Total Summary
- 2 minutes to read
The total summary calculates the value of an aggregate function for all data rows displayed within the ASpxGridView. Total summaries are displayed within footer cells if the ASPxGridViewSettings.ShowFooter property is set to true.

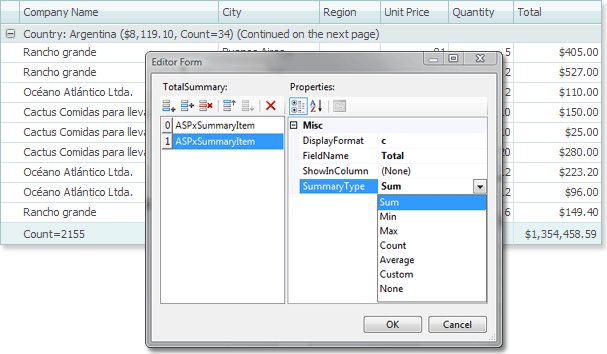
Total summaries are instances of the ASPxSummaryItem objects. ASPxGridView stores its total summaries within the ASPxGridView.TotalSummary collection. To manage this collection at design time, you can use the Edit Form as shown above.
The ASPxSummaryItem.ShowInColumn property allows you to specify which column displays a summary value in the footer cell. If the ShowInColumn property is not specified, the ASPxSummaryItemBase.FieldName property specifies this column.
To obtain a total summary value and its text representation, use the ASPxGridView.GetTotalSummaryValue and ASPxSummaryItem.GetTotalFooterDisplayText methods respectively.
Example: Creating Total and Group Summaries in Markup
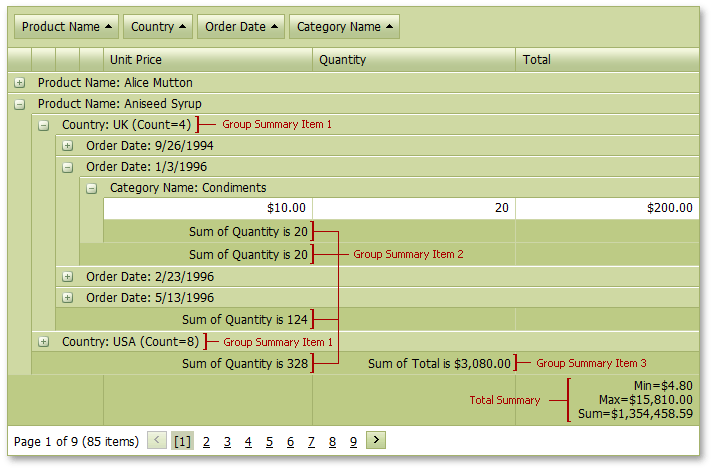
The code sample below demonstrates how you can specify group and total summaries. To specify the group summary items location, the ASPxSummaryItem.ShowInColumn and ASPxSummaryItem.ShowInGroupFooterColumn properties are used.
Note that summary item four is not displayed because the ‘OrderDate’ column, where the item should be displayed, does not exist (the grid is grouped by the ‘OrderDate’ field). Summary item five is not displayed because the ‘Total’ group row, where the item should be displayed, does not exist (the grid is not grouped by the ‘Total’ field)
The image below shows the result.

<dx:ASPxGridView ID="grid" ...>
...
<TotalSummary>
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Min" />
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Max" />
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Sum" />
</TotalSummary>
<GroupSummary>
<%-- Group Summary Item 1 --%>
<dx:ASPxSummaryItem FieldName="Country" ShowInColumn="Country" SummaryType="Count" />
<%-- Group Summary Item 2 --%>
<dx:ASPxSummaryItem FieldName="Quantity" ShowInGroupFooterColumn="UnitPrice" SummaryType="Sum" />
<%-- Group Summary Item 3 --%>
<dx:ASPxSummaryItem FieldName="Total" ShowInColumn="ProductName" ShowInGroupFooterColumn="Quantity" SummaryType="Sum" />
<%-- Group Summary Item 4 --%>
<dx:ASPxSummaryItem FieldName="Quantity" SummaryType="Sum" ShowInGroupFooterColumn="OrderDate" />
<%-- Group Summary Item 5 --%>
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Sum" ShowInColumn="Total" />
</GroupSummary>
<Settings ShowGroupPanel="True" ShowFooter="True" ShowGroupFooter="VisibleIfExpanded"></Settings>
</dx:ASPxGridView>
Example: Creating Total Summaries in Code
This example calculates the average budget and displays it within the ASPxGridView’s footer.
protected void Page_Load(object sender, EventArgs e) {
ASPxSummaryItem totalSummary = new ASPxSummaryItem();
totalSummary.FieldName = "Budget";
totalSummary.ShowInColumn = "Budget";
totalSummary.SummaryType = SummaryItemType.Average;
ASPxGridView1.TotalSummary.Add(totalSummary);
}