XtraTabbedMdiManager Overview
- 2 minutes to read
Note
If you need more powerful tool to create modern MDI applications, consider using the Tabbed View for the Document Manager component instead.
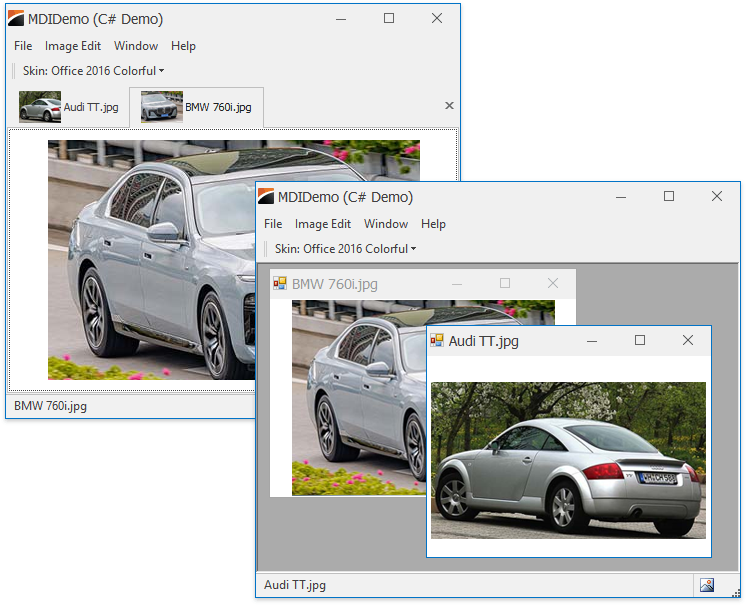
Typically, in an MDI application, MDI child windows are represented as separate forms. Adding the XtraTabbedMdiManager component to the form radically changes this representation. This component applies the tabbed interface to MDI child windows:

There is no need to write additional code to apply the tabbed interface to your MDI applications. Just add a XtraTabbedMdiManager component to your MDI parent form and it will do the rest:
- for the MDI parent form, the IsMdiContainer property is set to true
- existing and newly created MDI child windows will be rendered as tab pages.
The following is the list of the main features supported by the XtraTabbedMdiManager component:
- accessing the tab pages via the XtraTabbedMdiManager.Pages collection and modifying their display options (for instance, the caption and icon).
- change the tab headers orientation and location via the XtraTabbedMdiManager.HeaderOrientation and XtraTabbedMdiManager.HeaderLocation properties.
- ability to display the Next and Prev buttons used to scroll through tab pages (see the XtraTabbedMdiManager.HeaderButtons property).
- ability to display the Close button in individual pages (see the XtraTabbedMdiManager.ClosePageButtonShowMode property).
See Also