ViewBase.LargeGlyph Property
Gets or sets the bar item’s large icon for the current View. This is a dependency property.
Namespace: DevExpress.Xpf.Scheduling
Assembly: DevExpress.Xpf.Scheduling.v25.2.dll
NuGet Package: DevExpress.Wpf.Scheduling
Declaration
Property Value
| Type | Description |
|---|---|
| ImageSource | A ImageSource object that specifies the large image displayed within the View‘s bar item. |
Remarks
The following properties allow you to create a custom ribbon button and a context menu item for a specific View:
- ViewBase.Caption - specifies the bar item’s caption;
- ViewBase.Description - specifies the bar item’s description;
- LargeGlyph - specifies the bar item’s large icon;
- ViewBase.Glyph - specifies the bar item’s small icon.
This can be useful, for instance, when you have different views of the same type and want to differentiate between them in the Scheduler UI.
The following example demonstrates how to create a custom ribbon and menu item for the Month view:
<dx:ThemedWindow x:Class="WpfScheduler.MainWindow"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxsch="http://schemas.devexpress.com/winfx/2008/xaml/scheduling"
<!------------------->
<dxsch:SchedulerControl x:Name="scheduler" CommandBarStyle="Ribbon" ActiveViewIndex="0">
<dxsch:MonthView Caption="Month"
Description="The Multi-Week view useful for long-term plans."
Glyph="{dx:DXImage Image=MonthView_16x16.png}"
LargeGlyph="{dx:DXImage Image=MonthView_32x32.png}"/>
</dxsch:SchedulerControl>
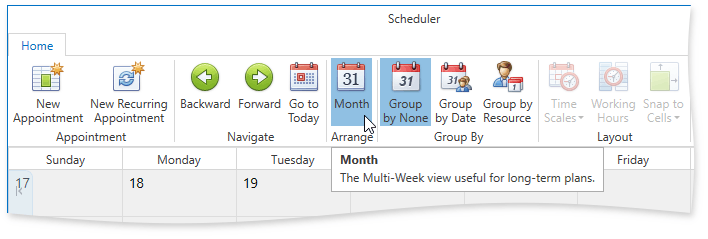
The following image shows the result:

See Also