Group Summary
- 3 minutes to read
The group summary calculates the value of the aggregate function for all data rows within a group. Group summaries are displayed within group rows or group footer cells.

Group summaries are instances of the ASPxSummaryItem objects. ASPxGridView stores its group summaries within the ASPxGridView.GroupSummary collection. To manage this collection at design time, you can use the Edit Form as shown above.
The following properties of the ASPxSummaryItem object allow you to specify where to display the summary:
- The ASPxSummaryItem.ShowInColumn property specifies the column in which the group row or group footer should display a summary value.
- The ASPxSummaryItem.ShowInGroupFooterColumn property specifies the column in which cells should display a summary value.
Use the following methods to get group summary values:
| Method | Description |
|---|---|
| ASPxGridView.GetGroupRowSummaryText | Returns the summary text displayed within the specified group row. |
| ASPxGridView.GetGroupSummaryValue | Returns a summary value calculated against the specified group of rows. |
| ASPxSummaryItem.GetGroupRowDisplayText | Formats the specified value according to the current group row summary item’s format settings. |
| ASPxGridViewSettings.ShowGroupFooter | Specifies the ASPxGridView group footers visibility. |
| ASPxSummaryItem.GetGroupFooterDisplayText | Formats the specified value according to the current total summary item’s format settings, when the summary is displayed within group row footers. |
Example: Creating Total and Group Summaries in Markup
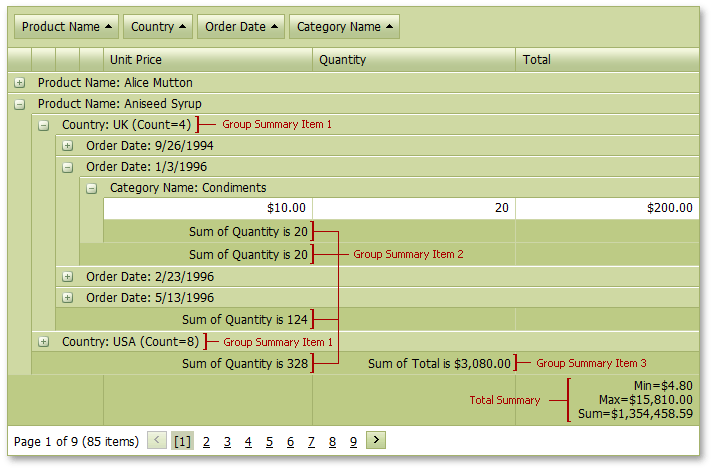
The code sample below demonstrates how you can specify group and total summaries. To specify the group summary items location, the ASPxSummaryItem.ShowInColumn and ASPxSummaryItem.ShowInGroupFooterColumn properties are used.
Note that summary item four is not displayed because the ‘OrderDate’ column, where the item should be displayed, does not exist (the grid is grouped by the ‘OrderDate’ field). Summary item five is not displayed because the ‘Total’ group row, where the item should be displayed, does not exist (the grid is not grouped by the ‘Total’ field)
The image below shows the result.

<dx:ASPxGridView ID="grid" ...>
...
<TotalSummary>
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Min" />
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Max" />
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Sum" />
</TotalSummary>
<GroupSummary>
<%-- Group Summary Item 1 --%>
<dx:ASPxSummaryItem FieldName="Country" ShowInColumn="Country" SummaryType="Count" />
<%-- Group Summary Item 2 --%>
<dx:ASPxSummaryItem FieldName="Quantity" ShowInGroupFooterColumn="UnitPrice" SummaryType="Sum" />
<%-- Group Summary Item 3 --%>
<dx:ASPxSummaryItem FieldName="Total" ShowInColumn="ProductName" ShowInGroupFooterColumn="Quantity" SummaryType="Sum" />
<%-- Group Summary Item 4 --%>
<dx:ASPxSummaryItem FieldName="Quantity" SummaryType="Sum" ShowInGroupFooterColumn="OrderDate" />
<%-- Group Summary Item 5 --%>
<dx:ASPxSummaryItem FieldName="Total" SummaryType="Sum" ShowInColumn="Total" />
</GroupSummary>
<Settings ShowGroupPanel="True" ShowFooter="True" ShowGroupFooter="VisibleIfExpanded"></Settings>
</dx:ASPxGridView>
Example: Creating a Group Summary in Code
This example shows how to create and customize a group summary in code.