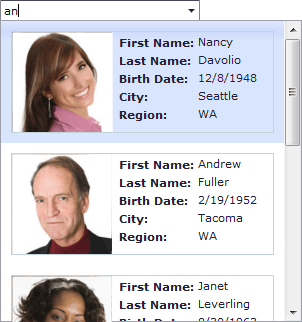
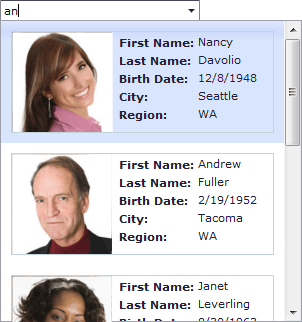
This example illustrates how to modify the layout of editor list items. To create a template for them, use the GridViewProperties.Templates.DataRow property (GridViewTemplates.DataRow).
Note that the incremental filtering functionality (enabled by the ASPxGridLookup.IncrementalFilteringMode property) works correctly when the list item template feature is used.
In this demo, incremental filtering is based on the values of the first two data columns defined within the editor’s ASPxGridLookup.Columns collection - ‘First Name’ and ‘Last Name’. These columns are specified in the ASPxGridLookup.TextFormatString property as indexed placeholders ({0} and {1}) that correspond to column indexes within the ASPxGridLookup.Columns collection.
Thus, the ASPxGridLookup.TextFormatString property defines the format to display the selected item’s value within the edit box (‘First Name’ ‘Last Name’) and determines the search format for the filter string (columns and valid literals).

protected void Page_Load(object sender, EventArgs e) {
GridLookup.GridView.Width = 300;
GridLookup.GridView.DataBound += grdSelectFilters_SelectFilters_DataBound;
UpdateGridViewHeigth();
}
protected void grdSelectFilters_SelectFilters_DataBound(object sender, EventArgs e) {
UpdateGridViewHeigth();
}
protected void UpdateGridViewHeigth() {
if (GridLookup.GridView.VisibleRowCount > 2) {
GridLookup.GridView.Settings.ShowVerticalScrollBar = true;
GridLookup.GridView.Settings.VerticalScrollableHeight = 300;
}
else
GridLookup.GridView.Settings.ShowVerticalScrollBar = false;
}
<asp:Content ID="Content1" ContentPlaceHolderID="CustomHeadHolder" runat="server">
<style type="text/css">
.templateTable td.caption
{
font-weight: bold;
padding-left: 5px;
padding-top: 2px;
}
.templateContainer
{
margin: 10px;
height: 100px;
border: solid 1px #C2D4DA;
}
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentHolder" runat="server">
<dx:ASPxLabel ID="CaptionLabel" runat="server" Text="Select employee (incremental filtering is on):" AssociatedControlID="GridLookup" />
<div class="TopPadding">
<dx:ASPxGridLookup ID="GridLookup" runat="server" DataSourceID="AccessDataSource" KeyFieldName="EmployeeID" Width="200px"
SelectionMode="Single" IncrementalFilteringMode="Contains" TextFormatString="{0} {1}">
<Columns>
<dx:GridViewDataColumn FieldName="FirstName" />
<dx:GridViewDataColumn FieldName="LastName" />
</Columns>
<GridViewProperties>
<Templates>
<DataRow>
<div class="templateContainer">
<div style="float: left;">
<dx:ASPxBinaryImage ID="PhotoBinaryImage" runat="server" Width="100px" Height="100px" Value='<%# Eval("Photo") %>' />
</div>
<table class="templateTable">
<tr><td class="caption">First Name:</td><td><dx:ASPxLabel ID="FirstNameLabel" runat="server" Text='<%# Eval("FirstName") %>' /></td></tr>
<tr><td class="caption">Last Name:</td><td><dx:ASPxLabel ID="LastNameLabel" runat="server" Text='<%# Eval("LastName") %>' /></td></tr>
<tr><td class="caption">Birth Date:</td><td><dx:ASPxLabel ID="BirthDateLabel" runat="server" Text='<%# String.Format("{0:d}",Eval("BirthDate")) %>' /></td></tr>
<tr><td class="caption">City:</td><td><dx:ASPxLabel ID="CityLabel" runat="server" Text='<%# Eval("City") %>' /></td></tr>
<tr><td class="caption">Region:</td><td><dx:ASPxLabel ID="RegionLabel" runat="server" Text='<%# Eval("Region") %>' /></td></tr>
</table>
</div>
</DataRow>
</Templates>
<Settings ShowColumnHeaders="False" />
<SettingsPager Mode="ShowAllRecords" />
<SettingsBehavior EnableRowHotTrack="True" />
</GridViewProperties>
</dx:ASPxGridLookup>
</div>
<asp:AccessDataSource ID="AccessDataSource" runat="server" DataFile="~/App_Data/nwind.mdb"
SelectCommand="SELECT [EmployeeID], [LastName], [FirstName], [BirthDate], [City], [Region], [Photo] FROM [Employees] WHERE [Photo] is not null" />