Appearance Settings in DevExpress Scheduler for .NET MAUI
- 2 minutes to read
A scheduler view object includes the following properties that you can use to customize the appearance of view elements:
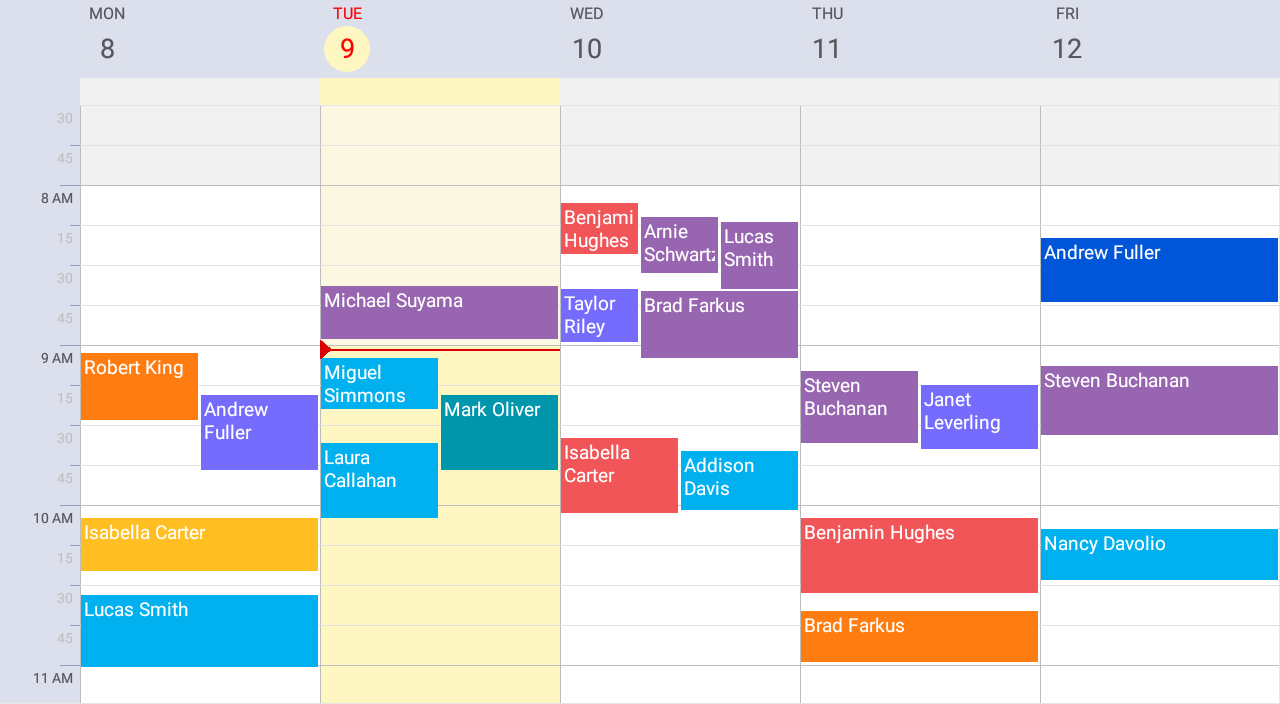
This example shows how to change the work week view appearance.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SchedulerExample"
xmlns:dxsch="clr-namespace:DevExpress.Maui.Scheduler;assembly=DevExpress.Maui.Scheduler"
x:Class="SchedulerExample.MainPage">
<ContentPage.Resources>
<ResourceDictionary>
<dxsch:TextStyle x:Key="redText" Color="red"/>
</ResourceDictionary>
</ContentPage.Resources>
<dxsch:WorkWeekView>
<dxsch:WorkWeekView.DataStorage>
<!-- ... -->
</dxsch:WorkWeekView.DataStorage>
<!--Customize the date header appearance.-->
<dxsch:WorkWeekView.HeaderItemAppearance>
<dxsch:DayViewHeaderItemAppearance BackgroundColor="#dce0ec"
TodayDayNumberBackgroundColor="#fff7c2"
TodayDayNumberTextStyle="{StaticResource redText}"
TodayWeekDayTextStyle="{StaticResource redText}"/>
</dxsch:WorkWeekView.HeaderItemAppearance>
<!--Customize the time ruler appearance.-->
<dxsch:WorkWeekView.TimeRulerCellAppearance>
<dxsch:TimeRulerCellAppearance BackgroundColor="#dce0ec"
IntervalTickColor="#8e9bbc" IntervalTickLength="15"
SlotTickColor="#8e9bbc" SlotTickLength="7"/>
</dxsch:WorkWeekView.TimeRulerCellAppearance>
<dxsch:WorkWeekView.TimeRulerHeaderAppearance>
<dxsch:TimeRulerHeaderAppearance BackgroundColor="#dce0ec"/>
</dxsch:WorkWeekView.TimeRulerHeaderAppearance>
<!--Customize the all-day area appearance.-->
<dxsch:WorkWeekView.AllDayCellAppearance>
<dxsch:AllDayAreaCellStyle BackgroundColor="#f1f1f1"
TodayBackgroundColor="#fff7c2"/>
</dxsch:WorkWeekView.AllDayCellAppearance>
<!--Customize the cell appearance.-->
<dxsch:WorkWeekView.CellStyle>
<dxsch:DayViewCellStyle WorkTimeBackgroundColor="White"
BackgroundColor="#f1f1f1"
TodayBackgroundColor="#fff7c2"
BorderColor="#bdbdbd"
SlotBorderColor="#e1e1e1">
<dxsch:DayViewCellStyle.Customizer>
<local:WorkWeekViewCellCustomizer/>
</dxsch:DayViewCellStyle.Customizer>
</dxsch:DayViewCellStyle>
</dxsch:WorkWeekView.CellStyle>
</dxsch:WorkWeekView>
</ContentPage>
using DevExpress.Maui.Scheduler;
// ...
class WorkWeekViewCellCustomizer : IDayViewCellCustomizer {
public void Customize(DayViewCellViewModel cell) {
if (cell.Interval.Start.Hour < DateTime.Now.Hour
&& cell.Interval.Start.Date == DateTime.Today) {
cell.BackgroundColor = Color.FromHex("#fbf7e0");
}
}
}

Use a Customizer Object
The following Scheduler views include the Customizer objects that allow you to customize their appearance:
Example
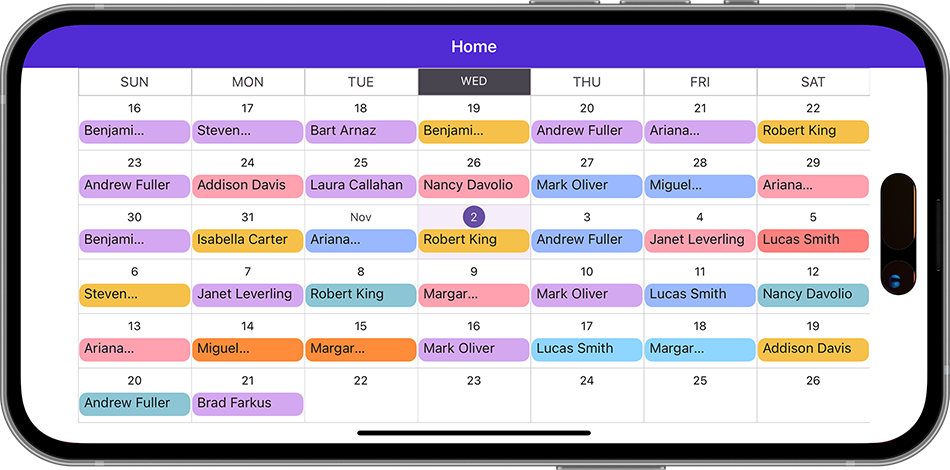
The following code sample uses the month view’s customizer object to modify the header item’s appearance:
<ContentPage ...
xmlns:dxsch="clr-namespace:DevExpress.Maui.Scheduler;assembly=DevExpress.Maui.Scheduler"
xmlns:local="clr-namespace:SchedulerCustomAppearance">
<dxsch:MonthView>
<!-- ... -->
<dxsch:MonthView.HeaderItemAppearance>
<dxsch:MonthViewHeaderItemAppearance>
<dxsch:MonthViewHeaderItemAppearance.Customizer>
<local:MonthViewHeaderItemCustomizer/>
</dxsch:MonthViewHeaderItemAppearance.Customizer>
</dxsch:MonthViewHeaderItemAppearance>
</dxsch:MonthView.HeaderItemAppearance>
</dxsch:MonthView>
</ContentPage>
class MonthViewHeaderItemCustomizer : IMonthViewHeaderItemCustomizer {
public void Customize(MonthViewHeaderItemViewModel header) {
if (header.IsToday) {
var tmp = header.BackgroundColor;
header.BackgroundColor = header.WeekDayTextColor;
header.WeekDayTextColor = tmp;
}
}
}