ListView.EditView Property
Provides access to the Detail View displayed together with a List View.
Namespace: DevExpress.ExpressApp
Assembly: DevExpress.ExpressApp.v25.2.dll
NuGet Package: DevExpress.ExpressApp
Declaration
Property Value
| Type | Description |
|---|---|
| DetailView | The DetailView object representing a detail view displayed with the current list view. |
Remarks
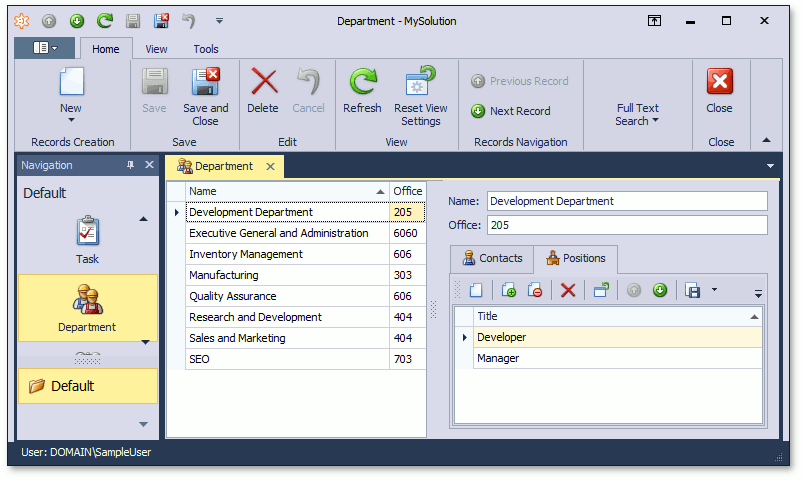
XAF displays a List View together with a Detail View when the IModelListView.MasterDetailMode property of the appropriate Views | <ListView> node is set to ListViewAndDetailView. In this scenario, the Detail View demonstrates the object currently focused in the List View’s List Editor:

The EditView property allows you to customize this Detail View and access its View Items. To do this, you can use the following properties: CompositeView.Items, CompositeView.LayoutManager, and DetailView.Model.
The following example demonstrates how to access and customize a Property Editor of a Detail View in MasterDetailMode:
using System.Linq;
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Editors;
using DevExpress.ExpressApp.SystemModule;
namespace MySolution.Module.Controllers {
public class UpdateShortcutViewController : ViewController<ListView> {
protected override void OnViewControlsCreated() {
base.OnViewControlsCreated();
if(View.EditView != null) {
ListPropertyEditor detailsPropertyEditor = View.EditView.Items.OfType<ListPropertyEditor>().FirstOrDefault();
if(detailsPropertyEditor?.Frame != null) {
NewObjectViewController newObjectViewController = detailsPropertyEditor.Frame.GetController<NewObjectViewController>();
if(newObjectViewController != null) {
newObjectViewController.NewObjectAction.Shortcut = "CtrlI";
}
}
}
}
}
}