Radial Menu
- 4 minutes to read
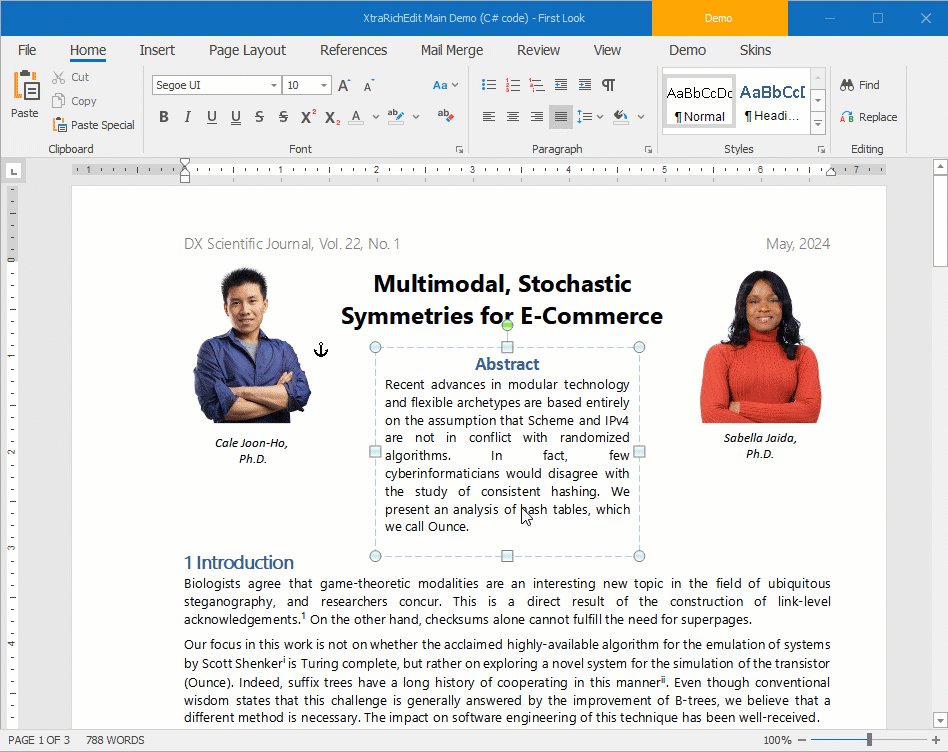
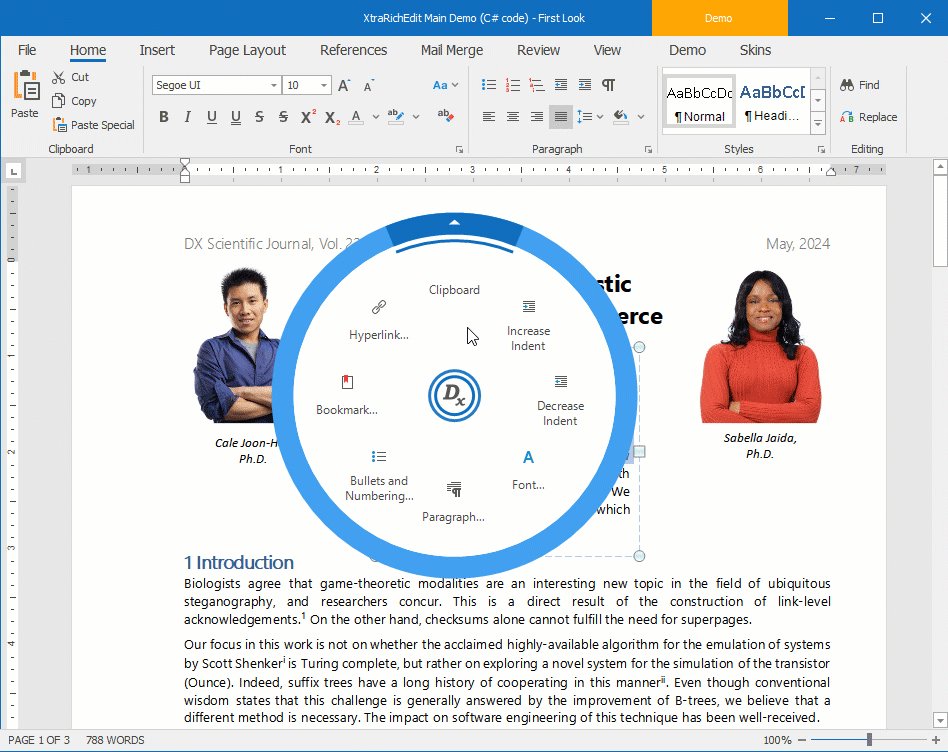
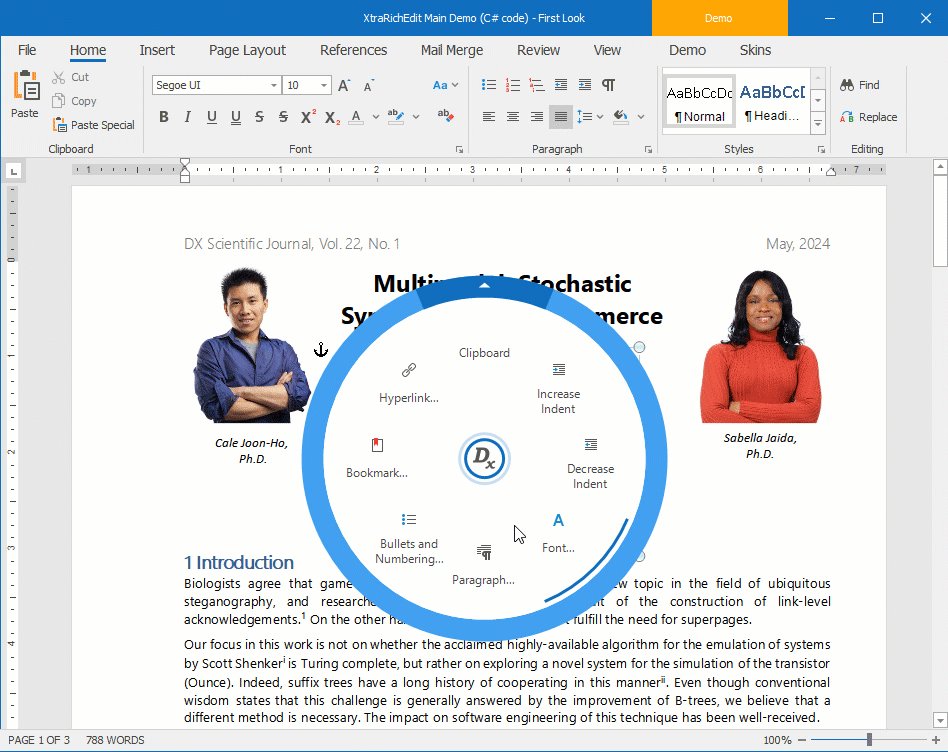
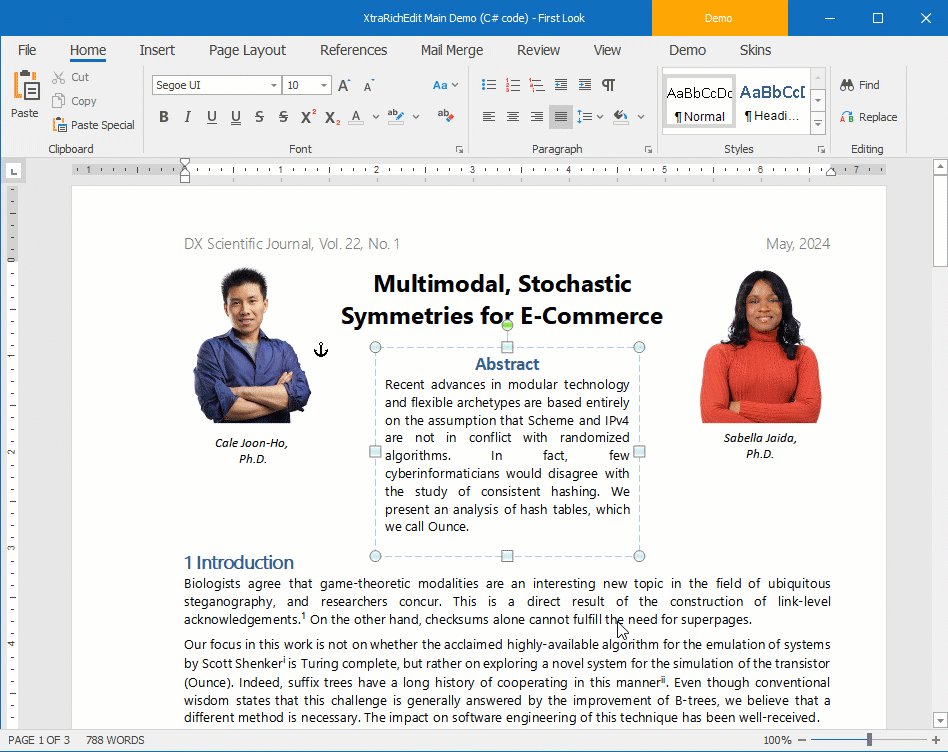
The DevExpress RadialMenu is a fully customizable Microsoft OneNote 2013-inspired menu.
Use the DevExpress Radial Menu in the Application
Set the WindowsFormsSettings.PopupMenuStyle property to PopupMenuStyle.Radial to display DevExpress popup/context menus in the application as radial menus:
using System;
using System.Windows.Forms;
using DevExpress.XtraEditors;
namespace DXApplication {
static class Program {
[STAThread]
static void Main() {
WindowsFormsSettings.PopupMenuStyle = PopupMenuStyle.RadialMenu;
Application.Run(new frmMain());
}
}
}

Create a Radial Menu at Design Time
Note
The Radial Menu must be connected to a BarManager or RibbonControl. Add the BarManager component or RibbonControl to the Form. Use the Radial Menu’s Manager or Ribbon property to connect the Radial Menu to the Bar Manger or Ribbon control.
- Drag the
RadialMenucomponent from the toolbox and drop it on the the Form. The Form must contain the BarManager or RibbonControl. - Set the Manager or Ribbon property.
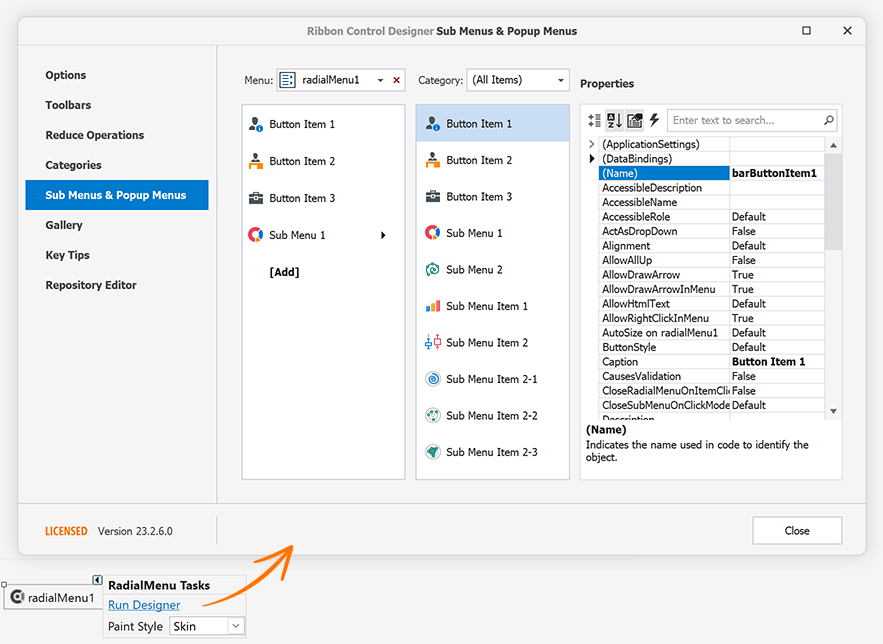
Use the Radial Menu component’s smart tag menu to open the Designer.

- Add items to the Radial Menu.
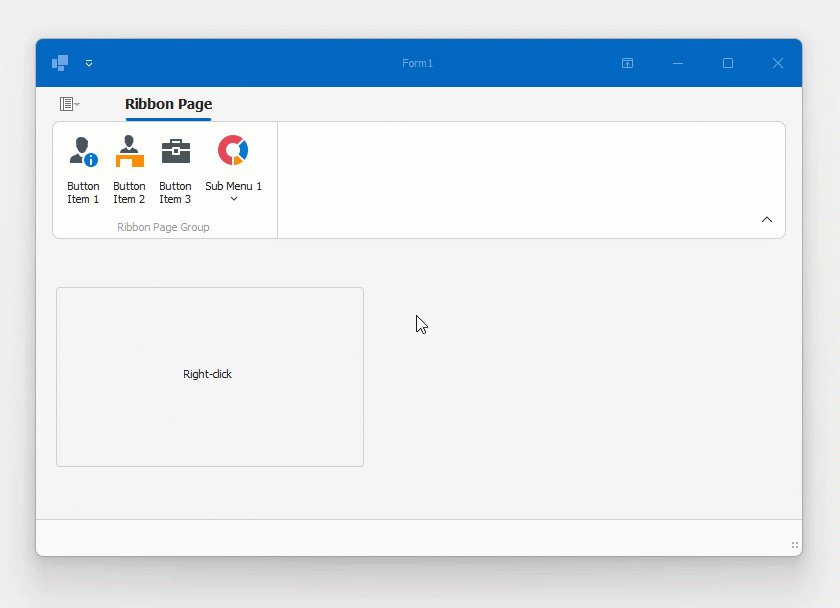
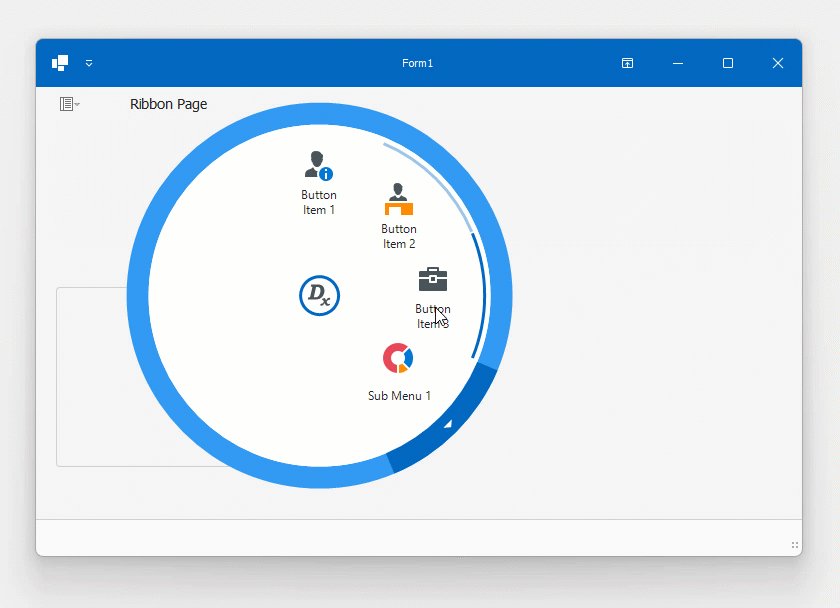
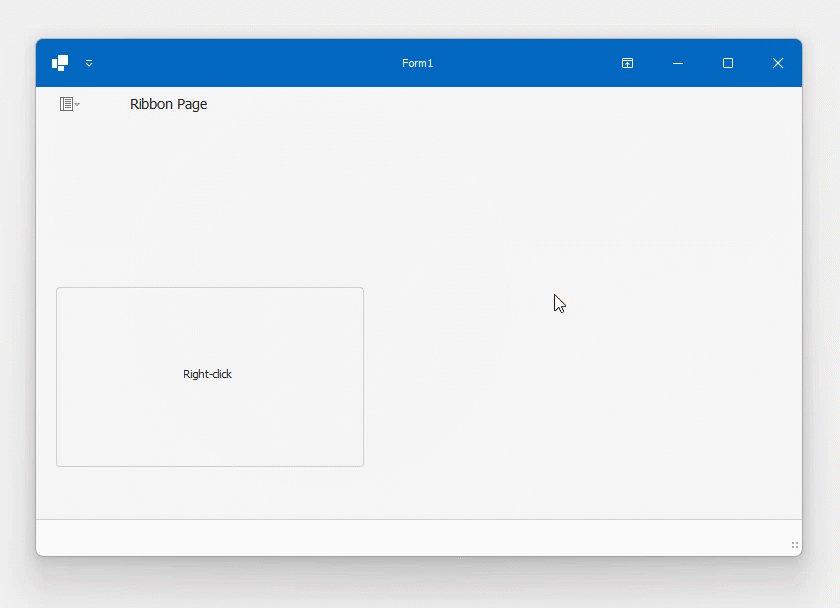
Display the Radial Menu. Use the RadialMenu.ShowPopup method. The following example displays the Radial Menu when the user right-clicks within the
PanelControl:using System.Windows.Forms; namespace DXApplication { public partial class Form1 : DevExpress.XtraBars.Ribbon.RibbonForm { public Form1() { InitializeComponent(); panelControl1.MouseClick += PanelControl1_MouseClick; } void PanelControl1_MouseClick(object sender, MouseEventArgs e) { if(e.Button == MouseButtons.Right) { radialMenu1.ShowPopup(panelControl1.PointToScreen(e.Location), true); } } } }

Getting Started with the DevEXpress Radial Menu (Video)
Watch the following tutorial video for guidance on how to create and display the DevExpress Radial Menu:
Create and Display a Radial Menu in Code
The following example creates, customizes, and displays the DevExpress Radial Menu.
Related APIs:
- RadialMenu.ShowPopup
- PopupMenuBase.HidePopup
- RadialMenu.CenterButtonClick
- RadialMenu.AutoExpand
- RadialMenu.CloseOnOuterMouseClick
- RadialMenu.CollapseOnOuterMouseClick
Menu Items
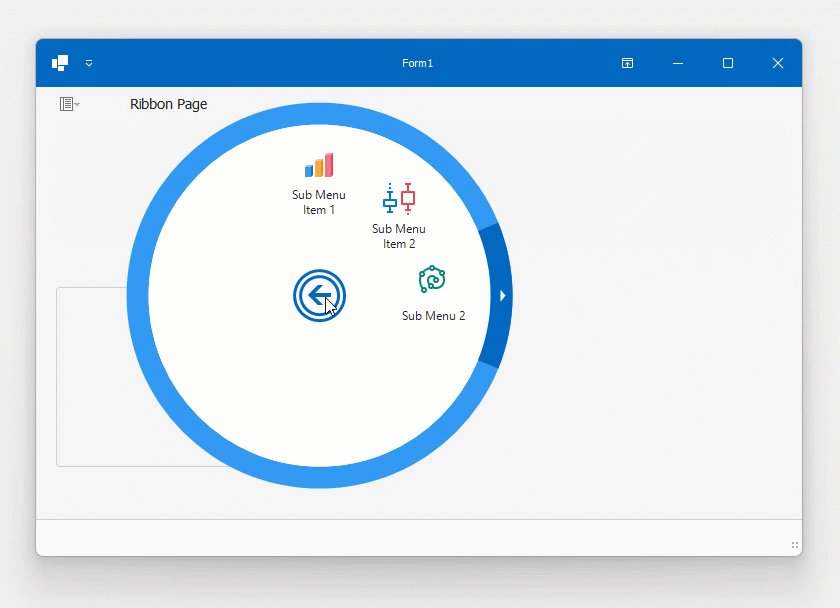
The Radial Menu displays bar items (BarItem descendants) (for example, buttons, check buttons, sub-menus, and static text).
At design time, use the bar manager’s or Ribbon control’s Designer to manage menu items (add, remove, customize). Use the Radial Menu’s smart tag menu to open the Designer:

Use the RadialMenu.AddItem method to add an item to the Radial Menu in code (programmatically).
Handle the BarItem.ItemClick event to respond to item clicks.
If the Radial Menu is placed on a form with the BarManager, you can also handle the BarManager.ItemClick event to handle item click events.
If the Radial Menu is placed on a form with the RibbonControl, handle the RibbonControl.ItemClick event.
Appearance Customization
Use the following settings to customize the Radial Menu’s appearance:
| Property Name | Description |
|---|---|
| RadialMenu.Glyph | Specifies the image displayed on the center button. |
| RadialMenu.BackColor | Specifies the Radial Menu’s background color. |
| RadialMenu.BorderColor | Specifies the color of the thick outer border. |
BarItem.ItemInMenuAppearance.Normal.BorderColor |
Specifies the color of the border segment that corresponds to an individual menu item. |
BarItem.ItemInMenuAppearance.Normal.BackColor |
Allows you to fill the inner circle segment of an individual menu item. |
| RadialMenu.MenuColor | Specifies the color of the center button, menu item highlighting, and border segments of sub-menus. |
| RadialMenu.SubMenuHoverColor | Specifies the color of a border segment that corresponds to a sub-menu when the sub menu is hovered over. |
| RadialMenu.MenuRadius | Specifies the outer radius of the RadialMenu. The menu’s radius is automatically adjusted to fit all items (by default). Use this property to modify the radius. |
| RadialMenu.InnerRadius | Gets or sets the starting radius of the inner circle segment that is filled with the color specified by an item’s BackColor (BarItem.ItemInMenuAppearance.Normal.BackColor) property. |