Draw Borders (Lines) for Report Controls
- 3 minutes to read
To draw borders for a control, locate the Borders property in the control’s Properties window. Then, select which borders to draw: Left, Right, Top, and/or Bottom.
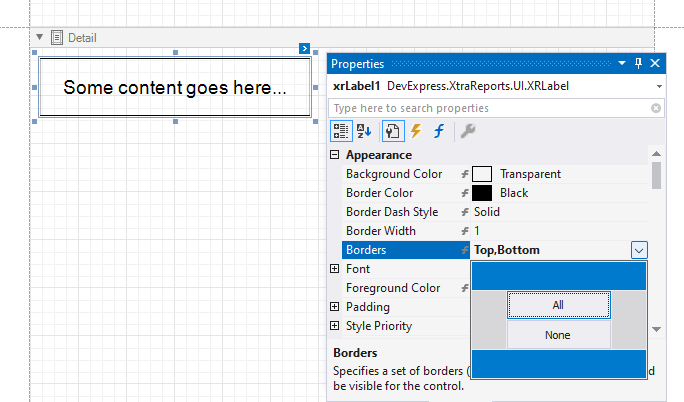
The following example draws Top and Bottom borders for the XRLabel control:

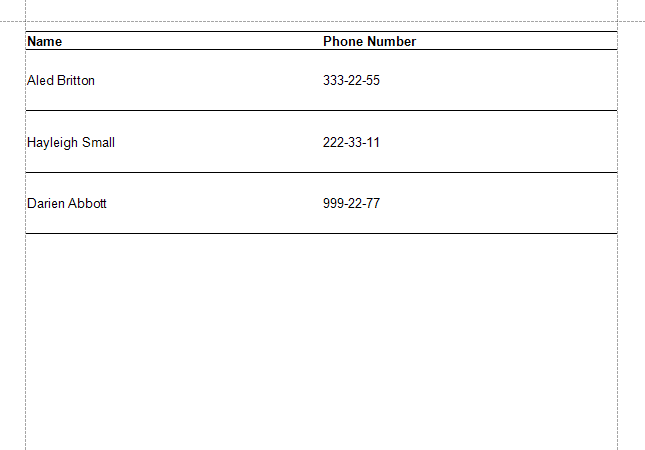
The specified borders are displayed in both the Designer and Print Preview:
| Designer | Print Preview |
|---|---|
 |
 |
Use the following properties to customize the border appearance:
- BorderColor
- Gets or sets the control’s border color.
- BorderDashStyle
- Specifies the dash style for the control’s border.
- BorderWidth
- Specifies the width of cell borders in pixels, as a floating point value.

Draw Borders for Tables
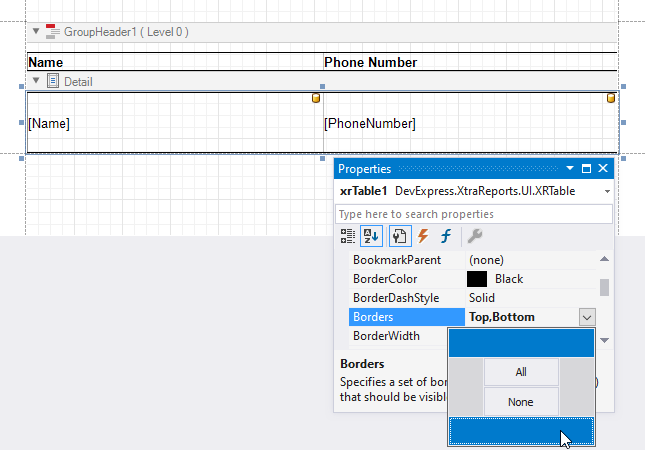
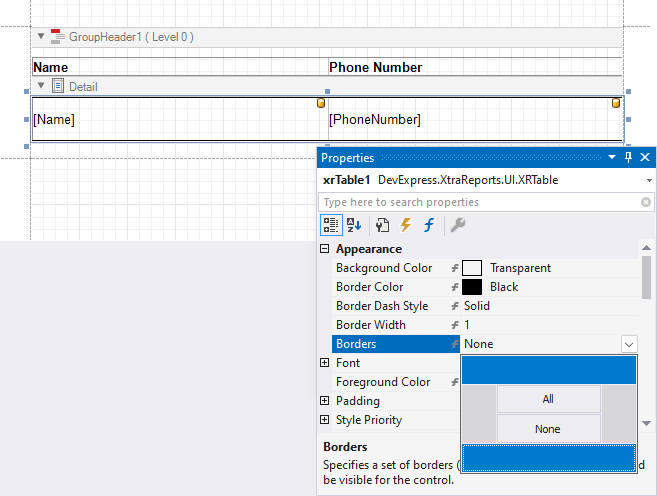
You can set borders for a table, its rows and its cells. The following example demonstrates a table in the Designer with Top and Bottom borders enabled:

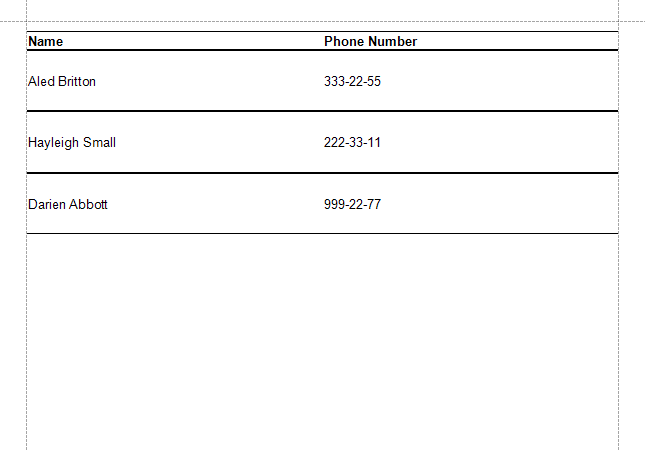
The following image shows the layout of the above table in Print Preview:

If a table occupies the entire Detail band and the table’s top and bottom borders are enabled, the table borders are be duplicated in Print Preview. To avoid duplication, do the following:
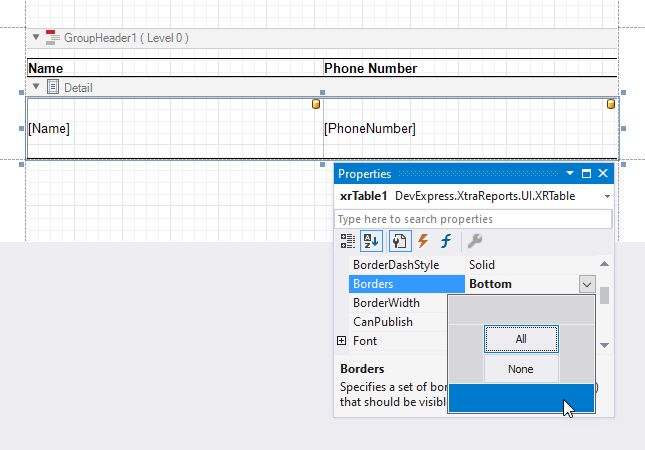
- Select only a bottom table border.
- Create a group header band.
- Add a table header to the newly created band.
- Enable the header’s top and bottom borders.
Draw Common Border for Multiple Controls
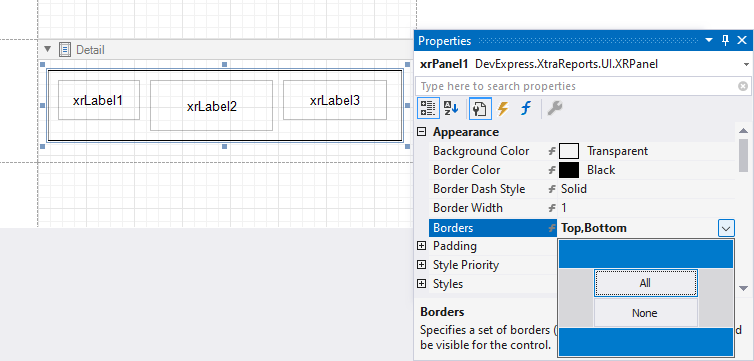
To draw a common border for several controls, place the controls inside an XRPanel and then specify the panel borders:

The specified borders are displayed in both the Designer and Print Preview:
| Designer | Print Preview |
|---|---|
 |
 |
Draw Borders for Content That Spans Multiple Pages
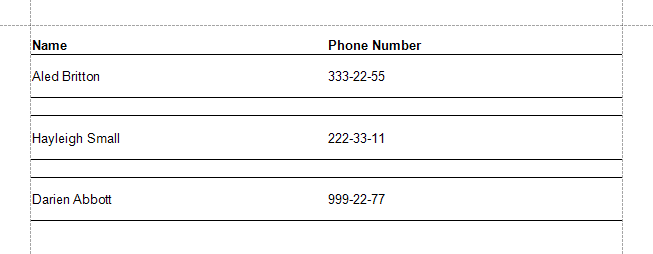
If you want to draw top and bottom borders for content that spans several pages, draw borders in the GroupHeaderBand and GroupFooterBand bands with the RepeatEveryPage property enabled. For this, you can place XRLabel or XRPanel controls into those bands:

The resulting report appears as shown in the following image:

Draw Lines
The XRLine control allows you to draw a line with a specific direction, style, width, and color. Refer to the XRLine control description for information on how to use lines to visually separate report elements: XRLine.