Appointment Edit Form in DevExpress Scheduler for .NET MAUI
- 2 minutes to read
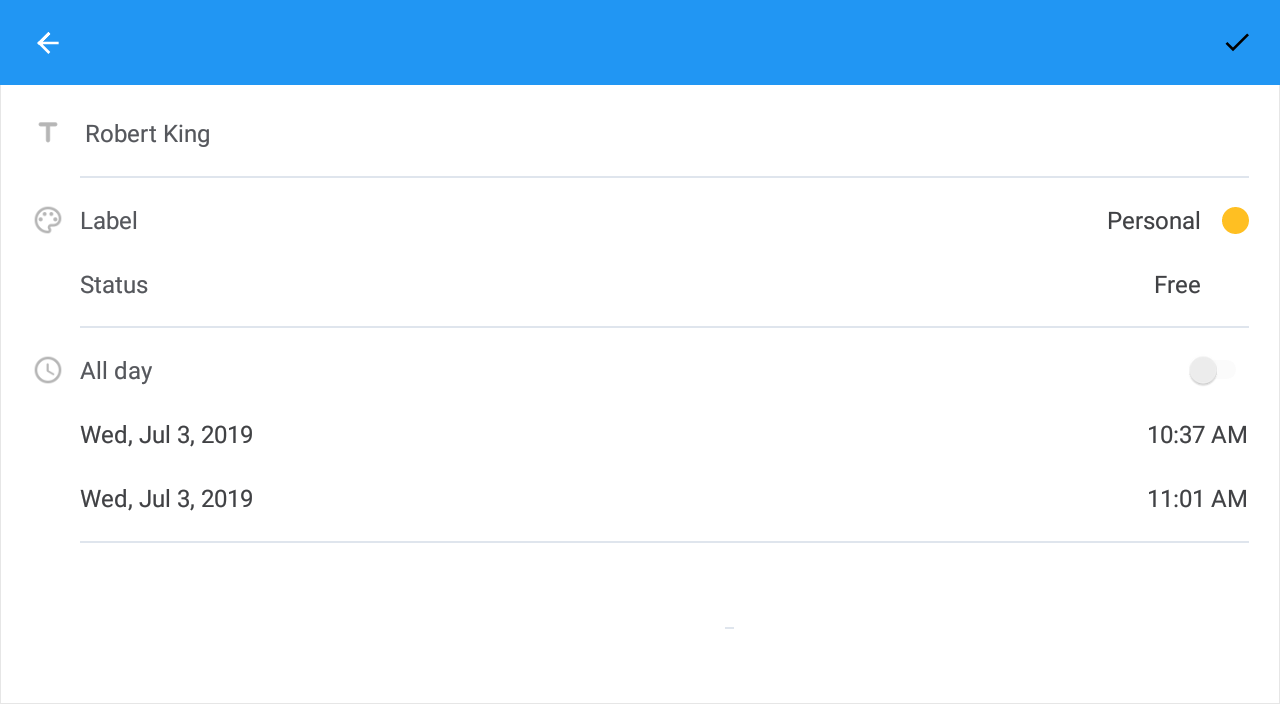
Edit Appointment Page allows users to schedule new events or edit existing appointments. You can specify a gesture (for example, tap or double tap) that invokes this form.
Follow the steps below to set up the scheduler so that is displays the Edit Appointment form when a user taps an appointment or empty cell within the work week view.
Subscribe to the view’s Tap event.
<dxsch:WorkWeekView Start="{Binding StartDate}" FirstDayOfWeek="Monday" WorkDays="Monday,Tuesday,Wednesday,Friday" WorkTime="7:00:00-19:00:00" ShowWorkTimeOnly="True" TimeScaleInterval="01:00:00" TimeScaleSlotCount="4" SnapToCellsMode="Never" Tap="WorkWeekView_Tap"> <dxsch:WorkWeekView.DataStorage> <dxsch:SchedulerDataStorage x:Name="storage"> <!-- ... --> </dxsch:SchedulerDataStorage> </dxsch:> </dxsch:WorkWeekView>In the event handler:
Create an AppointmentEditPage instance. Use one of the following constructors:
- AppointmentEditPage(DateTime, DateTime, Boolean, SchedulerDataStorage, Boolean) - accepts the scheduler storage and an initial time interval if you create a new appointment.
- AppointmentEditPage(AppointmentItem, SchedulerDataStorage, Boolean) - accepts the scheduler storage and an appointment if you edit an existing appointment.
Call the
Navigation.PushAsyncmethod and pass the created page as a parameter.using System.ComponentModel; using DevExpress.Maui.Scheduler; namespace Scheduler_GettingStarted { public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } private void WorkWeekView_Tap(object sender, SchedulerGestureEventArgs e) { if (e.AppointmentInfo == null) { ShowNewAppointmentEditPage(e.IntervalInfo); return; } AppointmentItem appointment = e.AppointmentInfo.Appointment; ShowAppointmentEditPage(appointment); } private void ShowAppointmentEditPage(AppointmentItem appointment) { AppointmentEditPage appEditPage = new AppointmentEditPage(appointment, this.storage); Navigation.PushAsync(appEditPage); } private void ShowNewAppointmentEditPage(IntervalInfo info) { AppointmentEditPage appEditPage = new AppointmentEditPage(info.Start, info.End, info.AllDay, this.storage); Navigation.PushAsync(appEditPage); } } }Note
The SchedulerGestureEventArgs.AppointmentInfo.Appointment returns an appointment that has a visual representation (an appointment with Type set to
Normal,Occurrence,ChangedOccurrence,DeletedOccurrence). To edit all occurrences in a recurrence chain, use the GetPattern method to obtain the occurrence pattern.
In the App.xaml.cs file, assign a
NavigationPageinstance to theApplication.MainPageproperty and add theMainPagecontent page to the navigation stack (the application’s root page):namespace Scheduler_GettingStarted { public partial class App : Application { public App() { InitializeComponent(); MainPage = new NavigationPage(new MainPage()); } // ... } }
The scheduler now displays the Edit Appointment form when a user taps an appointment or empty cell within the work week view.