DxChartAggregationSettings.Method Property
Specifies an aggregation method.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public ChartAggregationMethod Method { get; set; }Property Value
| Type | Description |
|---|---|
| ChartAggregationMethod | A ChartAggregationMethod enumeration value. |
Available values:
| Name | Description |
|---|---|
| Auto | For most series types, the |
| Average | Calculates the average value for a selected numeric or date-time interval. |
| Min | Calculates the minimum value for a selected numeric or date-time interval. |
| Max | Calculates the maximum value for a selected numeric or date-time interval. |
| Count | Calculates the number of non-null values for a selected numeric or date-time interval. |
| Sum | Calculates the summary for a selected numeric or date-time interval. |
| Financial | Use this function for Stock and Candlestick series types.
|
| Range | Use this function for Range Area and Range Bar series types. |
Remarks
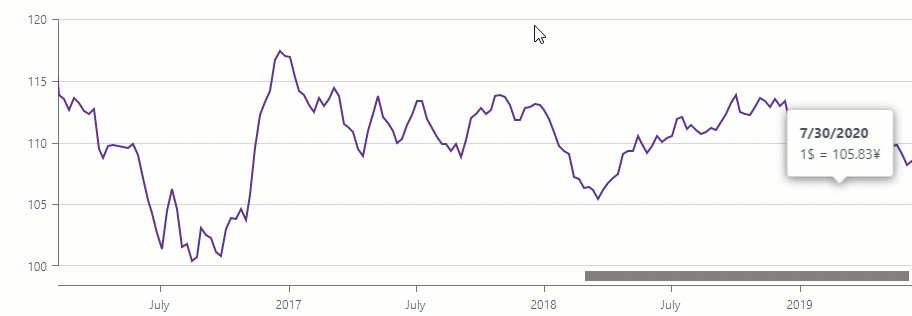
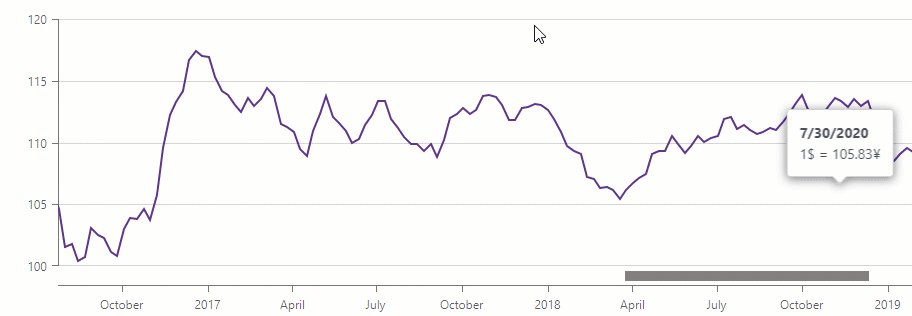
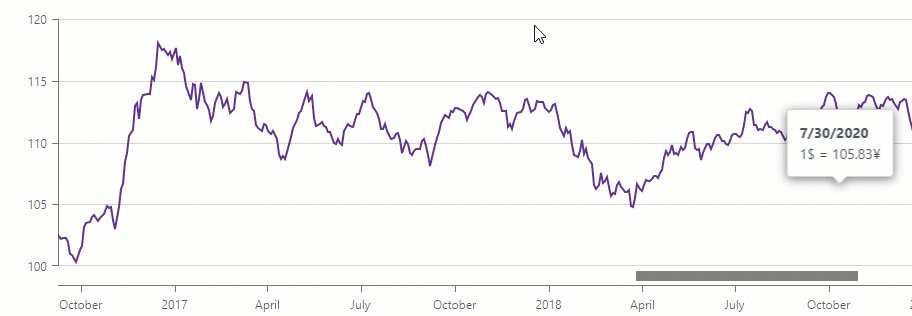
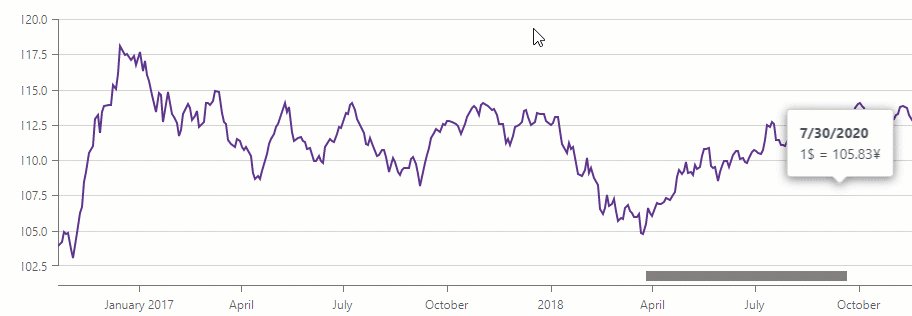
Use the Method property to specify a method used to aggregate chart points with different argument values. The default method is Auto.
<DxChart T="BargainDataPoint"
Data="@UsdJpyData"
@key="@Params.ThemeName"
CssClass="w-100">
<DxChartLegend Position="RelativePosition.Inside"
VerticalAlignment="VerticalEdge.Top"
HorizontalAlignment="HorizontalAlignment.Right" />
<DxChartLineSeries T="BargainDataPoint"
TArgument="DateTime"
TValue="double"
ArgumentField="i => i.DateTimeStamp"
ValueField="i => i.Price"
Name="USDJPY">
<DxChartSeriesPoint Visible="false" />
<DxChartAggregationSettings Enabled="true"
Method="ChartAggregationMethod.Average" />
</DxChartLineSeries>
<DxChartArgumentAxis>
<DxChartAxisRange StartValue="new DateTime(2020, 01, 01)"
EndValue="new DateTime(2021, 01, 29)" />
</DxChartArgumentAxis>
<DxChartZoomAndPanSettings ArgumentAxisZoomAndPanMode="ChartAxisZoomAndPanMode.Both" />
<DxChartScrollBarSettings ArgumentAxisScrollBarVisible="true"
ArgumentAxisScrollBarPosition="ChartScrollBarPosition.Bottom" />
<DxChartTooltip Enabled="true" Position="RelativePosition.Outside">
<div style="margin: 0.75rem">
<div class="font-weight-bold">@(((DateTime)context.Point.Argument).ToString("d"))</div>
<div>1$ = @(context.Point.Value)¥</div>
</div>
</DxChartTooltip>
</DxChart>
@code {
IEnumerable<BargainDataPoint> UsdJpyData;
@inject ICurrencyExchangeDataProvider UsdJpyDataProvider
protected override async Task OnInitializedAsync() {
UsdJpyData = await UsdJpyDataProvider.GetDataAsync();
}
}