Add an End-User Report Designer to an ASP.NET Core MVC Application
- 7 minutes to read
This tutorial describes how to integrate the Report Designer control into an ASP.NET Core Razor web application.
Prerequisites
Important
In .NET 6, the System.Drawing.Common library is compatible with Windows only. An exception is thrown on other platforms. See the following topic for more information: Reporting .NET/.NET Core Limitations.
Create an ASP.NET Core MVC Web Application
Create a new project in Visual Studio and select ASP.NET Core Web App (Model-View-Controller) on the start page as a project template.

Click Next
Specify the application name (WebApplication1), location, target framework, and other options. Click Create.
Manage Packages and Libraries
Follow the steps below to install NuGet packages:
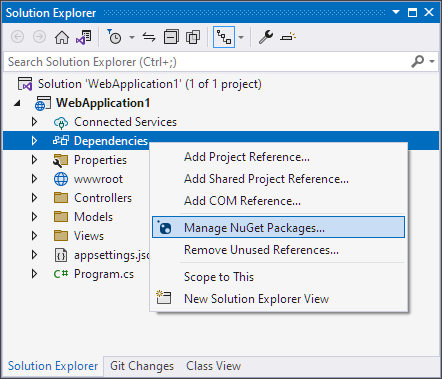
Right-click Dependencies in the Solution Explorer and select Manage NuGet Packages from the context menu.

Install the following packages:
For more information on how to install NuGet packages for DevExpress components, review the following help topic: Choose Between Offline and Online DevExpress NuGet Feeds.
Install Node.js (LTS version) from the Node.js website if you do not have Node.js installed.
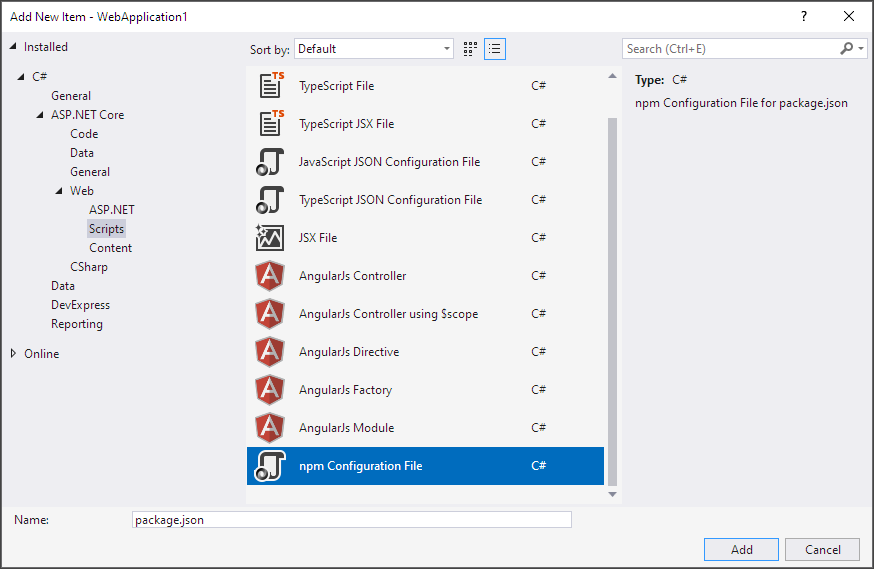
Right-click the project in the Solution Explorer and select Add | New Item from the context menu. Select npm Configuration File in the invoked Add New Item dialog.

Open the newly created package.json file, replace its content with the following code snippet, and save the file:
{ "version": "1.0.0", "name": "asp.net", "private": true, "dependencies": { "bootstrap": "^4.3.1", "devextreme-dist": "23.2.*", "@devexpress/analytics-core": "23.2.*", "devexpress-reporting": "23.2.*" } }Right-click package.json in the Solution Explorer and select Restore Packages. Alternatively, you can execute the following command in the folder that contains the package.json file:
npm installAdd a text file (bundleconfig.json) to the project. Open the newly created file, paste the following content, and save the file:
[ { "outputFileName": "wwwroot/css/thirdparty.bundle.css", "inputFiles": [ "node_modules/bootstrap/dist/css/bootstrap.min.css", "node_modules/devextreme-dist/css/dx.light.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } }, { "outputFileName": "wwwroot/css/ace/ace.bundle.css", "inputFiles": [ "node_modules/ace-builds/css/ace.css", "node_modules/ace-builds/css/theme/dreamweaver.css", "node_modules/ace-builds/css/theme/ambiance.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } }, { "outputFileName": "wwwroot/css/designer.part.bundle.css", "inputFiles": [ "node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css", "node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css", "node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css", "node_modules/@devexpress/analytics-core/dist/css/dx-querybuilder.css", "node_modules/devexpress-reporting/dist/css/dx-reportdesigner.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } }, { "outputFileName": "wwwroot/js/thirdparty.bundle.js", "inputFiles": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/knockout/build/output/knockout-latest.js", "node_modules/bootstrap/dist/js/bootstrap.min.js", "node_modules/ace-builds/src-min-noconflict/ace.js", "node_modules/ace-builds/src-min-noconflict/ext-language_tools.js", "node_modules/ace-builds/src-min-noconflict/theme-dreamweaver.js", "node_modules/ace-builds/src-min-noconflict/theme-ambiance.js", "node_modules/ace-builds/src-min-noconflict/snippets/text.js" ], "minify": { "enabled": false }, "sourceMap": false }, { "outputFileName": "wwwroot/js/designer.part.bundle.js", "inputFiles": [ "node_modules/devextreme-dist/js/dx.all.js", "node_modules/@devexpress/analytics-core/dist/js/dx-analytics-core.min.js", "node_modules/devexpress-reporting/dist/js/dx-webdocumentviewer.min.js", "node_modules/@devexpress/analytics-core/dist/js/dx-querybuilder.min.js", "node_modules/devexpress-reporting/dist/js/dx-reportdesigner.min.js" ], "minify": { "enabled": false }, "sourceMap": false } ]Note
If your application already uses libraries listed above, remove duplicate library references to ensure they are registered only once.
Right-click the project in the Solution Explorer and select Manage Client-Side Libraries to open the libman.json file.

Paste the following content and save the file:
{ "version": "1.0", "defaultProvider": "filesystem", "libraries": [ { "library": "node_modules/ace-builds/css/", "destination": "wwwroot/css/ace", "files": [ "*.png", "*.svg" ] }, { "library": "node_modules/devextreme-dist/css/icons/", "destination": "wwwroot/css/icons", "files": [ "dxicons.ttf", "dxicons.woff2", "dxicons.woff" ] } ] }For more information on LibMan, review the following article: Use LibMan with ASP.NET Core in Visual Studio.
Configure Application and Services
Open the Program.cs file and modify its code as shown in the following code snippet:
using DevExpress.AspNetCore; //... var builder = WebApplication.CreateBuilder(args); //... // Register reporting services in the application's dependency injection container. builder.Services.AddDevExpressControls(); // Use the AddMvc (or AddMvcCore) method to add MVC services. builder.Services.AddMvc(); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Home/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseDevExpressControls(); app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); app.Run();Implement controllers to process Report Designer requests. In the Controllers folder, create the ReportingControllers.cs file with the following content:
using DevExpress.AspNetCore.Reporting.QueryBuilder; using DevExpress.AspNetCore.Reporting.QueryBuilder.Native.Services; using DevExpress.AspNetCore.Reporting.ReportDesigner; using DevExpress.AspNetCore.Reporting.ReportDesigner.Native.Services; using DevExpress.AspNetCore.Reporting.WebDocumentViewer; using DevExpress.AspNetCore.Reporting.WebDocumentViewer.Native.Services; public class CustomWebDocumentViewerController : WebDocumentViewerController { public CustomWebDocumentViewerController(IWebDocumentViewerMvcControllerService controllerService) : base(controllerService) { } } public class CustomReportDesignerController : ReportDesignerController { public CustomReportDesignerController(IReportDesignerMvcControllerService controllerService) : base(controllerService) { } } public class CustomQueryBuilderController : QueryBuilderController { public CustomQueryBuilderController(IQueryBuilderMvcControllerService controllerService) : base(controllerService) { } }
An application with End-User Report Designer requires all three controllers for proper operation.
The following table lists base controller classes that process requests from reporting components, default routes, and methods that allow you to specify custom routes:
| Component | Base Controller Class | Predefined Route | Custom Route |
|---|---|---|---|
| Report Designer | ReportDesignerController | DXXRD | ReportDesignerHandlerUri(String) |
| Document Viewer | WebDocumentViewerController | DXXRDV | ReportPreviewHandlerUri(String) |
| Query Builder | QueryBuilderController | DXXQB | QueryBuilderHandlerUri(String) |
Note
If you use the ASP.NET Web App template to create an application with ASP.NET Razor Pages content, add the endpoints.MapDefaultControllerRoute() line to the app.UseEndpoints() method in the application’s Program.cs file.
Add a Sample Report
Right-click the project in the Solution Explorer and select Add | New Folder from the context menu. Rename the newly created folder to Data.
Right-click the project in the Solution Explorer and select Add | Existing Item from the context menu. Open the following path and copy the nwind.xml file to the project’s Data folder:
C:\Users\Public\Documents\DevExpress Demos 23.2\Components\Data\nwind.xmlRight-click the project in the Solution Explorer and select Add | New Folder from the context menu. Rename the newly created folder to Reports.
Right-click the Reports folder and select Add | New Item from the context menu. In the invoked Add New Item dialog, click the Reporting tree node and select DevExpress v23.2 Report.

Rename the new report to TestReport and click Add.
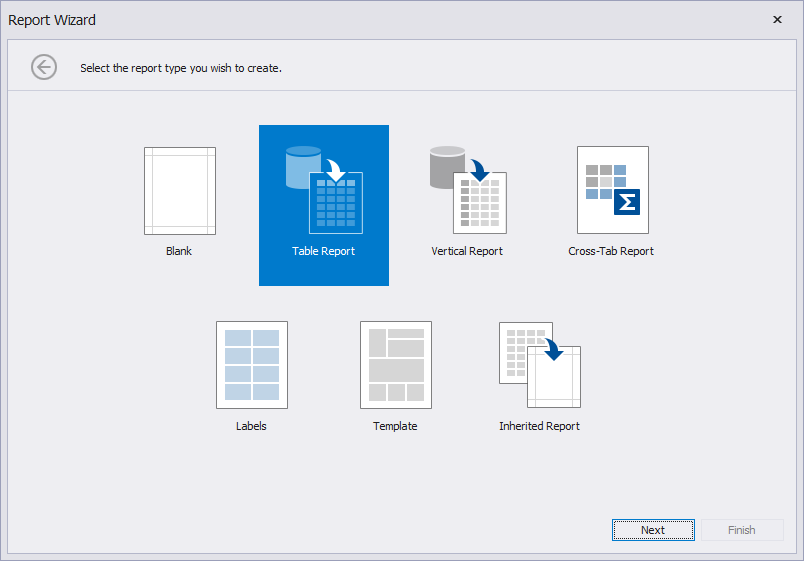
In the invoked Report Wizard, select the Table report type:

Click Next.
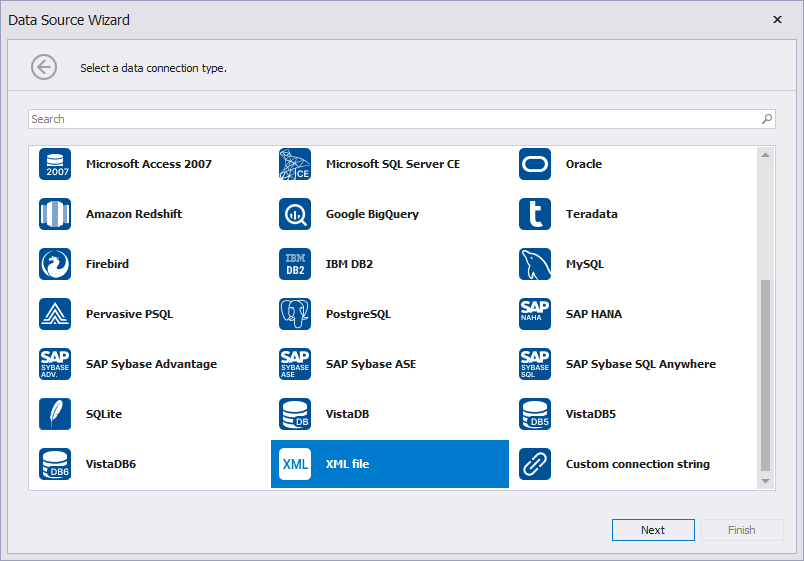
In the invoked Data Source Wizard, select XML file. Click Next.

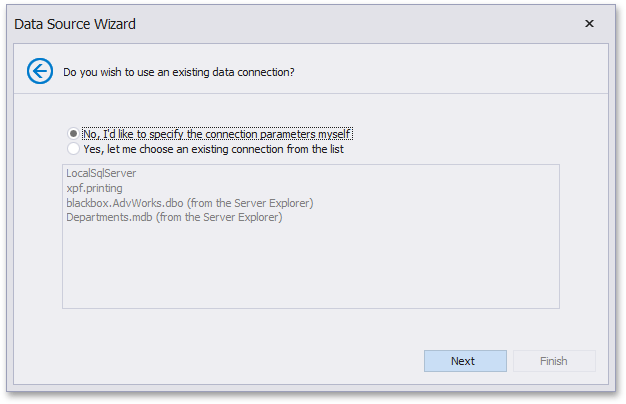
On the next page, select the first option to create a new data connection. Click Next.

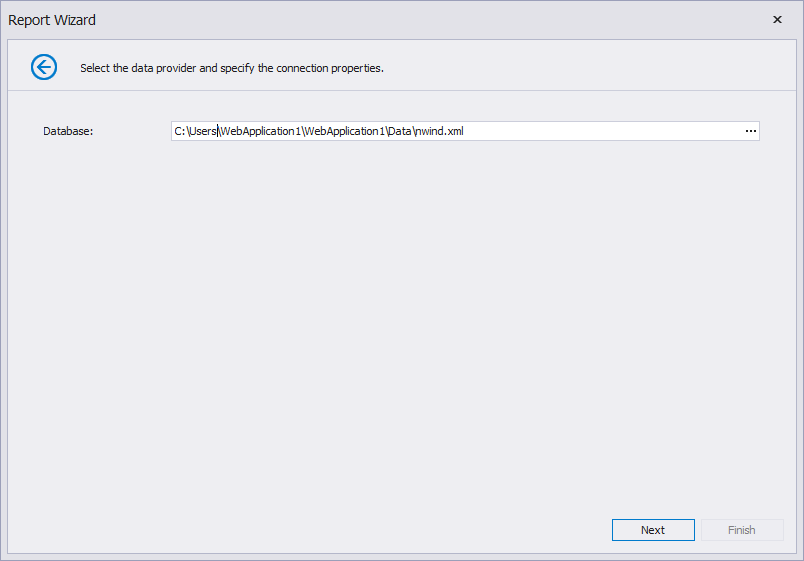
Specify the nwind.xml file in the Data folder. Click Next.

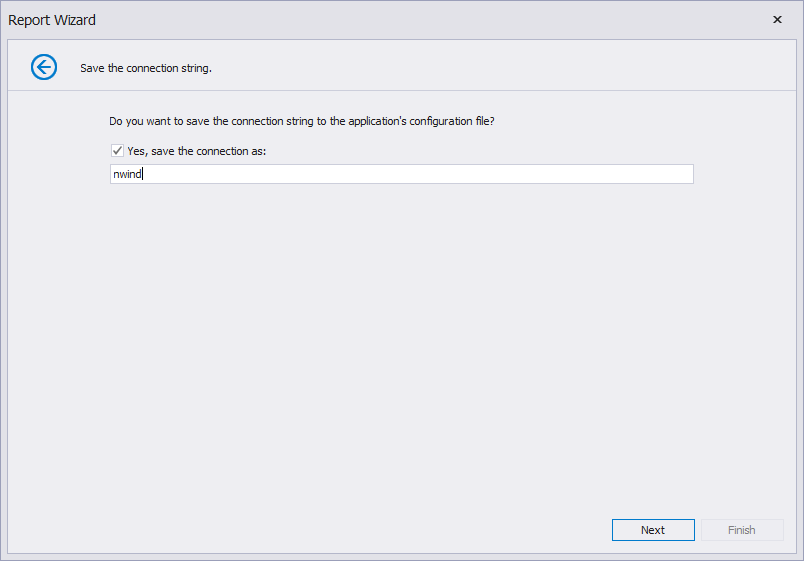
Save the connection string:

Click Next.
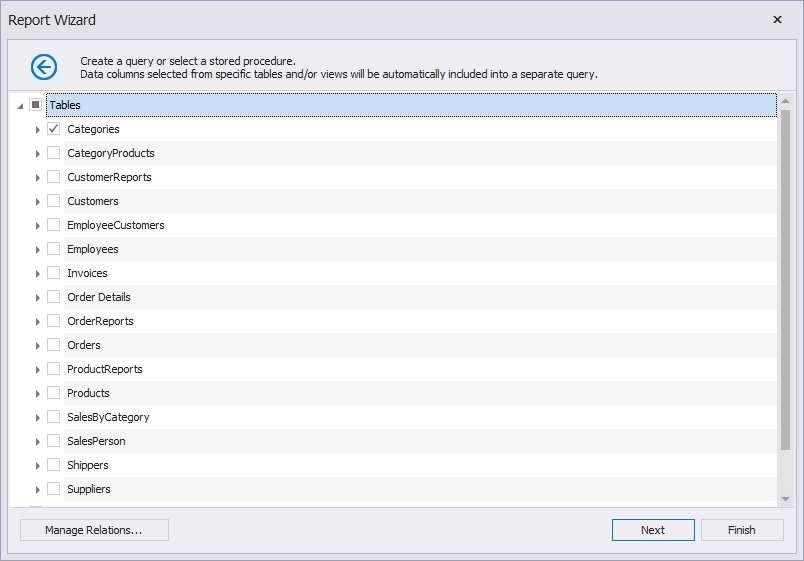
Select the Categories table:

Click Next.
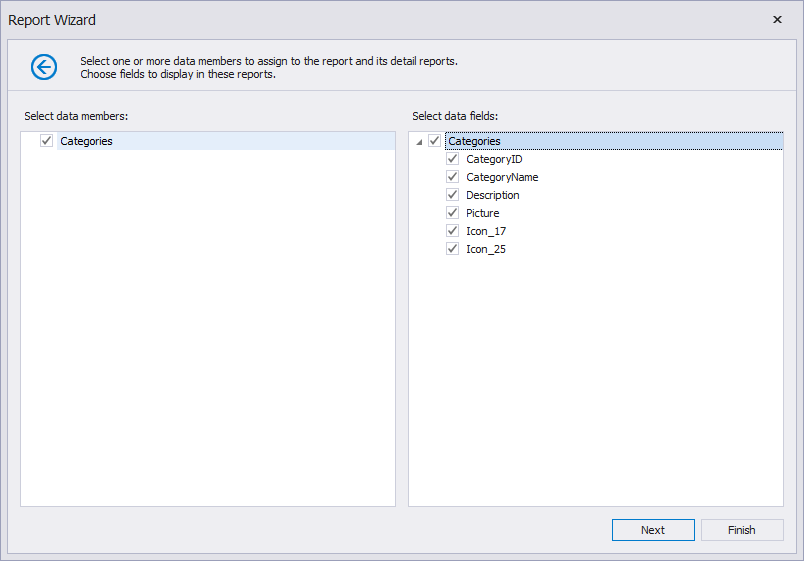
Select data fields:

Click Finish.
Add the End-User Report Designer Component
Add the DevExpress.AspNetCore namespace directive to the _ViewImports.cshtml file. As an alternative, you can add this namespace to the view that contains the Report Designer control.
@using DevExpress.AspNetCoreOpen the Layout.cshtml file (Views|Shared folder) and replace its content with the following code sample:
<!DOCTYPE html> <html> <head> <title>SimpleAspNetCoreReportingDesigner</title> <link rel="stylesheet" href="~/css/thirdparty.bundle.css" /> <link rel="stylesheet" href="~/css/site.css" /> <script src="~/js/thirdparty.bundle.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> </head> <body> @RenderBody() </body> </html>Replace the contents of the Index.cshtml file with the following code sample, which displays the Report Designer and loads the TestReport (the using directive is correct if the application name is WebApplication1 and the TestReport is created in the Reports folder):
Note
If you implement a custom report that inherits from XtraReport and want to open it in the End-User Report Designer, add a constructor without parameters to this report.
@using WebApplication1.Reports <link rel="stylesheet" href="~/css/designer.part.bundle.css" /> <link rel="stylesheet" href="~/css/ace/ace.bundle.css" /> <script src="~/js/designer.part.bundle.js"></script> @(Html.DevExpress().ReportDesigner("reportDesigner") .Height("1000px") .Bind(new TestReport()))
Run the Application
When you run the application, the page displays the TestReport report loaded in the End-User Report Designer component. You can design a report, preview it, print it, and export it, but you cannot save it or load another report.
Troubleshooting
If the page does not display the reporting component or if it is displayed incorrectly, check the following:
- The script files should be registered in the correct order, as demonstrated in the
bundleconfig.jsoncode sample above. For more information, review the following help topic: Script Registration Order. - There should be no duplicate registrations. If you use bundle registration and copy the scripts from the documentation to your
bundleconfig.jsonfile, do not register the libraries on your web page. - The version of the DevExpress scripts (npm packages) should match the version of the server-side libraries (NuGet packages). You can enable Development Mode to check for library version mismatch on every request to the server. For details, review the following help topic: Server-Side Libraries Version.
Review the following help topic for more information: Troubleshooting.
Limitations
Review the following help topic for details: Reporting .NET/.NET Core Limitations.
What’s Next
You have now completed a basic ASP.NET Core App with a Report Designer control. Refer to the following articles for more information on Reporting features:
- Add a Report Storage
- Create and register a report storage to enable users to save and load reports.
- Data Sources in End-User Report Designer
- Manage data sources in the Report Designer to enable users to create a data-bound report.
- Add Features to the Report Designer
- Extend the End-User Report Designer in ASP.NET Core Applications in an ASP.NET Core application.
- Customize End-User Report Designer
- Customize available End-User Report Designer elements.