Data Binding
- 2 minutes to read
This document provides information on the data-binding mechanism in the XtraGauges Suite, and lists specific gauge elements that can be used in this process.
Data Binding Overview
Certain gauge elements are static, while others change their position, state or contents depending upon specific settings.
- In circular gauges, a needle is typically used to point to the current value (ArcScale.Value). When the value changes, the needle automatically rotates.
- In linear gauges, a level bar changes its position according to the scale’s current value (LinearScale.Value).
- Digital gauges are updated every time their text changes (DigitalGauge.Text).
- State indicator gauges display corresponding images dependent upon the current state (StateIndicator.StateIndex).
All these properties can be changed manually in code or data-bound to data sources using the standard .NET data-binding mechanism. To bind these properties, use the DataBindings objects provided by gauge elements.
- The ArcScaleComponent.DataBindings property allows you to data-bind to the current value of a circular gauge’s scale (ArcScale.Value).
- The LinearScaleComponent.DataBindings property allows you to data-bind to the current value of a linear gauge’s scale (LinearScale.Value).
- The DigitalGauge.DataBindings property allows you to data-bind to the text displayed by a digital gauge.
- The StateIndicatorComponent.DataBindings property allows you to data-bind to a state of a state indicator gauge.
Data binding to one of these properties is available both at design time and runtime.
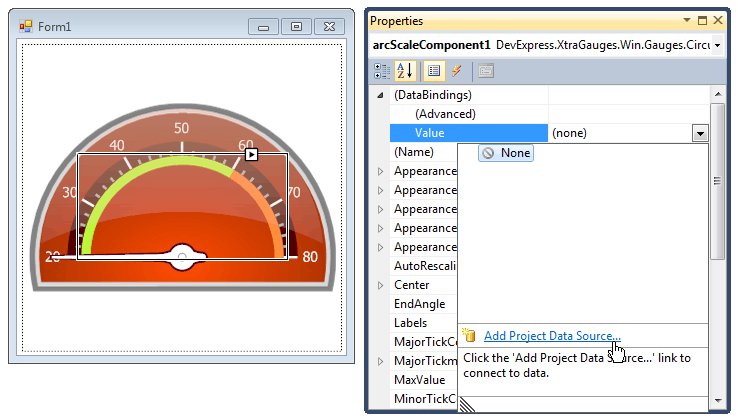
For example, the following image demonstrates data binding to the value of a circular gauge’s scale via the property grid at design time.

Examples
To learn more about how to bind these properties to data sources, please refer to the following samples.