DxGrid.SelectedDataItemsChanged Event
In multiple selection mode, fires when the selection in the Grid changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<IReadOnlyList<object>> SelectedDataItemsChanged { get; set; }Parameters
| Type | Description |
|---|---|
| IReadOnlyList<Object> | A collection that stores information about selection changes. |
Remarks
The SelectedDataItemsChanged event fires each time the SelectedDataItems property changes. This property specifies data items that correspond to the selected Grid rows in multiple selection mode.
The event is handled automatically when you use two-way data binding for the SelectedDataItemsChanged property (@bind-SelectedDataItemsChanged).
Handle this event to respond to selection changes in a custom way. In the event handler, you can get data items that were added to and removed from selection. To do this, cast the event handler’s parameter to the IGridSelectionChanges interface and use the SelectedDataItems and DeselectedDataItems properties.
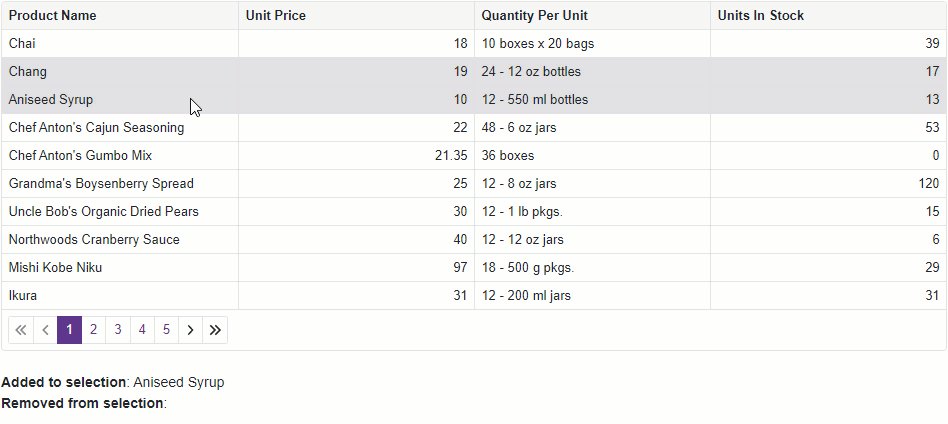
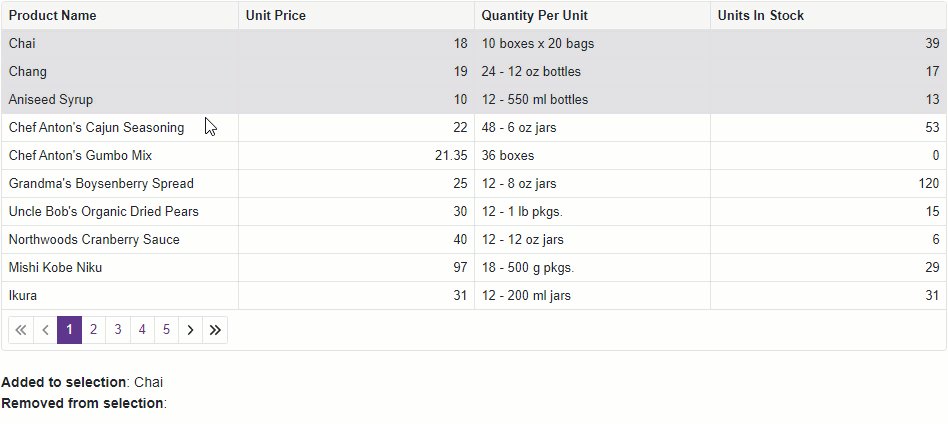
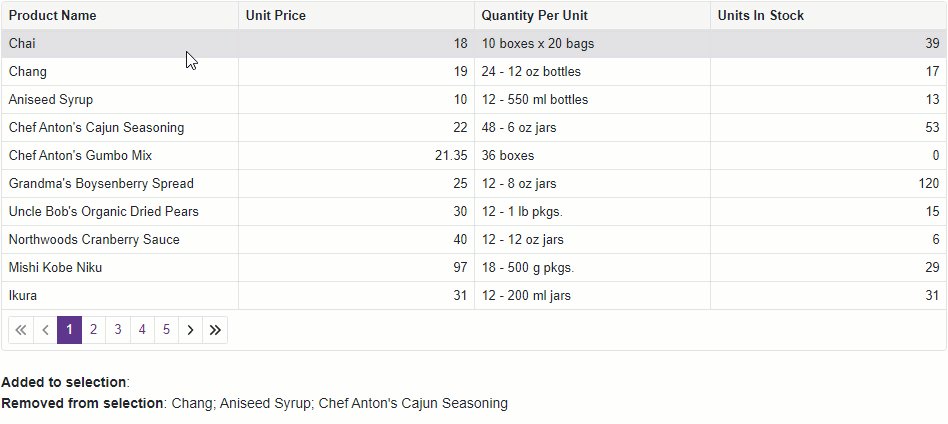
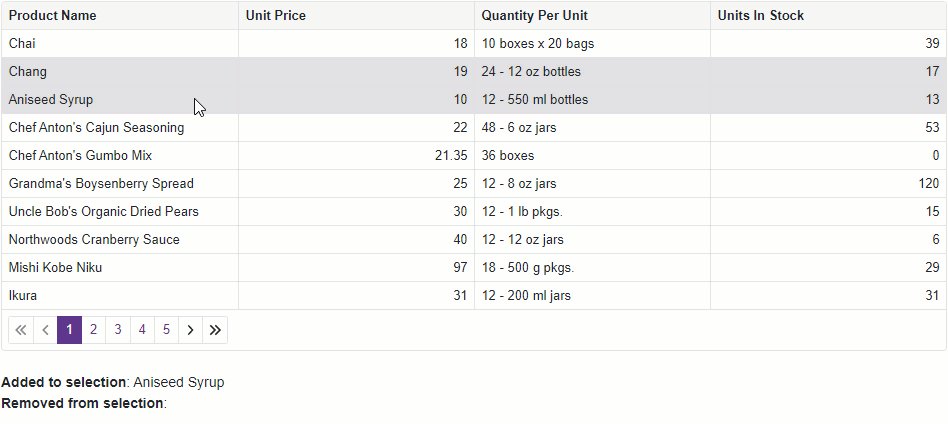
The following example handles the SelectedDataItemsChanged event to display information about selection changes:
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="GridDataSource"
AllowSelectRowByClick="true"
SelectedDataItems="@SelectedDataItems"
SelectedDataItemsChanged="OnSelectedDataItemsChanged"
KeyFieldName="ProductId">
<Columns>
<DxGridDataColumn FieldName="ProductName" />
<DxGridDataColumn FieldName="UnitPrice" />
<DxGridDataColumn FieldName="QuantityPerUnit" />
<DxGridDataColumn FieldName="UnitsInStock" />
</Columns>
</DxGrid>
<br />
<div><b>Added to selection</b>: @SelectedItemsInfo</div>
<div><b>Removed from selection</b>: @DeselectedItemsInfo</div>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
string SelectedItemsInfo { get; set; }
string DeselectedItemsInfo { get; set; }
protected override void OnInitialized() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = Northwind.Products
.ToList();
SelectedDataItems = GridDataSource.Skip(1).Take(2).ToList();
}
void OnSelectedDataItemsChanged(IReadOnlyList<object> newSelection) {
if (newSelection is IGridSelectionChanges changes) {
SelectedItemsInfo = string.Join("; ", changes.SelectedDataItems
.Cast<Product>()
.Select(p => p.ProductName)
);
DeselectedItemsInfo = string.Join("; ", changes.DeselectedDataItems
.Cast<Product>()
.Select(p => p.ProductName)
);
}
SelectedDataItems = newSelection;
}
public void Dispose() {
Northwind?.Dispose();
}
}

For more information about selection in the Grid component, refer to the following topic: Selection and Focus in Blazor Grid.