Get Started with DevExpress Calendar for .NET MAUI
- 2 minutes to read
The DevExpress Mobile UI for .NET MAUI suite contains a calendar that allows your users to select a date in an application. You can highlight holidays, observances, and any other specific days in the year.
This tutorial explains how to create a DXCalendar instance and highlight holidays. The complete example is available on GitHub.
Prerequisites
Refer to the following pages before you proceed with this Getting Started lesson:
- Microsoft .NET Multi-platform App UI documentation
- .NET MAUI and DevExpress Mobile UI Supported Platforms
- Requirements for .NET MAUI and DevExpress Mobile UI
- Get Started with DevExpress Controls for .NET Multi-platform App UI (.NET MAUI)
Create a New Application and Place a Calendar on the Main Page
Create a new .NET MAUI cross-platform solution (for example, Calendar_GettingStarted) and install the DevExpress.Maui.Editors NuGet package. See the following topic for more information: Register DevExpress NuGet Gallery to Access Mobile UI for .NET MAUI.
Tip
You can also use DevExpress Project Templates to create a new application. See the following topic for more information: CLI Project Templates.
In the MauiProgram.cs file, call the the following UseDevExpress* methods to register handlers for the DevExpress Scheduler Control:
using DevExpress.Maui; using Microsoft.Maui.Controls.Hosting; using Microsoft.Maui.Hosting; namespace DataGridExample { public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseDevExpress(useLocalization: false) .UseDevExpressEditors() .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); }); return builder.Build(); } } }In the MainPage.xaml file, declare the
dxXAML namespace and add a DXCalendar to a content page:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:dx="http://schemas.devexpress.com/maui" xmlns:local="clr-namespace:Calendar_GettingStarted" x:Class="Calendar_GettingStarted.MainPage"> <dx:DXCalendar/> </ContentPage>
Highlight Holidays
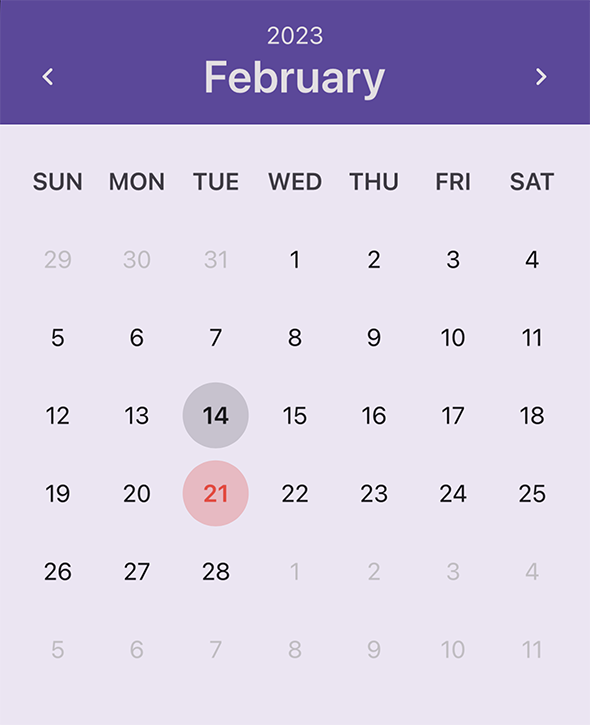
Handle the CustomDayCellAppearance event as shown below to highlight holidays. The event arguments allow you to specify background and foreground colors, and font attributes.

using DevExpress.Maui.Editors;
void CustomDayCellAppearance(object sender, CustomSelectableCellAppearanceEventArgs e) {
if (e.Date.Month == 2 && e.Date.Day == 14) {
e.FontAttributes = FontAttributes.Bold;
e.EllipseBackgroundColor = Color.FromRgba(e.TextColor.Red, e.TextColor.Green, e.TextColor.Blue, 0.15);
}
if (e.Date.Month == 2 && e.Date.Day == 21) {
e.FontAttributes = FontAttributes.Bold;
Color textColor = Color.FromArgb("F44848");
e.EllipseBackgroundColor = Color.FromRgba(textColor.Red, textColor.Green, textColor.Blue, 0.25);
e.TextColor = textColor;
}
}
<dx:DXCalendar CustomDayCellAppearance="CustomDayCellAppearance"/>
Specify Custom Appearance Settings
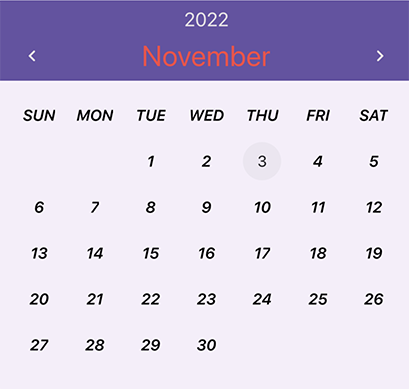
Use the HeaderAppearance, DayCellAppearance, and DayOfWeekCellAppearance properties to specify custom colors and fonts for the calendar’s header, days, and days of the week.

<dx:DXCalendar>
<dx:DXCalendar.HeaderAppearance>
<dx:CalendarHeaderAppearance TextColor="#F44848"/>
</dx:DXCalendar.HeaderAppearance>
<dx:DXCalendar.DayCellAppearance>
<dx:CalendarDayCellAppearance FontAttributes="Bold,Italic"
TextColor="Black"/>
</dx:DXCalendar.DayCellAppearance>
<dx:DXCalendar.DayOfWeekCellAppearance>
<dx:CalendarDayOfWeekCellAppearance FontAttributes="Bold,Italic"
TextColor="Black"/>
</dx:DXCalendar.DayOfWeekCellAppearance>
</dx:DXCalendar>