Create and Modify a Chart Programmatically
- 8 minutes to read
This topic describes how to use the Spreadsheet Chart API to create and modify charts in code.
Arrange Worksheet Data to Create a Chart
When you create a chart, the SpreadsheetControl plots data on the chart based on the number of rows and columns in the source range:
If the source range has more rows than columns, the first column provides labels for the category axis (X-axis), and the first row contains series names. Series values are arranged in columns.
If you do not include labels and/or series names in the source range, a chart displays sequential numbers for data points on the category axis and uses the default series names (Series 1, Series 2, …, Series N).

If the source range has more columns than rows or the number of rows and columns is the same, the first row provides labels for the category axis (X-axis), and the first column contains series names. Series values are arranged in rows.
If you do not include labels and/or series names in the source range, a chart displays sequential numbers for data points on the category axis and uses the default series names (Series 1, Series 2, …, Series N).

You can use the ChartObject.SwitchRowColumn method to change the default direction used to plot data series on a chart (whether the series values are obtained from columns or rows), or call the ChartObject.SelectData method with the direction parameter to specify how to retrieve series values.
The table below lists how to arrange data on a worksheet to create a specific chart.
Chart type | Data arrangement |
|---|---|
Line, column, bar, area, surface, or radar chart | In columns or rows:
|
Pie chart | Uses a single series of values arranged in one column or row. Another column or row contains data labels.
|
Doughnut chart | In one or multiple columns or rows, and one column or row contains data labels.
|
Scatter or bubble chart | In columns or rows. Place x values in the first column or row, and the corresponding y values in the adjacent columns or rows.
For a bubble chart, add columns or rows specifying the bubble size.
|
Stock chart | In columns or rows in the same order as the stock chart name.
|
Create a Chart
The chart collection (ChartCollection) stores charts in a worksheet. You can use the Worksheet.Charts property to access a worksheet’s chart collection, and the collection’s ChartCollection.Add method to create a chart. The ChartType enumeration value specifies the chart type.
Use one of the following approaches to specify the chart’s data:
Pass a cell range containing chart data to the ChartCollection.Add method. Refer to the following section for information on how to organize data in the source range to create a specific chart: Arrange Worksheet Data to Create a Chart.
Pass a cell range containing chart data to the ChartObject.SelectData method. This method also allows you to specify the data direction: whether the series values are arranged in columns (ChartDataDirection.Column) or rows (ChartDataDirection.Row).
Use the SeriesCollection.Add method overloads to add data series to the chart’s series collection (ChartObject.Series). These methods enable you to plot data contained in the noncontiguous cell ranges. You can explicitly specify a name, arguments, and values for each series.
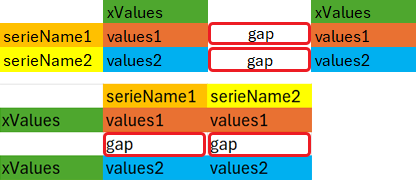
// Create a column chart. Chart chart = worksheet.Charts.Add(ChartType.ColumnClustered); // Add two data series to the chart. chart.Series.Add(worksheet["D2"], worksheet["B3:B6"], worksheet["D3:D6"]); chart.Series.Add(worksheet["F2"], worksheet["B3:B6"], worksheet["F3:F6"]);Note, that you cannot create charts if the data range (for aguments, values, or series) contains gaps:

The ChartData object specifies data plotted on a chart. You can also use an array of numeric, string, or boolean literals as the chart’s data source. ChartData supports implicit conversion from an array of CellValue objects. You can use these objects to specify numeric, string, or boolean values without casting. Use the ChartData.FromArray method to convert the CellValue type arrays to chart data, or assign these arrays to the series’s arguments and values directly.
// Create a column chart.
Chart chart = worksheet.Charts.Add(ChartType.ColumnClustered);
// Add a series bound to a set of literal data.
Series literalSeries = chart.Series.Add(
new CellValue[] { "Jan", "Feb", "Mar", "Apr", "May", "Jun" },
new CellValue[] { 50, 100, 30, 104, 87, 150 });
The following topics contain more examples on how to create charts in code: How to: Create and Modify a Chart and How to: Create Excel 2016 Charts.
Combination Charts
Each chart has an associated ChartView. This object is created automatically when you create a chart. It consolidates data series of the same type (ChartView.Series) and contains customization options. A ChartView object is a member of the Chart.Views collection. A chart can have several ChartView objects (a combination chart). To create a combination chart, use the Series.ChangeType method to change an existing series’s type. If the specified type is incompatible with the other series types, the Spreadsheet control clears ChartViewCollection and creates a new ChartView object to display all chart series. This object has the same type as the modified data series. The following topic contains a list of compatible chart types and describes how to create a combination chart: How to: Create and Modify a Chart.
Modify a Chart and Adjust Its Settings
After you create a chart, you can use the Spreadsheet Chart API members to change the chart’s layout and appearance.
Tip
To improve the control’s performance by avoiding unnecessary render operations after each modification, enclose the chart modifications in the Workbook.BeginUpdate() - Workbook.EndUpdate() method pair.
The table below lists the actions you can perform on a chart.
To perform this task | Use these API members | Example |
|---|---|---|
Change the source data for a chart | ||
Add or remove data series | ||
Change the data direction on a chart | ||
Change the data series’ order | ||
Change a chart type | ||
Change a series type | ||
Add error bars | ||
Create a chart on a separate sheet (chart sheet), or move an existing chart to a new chart sheet | ||
Display or hide primary axes, specify their position and orientation | ||
Add axis titles | ||
Change the axis scaling, and format numbers on the axis | ||
Display secondary axes | ||
Display or hide gridlines | ||
Add a chart title | ||
Display or hide a chart legend, specify its position, customize a legend entry | ||
Display data labels for the entire chart or individual series/data points | ||
Apply a number format to data labels | ||
Apply a chart style | ||
Fill a chart element | ||
Format a chart element’s outline | ||
Format a chart element’s text | ||
Apply protection to a chart |











