HeatmapObjectColorProvider Class
Converts colors from cell values and applies these colors to cells. This is the default color provider.
Namespace: DevExpress.Xpf.Charts.Heatmap
Assembly: DevExpress.Xpf.Charts.v25.2.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Remarks
Use the HeatmapControl.ColorProvider property to assign a HeatmapObjectColorProvider object to the heatmap.
When a heatmap uses HeatmapMatrixAdapter to load data, HeatmapObjectColorProvider converts numeric values stored in HeatmapMatrixAdapter.Values to colors.
When a heatmap uses HeatmapDataSourceAdapter to load data, HeatmapObjectColorProvider converts color data member values to colors. A color data member can store the following values:
- An integer ARGB color value (431493885)
- Three, four, six, or eight digit hex code (#fc0, #f00f, #ff005d, #ff32cd32)
- A string color name (SkyBlue)
- A Color object
- A SolidColorBrush object
Examples
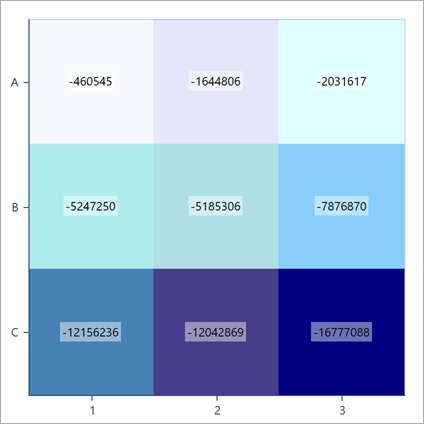
The following example converts heatmap cell values to colors:

<Window xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
xmlns:dxh="http://schemas.devexpress.com/winfx/2008/xaml/heatmap"
x:Class="HeatmapChart.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HeatmapChart"
mc:Ignorable="d"
dx:ThemeManager.ThemeName="Office2019Colorful"
Title="MainWindow" Height="556" Width="940">
<Grid>
<dxh:HeatmapControl>
<dxh:HeatmapControl.DataContext>
<local:MatrixHeatmapViewModel/>
</dxh:HeatmapControl.DataContext>
<dxh:HeatmapControl.DataAdapter>
<dxh:HeatmapMatrixAdapter XArguments="{Binding XArguments}"
YArguments="{Binding YArguments}"
Values="{Binding Values}"/>
</dxh:HeatmapControl.DataAdapter>
<dxh:HeatmapControl.ColorProvider>
<dxh:HeatmapObjectColorProvider/>
</dxh:HeatmapControl.ColorProvider>
<dxh:HeatmapControl.AxisX>
<dxh:HeatmapAxis />
</dxh:HeatmapControl.AxisX>
<dxh:HeatmapControl.AxisY>
<dxh:HeatmapAxis Reverse="True" >
</dxh:HeatmapAxis>
</dxh:HeatmapControl.AxisY>
<dxh:HeatmapControl.Label>
<dxh:HeatmapLabel Foreground="Black"
Background="#70ffffff"
Padding="2" />
</dxh:HeatmapControl.Label>
</dxh:HeatmapControl>
</Grid>
</Window>
using System.Collections.Generic;
using System.Windows;
namespace HeatmapChart {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public class MatrixHeatmapViewModel {
public string[] XArguments { get; set; }
public string[] YArguments { get; set; }
public double[,] Values { get; set; }
public MatrixHeatmapViewModel() {
XArguments = new string[] { "1", "2", "3" };
YArguments = new string[] { "A", "B", "C" };
Values = new double[,] {
{ -460545, -1644806, -2031617,},
{ -5247250, -5185306, -7876870 },
{ -12156236, -12042869, -16777088 }
};
}
}
}