Design-Time Customization
- 5 minutes to read
There are two approaches to customizing a TileControl at design time. One way is to use the TileControl Designer, which lets you add, remove, reorder elements of the TileControl (TileGroups and TileItems) and access their settings. The TileControl also provides on-form access and customization without the need to invoke the Designer.
On-Form Customization
To customize a TileControl directly on the form, you can use the context menu, smart tags, drag and drop and the Properties grid.
Adding and Deleting TileGroups
There are two approaches to creating a TileGroup and adding it to the TileControl.Groups collection.
Right-clicking the TileControl and selecting Add Group from the context menu.

Clicking the TileControl smart tag and selecting the Add Group link.

Deleting a group from the TileControl can be done in the following ways.
- Select the TileGroup and press the Delete key.
- Right-click the TileGroup and select Remove Group from the context menu.
- Click the TileGroup smart tag and select the Remove Group link.
Adding and Deleting TileItems
You can create a TileItem and add it to the TileGroup.Items collection using two methods.
Right-click the selected group or any item residing within it and select one of the menu commands: Add Medium Item, Add Wide Item, Add Small Item or Add Large Item.

Click the TileGroup smart tag and select one of the item creation links.

To delete an item from the TileGroup, use one of the following ways.
- Select the TileItem and press the Delete key.
- Right-click the TileItem and select Remove Item from the context menu.
- Click the TileItem smart tag and select the Remove Item link.
Customizing TileControl, TileGroups and TileItems Properties
To access the settings of a TileControl, TileGroups and TileItems in the Properties grid, select them in the designer. Note that you can simultaneously customize the settings for multiple groups and items. Hold down the SHIFT or CTRL key while clicking elements of the same type to select multiple elements.

The main properties of a TileControl, TileGroup or TileItem can be accessed in the TileControl Tasks pane, invoked on clicking an object’s smart tag.

The TileControl supports a drag and drop functionality, which allows you to reorder existing TileItems and move TileItems from one TileGroup to another.
TileItem Elements
It is possible to add multiple images and text blocks to a TileItem if required. This can be accomplished by adding an element to the TileItem.Elements collection. See the Tile Item Structure document to learn more. The Tile Item Element Collection Editor allows you to add, remove, reorder TileItem elements and access the settings of the selected element at design time. You can click the item’s smart tag and select the Edit TileItem Elements link or select Edit TileItem Elements in the context menu to open this Editor.

TileItem Animation
You can provide an animation effect for each TileItem. Animation is built as a sequence of multiple frames, which will be displayed one after another in a cycle. The Edit Frame Collection menu command in the context menu and the Edit Frame Collection link (accessible on clicking a TileItem smart tag) invoke the Tile Frame Collection Editor, allowing you to add, remove and customize frames. See the Tile Animation document for more information.

TileItem Templates
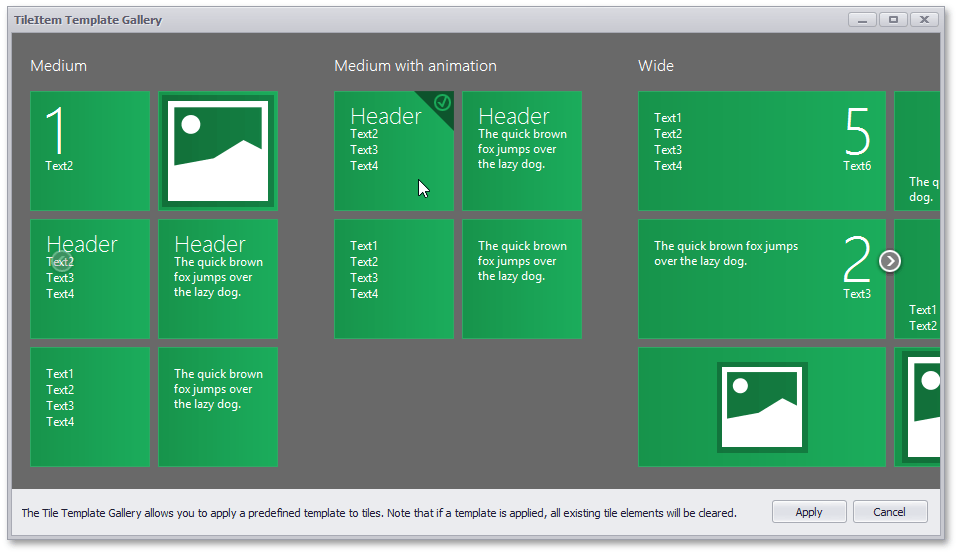
A TileControl provides the TileItem Template Gallery, which allows you to apply predefined templates to TileItems. Each template defines a set of text blocks and/or images, their arrangements and specifies a TileItem size. Some of templates contain multiple frames to provide animation. To open the Gallery, click the item’s smart tag and choose the Select TileItem Template link or choose Select TileItem Template in the context menu.

Select one of the templates that meets your requirements and click on the Apply button.
Note
Before applying a template, all existing TileItem elements are removed. The TileItem size will be changed according to the template.
TileControl Designer
The TileControl Designer is an integrated visual editing tool, providing you with the ability to quickly and easily customize a TileControl. It contains all the necessary instruments needed for editing the TileControl and its elements (TileGroups and TileItems). To open the Designer, utilize one of the two following ways.
Using a Smart Tag

Using the Context Menu

The following image illustrates the TileControl Designer.

The Designer allows you to customize groups and items, and provides access to the currently selected element’s settings by the Properties grid. Note that you can simultaneously customize the settings for multiple items residing within the same group. Hold down the SHIFT or CTRL key while clicking item names to select multiple items. To reorder existing groups and items, and move items from one group to another, use drag and drop in the TileControl hierarchy.
The buttons at the top allow you to manage TileControl elements.
| Creates a TileGroup and adds it to the TileControl.Groups collection. |
| Creates a TileItem in one of the four sizes (Medium, Wide, Small or Large), and adds it to the selected group’s TileGroup.Items collection; by default, a medium item is created, but you can select an item size by clicking the dropdown button.
|
| Moves the selected group or item up in the group/item collection. |
| Moves the selected group or item down in the group/item collection. |
| Removes selected groups or items; if the selected group is removed, all items residing within the group are removed as well. |





