Float Sites
- 2 minutes to read
Float sites hold dock controls on floating forms. They are required since dock panels, tab containers and side containers cannot reside on forms directly. For reference, refer to the TdxFloatDockSite class description.
When Float Sites are Created
Float sites are automatically created when making a dock control float. The generated float site occupies the entire client area of the created float form. The floating dock control, in turn, occupies the entire area of the float site. Thus, you will never see float sites since they are hidden by child controls.
Note that float sites can have a single child only. This can either be a dock panel, a tab container or a side container. You can access the immediate child of the site using its Child property.
Having only a single child implies that no controls can be docked to float sites. Controls can only be docked to float site’s children. Thus, docking a control to a floating control will always form a container (either a tab container or a side container).
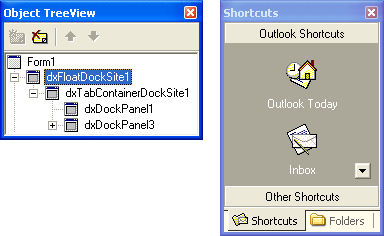
Consider the image below. It shows a floating control and the corresponding Object TreeView window (that can be used to access the float site).

Feature Specifics
Since float sites merely serve as containers for other dock controls, they do not support many of the features provided by dock panels. They cannot be docked or resized, cannot display caption buttons and the auto hide feature cannot be enabled for them.