Get Started with Grid View
- 6 minutes to read
This topic describes how to add a Grid View to a web application and enable its fundamental data shaping and editing features.
Add a Grid View to the Page
Drop the ASPxGridView control from the Visual Studio toolbox onto the form. This generates the following markup:
<dx:ASPxGridView ID="ASPxGridView1" runat="server">
</dx:ASPxGridView>
Bind To Data
Create a data source (for example, a SqlDataSource object) and assign its ID to the control’s ASPxGridView.DataSourceID property to bind the control to this data source.
<dx:ASPxGridView ID="ASPxGridView1" runat="server"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID">
</dx:ASPxGridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NWindConnectionString %>"
DeleteCommand="DELETE FROM [Products] WHERE [ProductID] = @ProductID"
InsertCommand="INSERT INTO [Products] ([ProductName], [UnitPrice], [UnitsInStock], [Discontinued]) VALUES (@ProductName, @UnitPrice, @UnitsInStock, @Discontinued)"
SelectCommand="SELECT [ProductID], [ProductName], [UnitPrice], [UnitsInStock], [Discontinued] FROM [Products]"
UpdateCommand="UPDATE [Products] SET [ProductName] = @ProductName, [UnitPrice] = @UnitPrice, [UnitsInStock] = @UnitsInStock, [Discontinued] = @Discontinued WHERE [ProductID] = @ProductID">
<DeleteParameters>
<asp:Parameter Name="ProductID" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="ProductName" Type="String" />
...
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="ProductName" Type="String" />
...
</UpdateParameters>
</asp:SqlDataSource>
In this example, the grid and its data source are preconfigured to support the data editing feature discussed later in this tutorial. This functionality requires the following additional configuration:
- Specify the control’s ASPxGridView.KeyFieldName property.
- Enable CRUD commands in the data source (
InsertCommand,UpdateCommand, andDeleteCommand).
More on data binding: Bind Grid View to Data
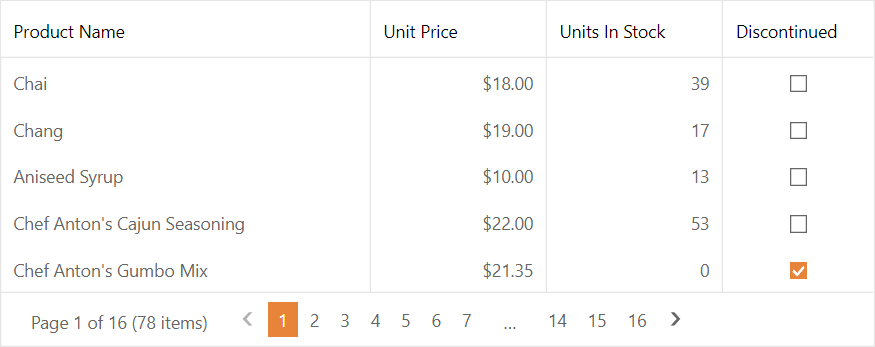
Add Data Columns
The ASPxGridView.Columns property stores the control’s column collection. If the ASPxGridView.AutoGenerateColumns property value is true, the control generates columns to accommodate the data table’s structure.
You can disable the AutoGenerateColumns property and specify ASPxGridView columns in the markup as shown below.
<dx:ASPxGridView ID="ASPxGridView1" runat="server"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID"
AutoGenerateColumns="false">
<Columns>
<dx:GridViewCommandColumn FieldName="ProductID" ReadOnly="True" VisibleIndex="0" Visible="false" />
<dx:GridViewDataTextColumn FieldName="ProductName" VisibleIndex="1" />
<dx:GridViewDataTextColumn FieldName="UnitPrice" VisibleIndex="2">
<PropertiesTextEdit DisplayFormatString="C" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="UnitsInStock" VisibleIndex="3" />
<dx:GridViewDataCheckColumn FieldName="Discontinued" VisibleIndex="4" />
</Columns>
</dx:ASPxGridView>

See the following topic for more information on grid columns, rows, and cells: Data Representation Basics.
Add a Command Column
A command column contains data management commands (examples include: select a row, add new row, delete a row, edit a row). Define the control’s GridViewCommandColumn object and use its properties to specify which command items to display within the command column. Use the following settings to display the Select and Select All check boxes:
<dx:ASPxGridView ID="ASPxGridView1" runat="server"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID">
<Columns>
<dx:GridViewCommandColumn VisibleIndex="0"
SelectAllCheckboxMode="Page"
ShowSelectCheckbox="True"
/>
...
</Columns>
...
</dx:ASPxGridView>

Read more: Command Columns
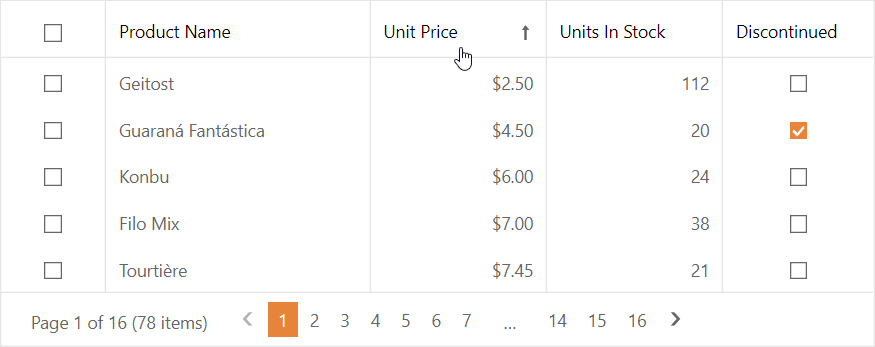
Sort Data
The Grid View control allows users to sort its data. Use the following properties to specify the availability of this feature:
- At the control level: ASPxGridView.SettingsBehavior.AllowSort
- At a column’s level: GridViewDataColumn.Settings.AllowSort
Use the GridViewDataColumn.Settings.SortMode property to specify the algorithm used to sort data. For example, you can sort data by value, by display text, or based on custom logic.
<dx:ASPxGridView ID="ASPxGridView1" runat="server"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID"
AutoGenerateColumns="false">
<!-- Disable sorting at the control level. -->
<SettingsBehavior AllowSort="false" />
<Columns>
...
<dx:GridViewDataTextColumn FieldName="UnitPrice" VisibleIndex="2" Width="120px">
<!-- Allow sorting by value for a specific column. -->
<Settings AllowSort="True" SortMode="Value" />
<PropertiesTextEdit DisplayFormatString="C" />
</dx:GridViewDataTextColumn>
...
</Columns>
...
</dx:ASPxGridView>

Read more: Sort Data
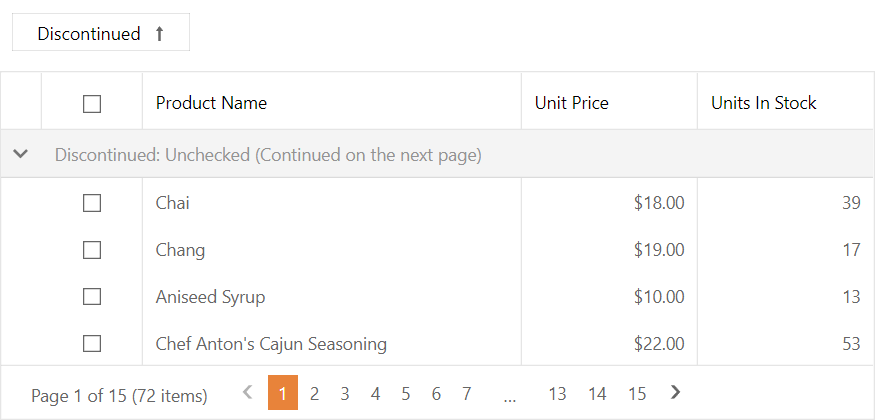
Group Data
The Grid View control allows users to group data against column values. Use the following properties to specify the availability of this feature:
- At the control level: ASPxGridView.SettingsBehavior.AllowGroup
- At a column’s level: GridViewDataColumn.Settings.AllowGroup
Users can drag a column header to the Group Panel to group data by that column. Set the ASPxGridView.Settings.ShowGroupPanel property to true to enable this functionality.
<dx:ASPxGridView ID="ASPxGridView1" runat="server"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID"
AutoGenerateColumns="false">
<!-- Disable grouping at the control level. -->
<SettingsBehavior AllowSort="false" AllowGroup="false" />
<Settings ShowFilterRow="True" ShowFilterRowMenu="true"
ShowGroupPanel="True" />
<Columns>
...
<dx:GridViewDataCheckColumn FieldName="Discontinued" VisibleIndex="4" Width="100px">
<!-- Allow grouping against a specific column's values. -->
<Settings AllowGroup="True" />
</dx:GridViewDataCheckColumn>
...
</Columns>
...
</dx:ASPxGridView>

Read more: Group Data
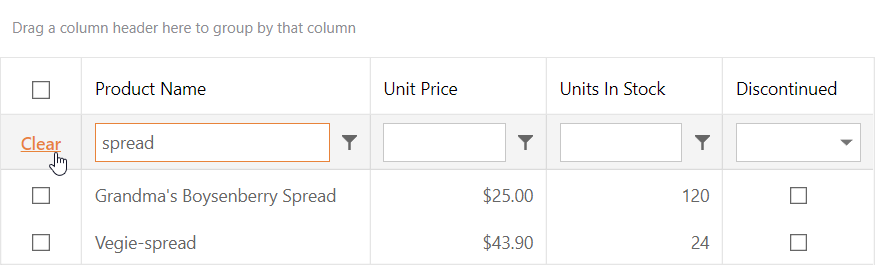
Filter Data
Enable the ASPxGridView.Settings.ShowFilterRow and ASPxGridView.Settings.ShowFilterRowMenu properties to display the filter row and the filter row button. Use the GridViewCommandColumn.ShowClearFilterButton property to specify whether to display the Clear Filter command item within the command column.
<dx:ASPxGridView ID="ASPxGridView1" runat="server"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID"
AutoGenerateColumns="false">
...
<Settings ShowFilterRow="True" ShowFilterRowMenu="true" />
<Columns>
<dx:GridViewCommandColumn VisibleIndex="0"
...
ShowClearFilterButton="True" />
</Columns>
</dx:ASPxGridView>

Read More: Filter Data
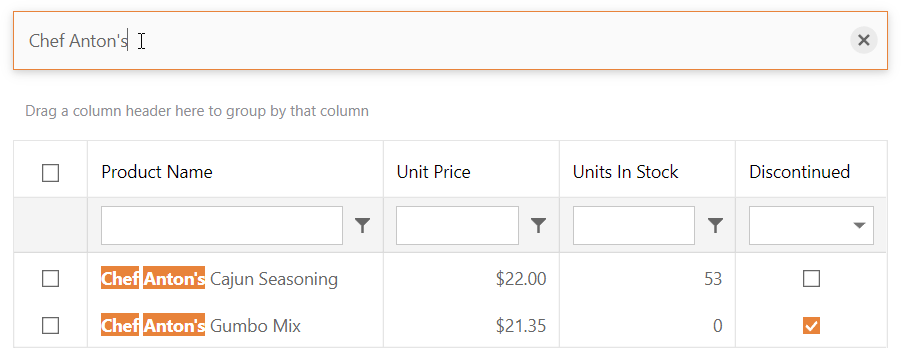
Search Data
Set the ASPxGridSearchPanelSettings.Visible property to true to enable the search panel in the ASPxGridView control. Use the ASPxGridView.SettingsSearchPanel property to access the search panel settings.
<dx:ASPxGridView ID="ASPxGridView1" runat="server"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID"
AutoGenerateColumns="false">
...
<SettingsSearchPanel Visible="True" />
...
</dx:ASPxGridView>

Read More: Search Panel
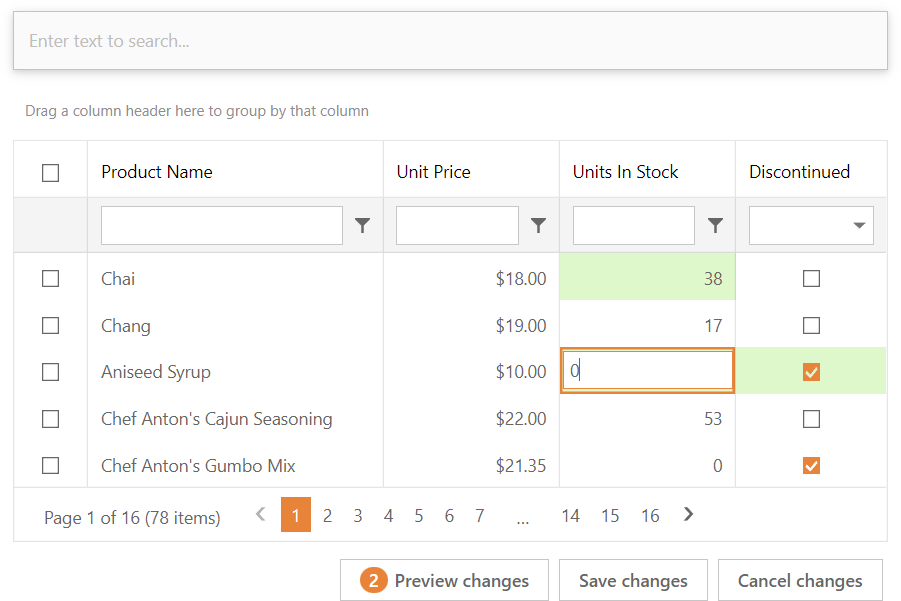
Edit Data
The Grid View control supports the following data editing modes:
- Edit Form
- Edit Form and Display Row
- Popup Edit Form
- Batch
Specify the ASPxGridView.SettingsEditing property to define the edit mode that you want to use. The markup below demonstrates how to enable the batch edit mode. This mode utilizes in-place data editors and allows users to submit batches of data edits to the server in a single request.
<dx:ASPxGridView ID="ASPxGridView1" runat="server"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID"
AutoGenerateColumns="false">
<SettingsEditing Mode="Batch" />
...
</dx:ASPxGridView>

More on data editing: Edit Data
Learn More
Refer to the following learning resources for more information on the Grid View control and its features:
More Features
- Master-Detail Relationship
- Grid View Templates
- Paging and Scrolling
- Bands
- Focused Row
- Selection
- Conditional Formatting
- Data Summaries