Selection Modes
- 3 minutes to read
The ASPxGridLookup has a data-processing feature adopted from the ASPxGridView that allows users to select multiple list items within a drop-down grid.
Specify the ASPxGridLookup.SelectionMode property to configure the selection behavior:
- Single - Only one item can be selected within the editor.
- Multiple - Multiple items can be selected within the editor.
Note
- The values contained in the key field (ASPxGridLookup.KeyFieldName) must be unique.
- The SelectionMode property set to Multiple has no effect if the ASPxGridViewBehaviorSettings.AllowSelectSingleRowOnly property is set to
true. - In single-selection mode, the GridLookup displays the focused row’s value in the edit box when a user sorts grid columns, navigates through pages, and so on. To restore the selected row’s value in the edit box, press Esc.
End User Item Selection
Users can select items in the following ways:
By clicking items within a dropdown grid.
Note that since selection by row click is always available for ASPxGridLookup, the ASPxGridViewBehaviorSettings.AllowSelectByRowClick property (available from the GridViewProperties.SettingsBehavior property) is not in effect.
By clicking item check boxes within the dropdown grid.
To display check boxes within a dropdown grid, create a specific command column and set its GridViewCommandColumn.ShowSelectCheckbox property to
true.By entering tags into the editor’s edit box.
This functionality is controlled by the ASPxGridLookup.TextFormatString and ASPxGridLookup.MultiTextSeparator properties. The TextFormatString property defines the pattern used to format a selected item’s text for display within the editor’s edit box. The MultiTextSeparator property specifies a value separator. List items (grid rows) that correspond to the tag names entered are selected automatically once the entered value has been submitted (for instance, when users press the Enter key or invoke the dropdown window).
How to Access the Selected Items Programmatically
ASPxGridView behavior varies based on the specified mode.
If the SelectionMode property is set to Single, you should utilize a focused row instead of a selected row. In this case, use the ASPxGridLookup.Value property on the server side and the GetValue/SetValue methods on the client side to get/set the focused row.
If the SelectionMode property is set to Multiple, you can use the following child ASPxGridView control members to access the selected items:
- To get selected field values, use the ASPxGridBase.GetSelectedFieldValues method.
- To set selection, use the ASPxGridView.Selection property.
See the following Support Center example to learn more: How to use ASPxGridLookup in multiple selection mode as the ASPxGridView editor.
Note
In Multiple selection mode, incremental filtering is disabled.
Example
The code sample below demonstrates how you can preselect some items in the ASPxGridLookup control by assigning the text of selected values to the ASPxGridLookup.Text property. Note that you should assign it according to the text format that you set in the ASPxGridLookup.TextFormatString property. The text of multiple selected rows is joined in the input using a special separator specified by the ASPxGridLookup.MultiTextSeparator property.
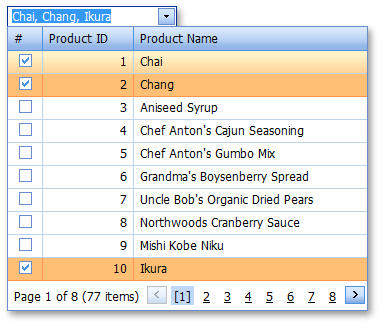
The image below shows the result.

<dx:ASPxGridLookup ID="gLookup" runat="server" DataSourceID="AccessDataSource1"
KeyFieldName="ProductID" TextFormatString="{1}" MultiTextSeparator=", "
ondatabound="gLookup_DataBound" SelectionMode="Multiple">
<Columns>
<dx:GridViewCommandColumn ShowSelectCheckbox="True" />
<dx:GridViewDataTextColumn FieldName="ProductID">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="ProductName">
</dx:GridViewDataTextColumn>
</Columns>
</dx:ASPxGridLookup>
protected void gLookup_DataBound(object sender, EventArgs e) {
gLookup.Text = "Chai, Chang, Ikura";
}