How to: Custom Paint a Menu Bar of a Popup Menu
- 2 minutes to read
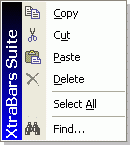
The following sample code handles the PopupMenu.PaintMenuBar event. The handler fills the menu bar area with a linear gradient brush and paints “XtraBars Suite” on it.
The image below displays an example of using such a PopupMenu.PaintMenuBar event handler. (Note that the PopupMenu.MenuBarWidth property of the corresponding popup menu should be set to 20 to obtain similar output).

using System.Drawing;
using System.Drawing.Drawing2D;
readonly Font textFont = new Font("Tahoma", 11, FontStyle.Bold);
private void popupMenu1_PaintMenuBar(object sender,
DevExpress.XtraBars.BarCustomDrawEventArgs e) {
// filling the background
using(var backBrush = new LinearGradientBrush(e.Bounds, Color.Black,
Color.Blue, LinearGradientMode.Vertical))
e.Graphics.FillRectangle(backBrush, e.Bounds);
// formatting the output string
using(var outStringFormat = new StringFormat()) {
outStringFormat.Alignment = StringAlignment.Near;
outStringFormat.LineAlignment = StringAlignment.Center;
outStringFormat.FormatFlags |= StringFormatFlags.DirectionVertical;
// transforming the painting surface and modifying the bounding rectangle
// this is needed to provide proper string orientation
e.Graphics.RotateTransform(180);
Rectangle rect = e.Bounds;
rect.Offset(-rect.Width, -rect.Height);
// painting the string
e.Graphics.DrawString("XtraBars Suite", textFont,
Brushes.White, rect, outStringFormat);
e.Graphics.ResetTransform();
}
// prohibiting default painting
e.Handled = true;
}