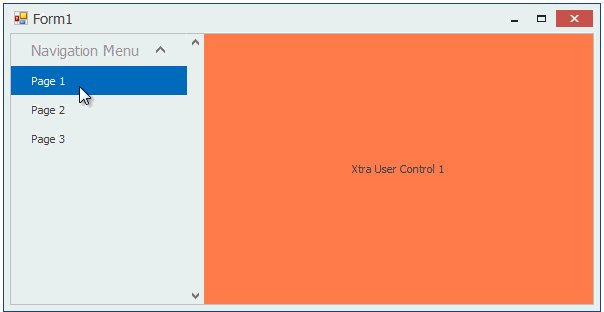
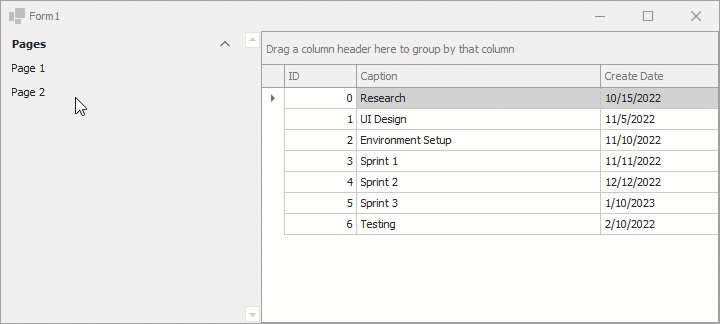
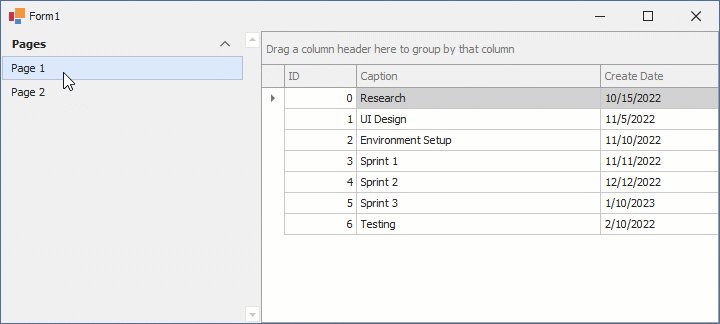
Example: How to Create Side Navigation
This example demonstrates how to use WinForms Accordion and Navigation Frame controls to implement a side navigation.

using System;
using System.Drawing;
using System.Windows.Forms;
using System.Collections.Generic;
using DevExpress.XtraEditors;
using DevExpress.XtraBars.Navigation;
using DevExpress.XtraGrid;
namespace DXApplication {
public partial class Form1 : XtraForm {
NavigationFrame navFrame;
NavigationPage navPage1, navPage2;
AccordionControl accordion;
public Form1() {
InitializeComponent();
navFrame = new NavigationFrame() {
Dock = DockStyle.Fill,
};
accordion = new AccordionControl(){ Dock = DockStyle.Left};
this.Controls.AddRange(new Control[] { navFrame, accordion });
InitNavigationFramePages(navFrame);
InitAccordion(accordion);
accordion.SendToBack();
}
void InitNavigationFramePages(NavigationFrame frame) {
// Initializes the first navigation page.
navPage1 = new NavigationPage(){ Caption = "Tasks" };
navPage1.Controls.Add(new GridControl() {
Dock = DockStyle.Fill,
DataSource = Task.GetSampleData() });
// Initializes the second navigation page.
navPage2 = new NavigationPage() { Caption = "Empty", BackColor = Color.Aqua };
frame.Pages.AddRange(new NavigationPage[] { navPage1, navPage2 });
}
void InitAccordion(AccordionControl accordion) {
AccordionControlElement group = new AccordionControlElement(ElementStyle.Group) {
Name = "accordionGroup1",
Text = "Pages",
Expanded = true
};
AccordionControlElement item1 = new AccordionControlElement(ElementStyle.Item) {
Name = "accordionItem1",
Text = "Page 1"
};
AccordionControlElement item2 = new AccordionControlElement(ElementStyle.Item) {
Name = "accordionItem2",
Text = "Page 2"
};
item1.Click += new EventHandler(this.accordionElement_Click);
item2.Click += new EventHandler(this.accordionElement_Click);
group.Elements.AddRange(new AccordionControlElement[] { item1, item2 });
accordion.Elements.Add(group);
}
void accordionElement_Click(object sender, EventArgs e) {
AccordionControlElement item = sender as AccordionControlElement;
navFrame.SelectedPage = item.Text == "Page 1" ? navPage1 : navPage2;
}
}
public class Task {
int fID;
public Task(int id) {
fID = id;
CreateDate = DateTime.Today;
}
public int ID {
get {
return fID;
}
}
public string Caption { get; set; }
public DateTime CreateDate { get; set; }
public static List<Task> GetSampleData() {
return new List<Task>() {
new Task(0){Caption = "Research", CreateDate = new DateTime(2022, 10, 15)},
new Task(1){Caption = "UI Design", CreateDate = new DateTime(2022, 11, 5)},
new Task(2){Caption = "Environment Setup", CreateDate = new DateTime(2022, 11, 10)},
new Task(3){Caption = "Sprint 1", CreateDate = new DateTime(2022, 11, 11)},
new Task(4){Caption = "Sprint 2", CreateDate = new DateTime(2022, 12, 12)},
new Task(5){Caption = "Sprint 3", CreateDate = new DateTime(2023, 1, 10)},
new Task(6){Caption = "Testing", CreateDate = new DateTime(2022, 2, 10)}
};
}
}
}