ToolTipAttribute Class
Specifies a tooltip for a business object property in XAF WinForms and ASP.NET Core Blazor applications.
Namespace: DevExpress.Persistent.Base
Assembly: DevExpress.ExpressApp.v25.2.dll
NuGet Package: DevExpress.ExpressApp
Declaration
[AttributeUsage(AttributeTargets.Property | AttributeTargets.Field, Inherited = true, AllowMultiple = false)]
public class ToolTipAttribute :
ModelExportedValuesAttributeRemarks
The ToolTipAttribute class allows you specify tooltips for business object properties. Additionally, you can use the Model Editor to configure tooltips for the following elements:
- Business object properties
- Layout groups
- Navigation items and groups
The model uses IModelToolTip.ToolTip, IModelToolTipOptions.ToolTipIconType, and IModelToolTipOptions.ToolTipTitle properties to specify tooltip settings.
Set a Tooltip for a Business Object Property in Code
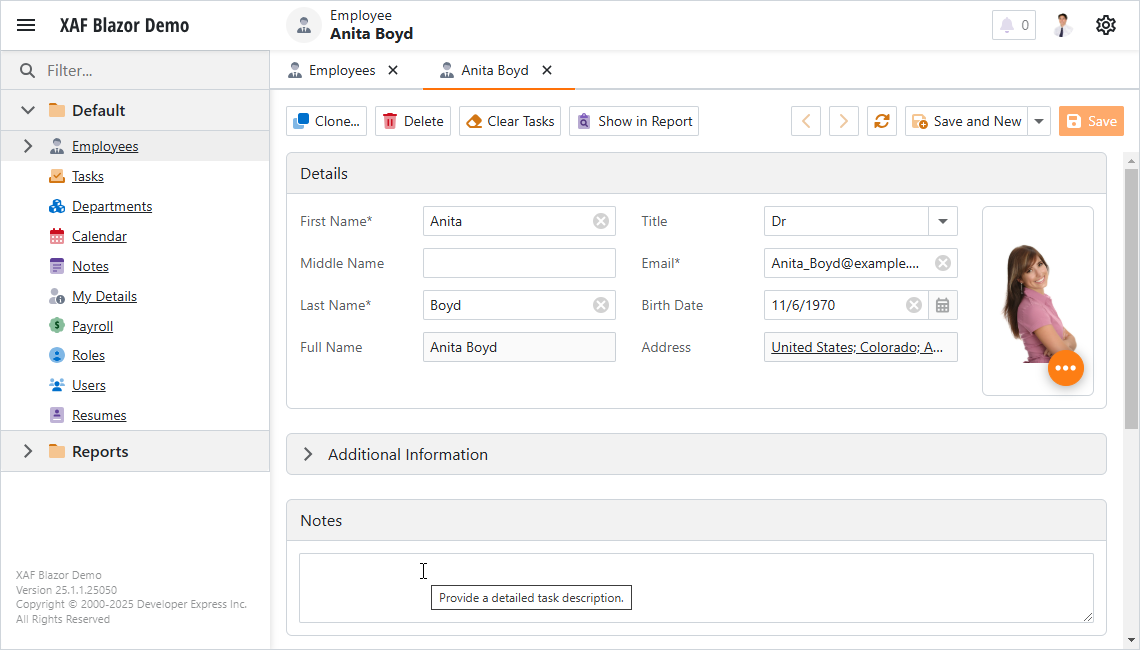
Use ToolTipAttribute to assign a tooltip to a class property. Once set for a class member, the tooltip is assigned for all related UI elements:
- Controls of Detail View items
- Layout groups
- Captions of layout items (not supported in Blazor applications)
- List View column headers in
GridListEditorandTreeListEditor(WinForms),DxGridListEditorandDxTreeListEditor(ASP.NET Core Blazor)
public class DemoTask : BaseObject {
// ...
[ToolTip("Provide a detailed task description.")]
public virtual string Notes { get; set; }
//...
}

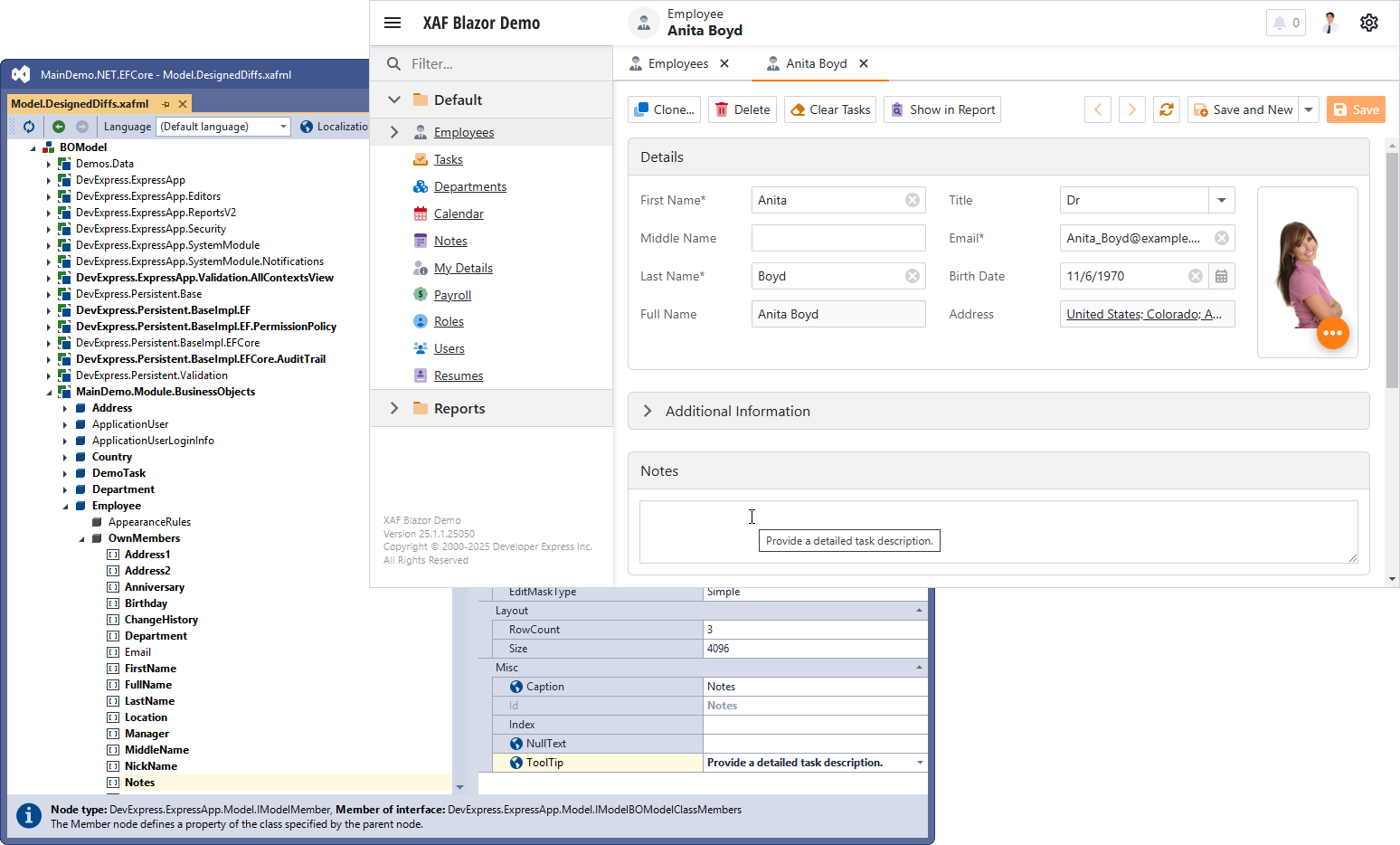
Set a Tooltip for a Business Object Property in the Model Editor
Select BOModel | <ApplicationName>.Module.BusinessObjects | <ClassName> | OwnMembers | <PropertyName> and specify a value for the ToolTip property.

You can try this approach in the MainDemo application that is shipped with XAF and installed to the following default path: %PUBLIC%\Documents\DevExpress Demos 25.2\Components\XAF\MainDemo.NET.EFCore.
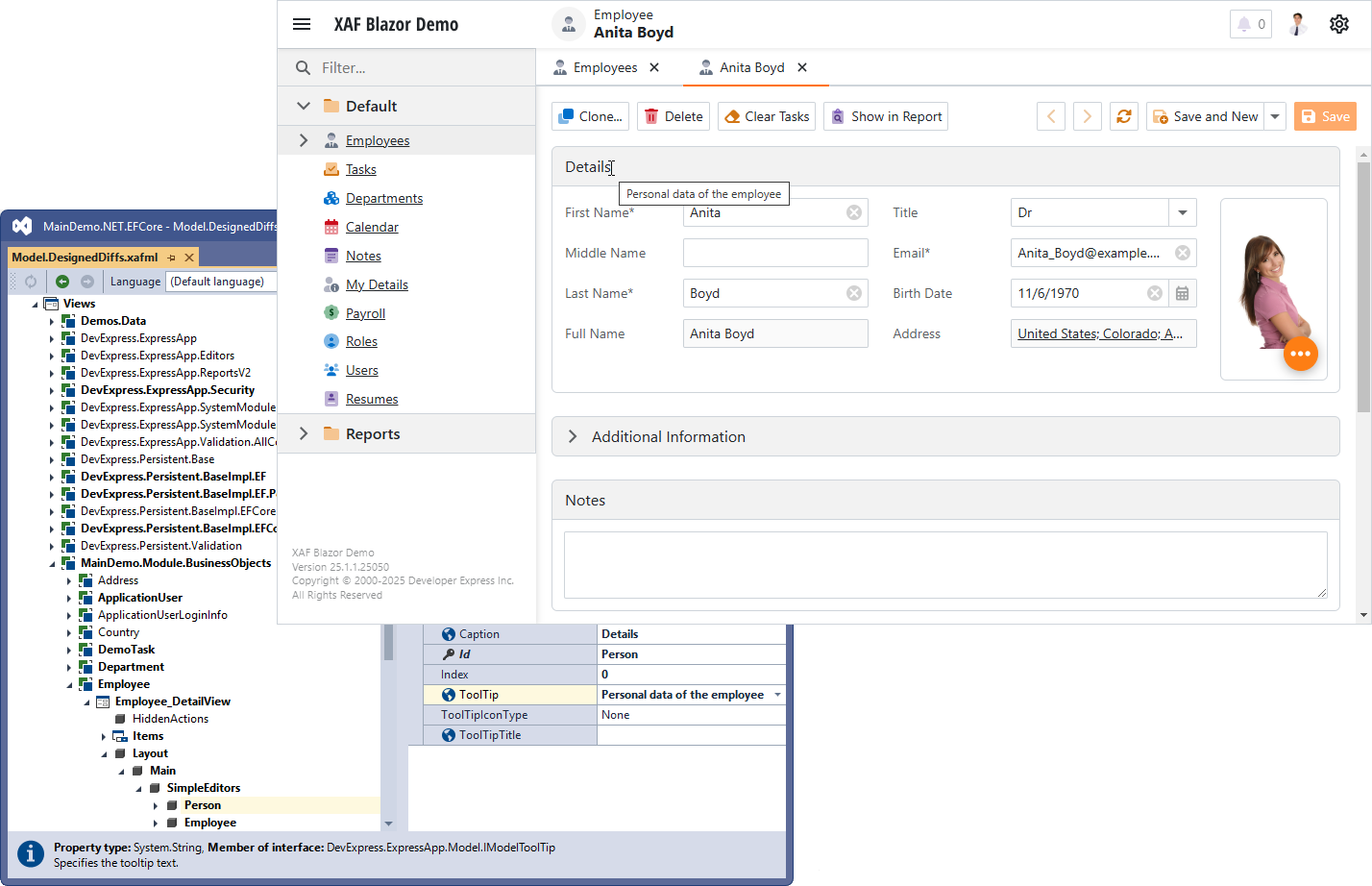
Set a Tooltip for a Layout Group in the Model Editor
Select Views | <ApplicationName>.Module.BusinessObjects | <ClassName> | <ClassName>_DetailView | Layout | <…> | <GroupName> and specify a value for the ToolTip property.

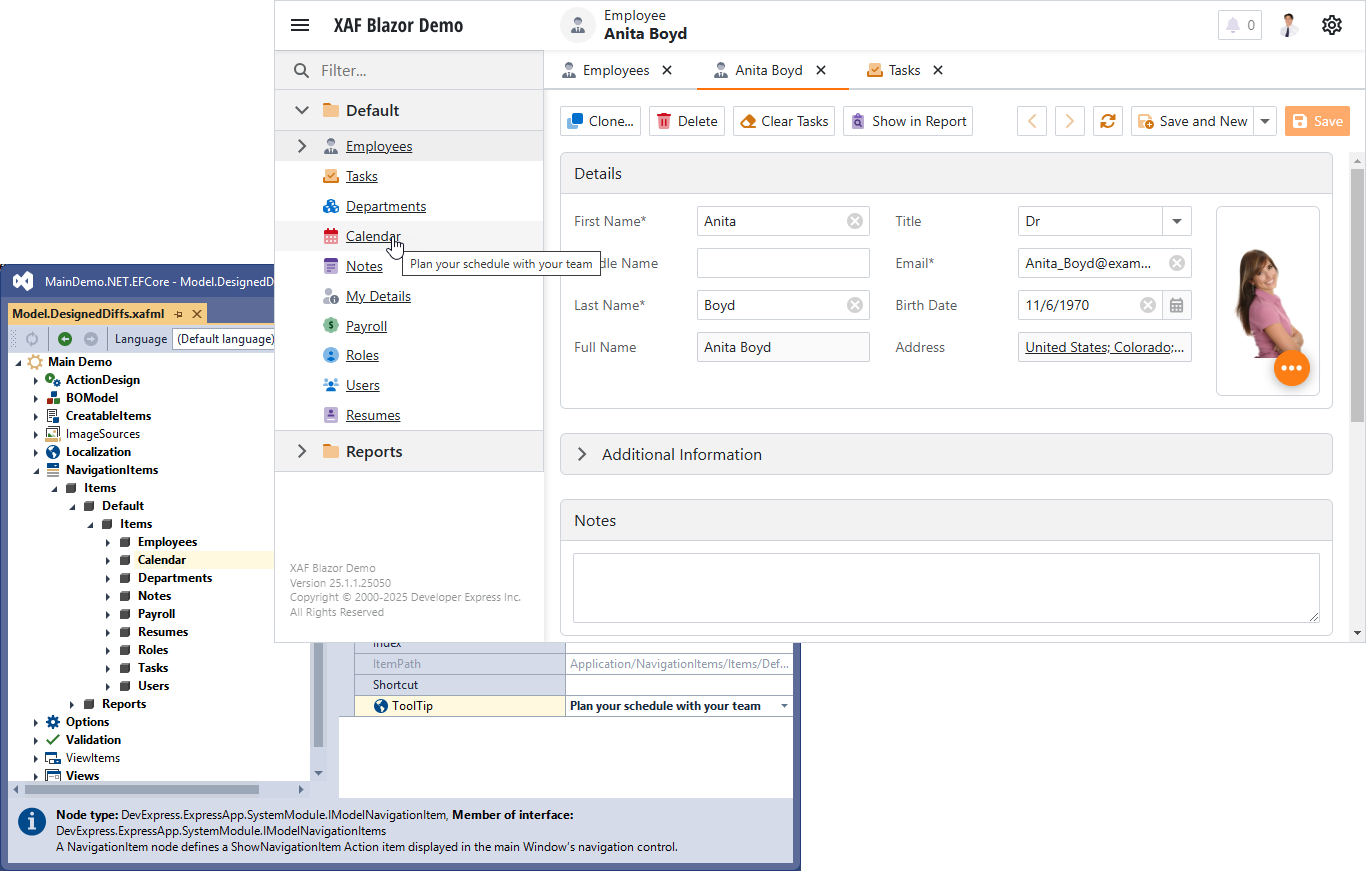
Set a Tooltip for a Navigation Item or Group in the Model Editor
Select NavigationItems | Items | <…> | <GroupOrItemName> and specify a value for the ToolTip property.

Limitations
- ToolTipTitle and ToolTipIconType properties are in effect in Detail Views of XAF Windows Forms applications only.
- In Blazor applications, tooltips for layout item captions are not supported.
- In Windows Forms applications, tooltips for navigation groups with Outlook Style are not supported.