Highlight and Select Items
- 3 minutes to read
End users can highlight and select sunburst items. The Sunburst control provides an API that allows you to interact with the selected items in code.
Change the Highlight Mode
The SunburstControl.HighlightMode property specifies that elements are highlighted when the mouse pointer hovers over a sunburst item. The SunburstHighlightMode enumeration lists all the available modes:
Mode | Example | Description |
|---|---|---|
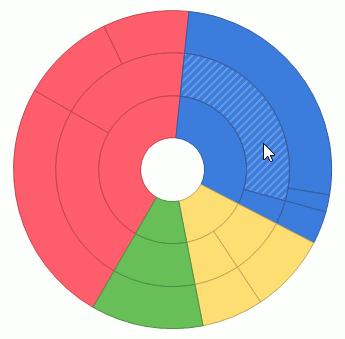
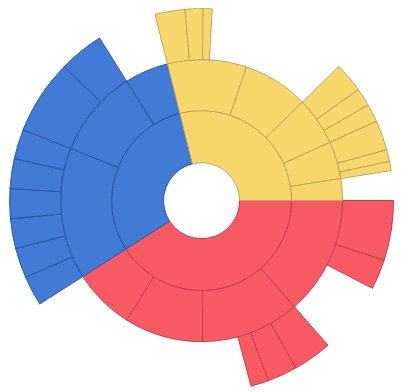
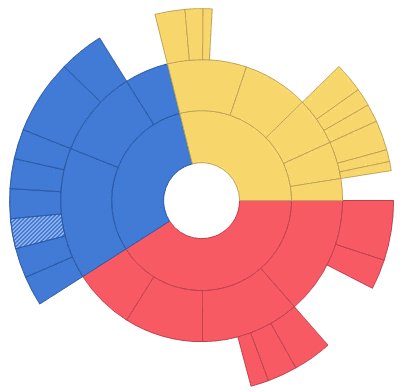
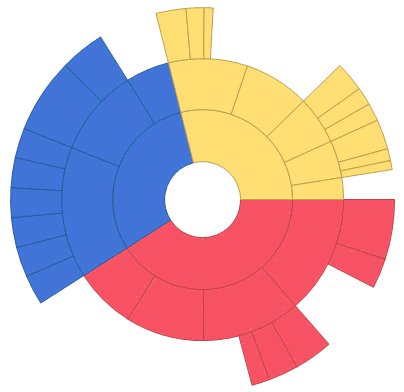
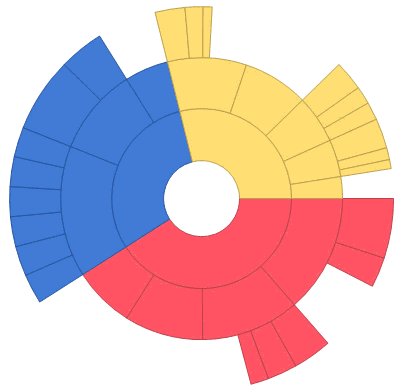
Single |
| The item is highlighted when the mouse pointer hovers over it. |
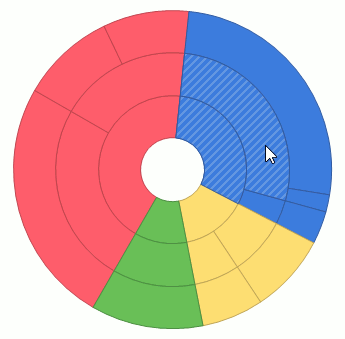
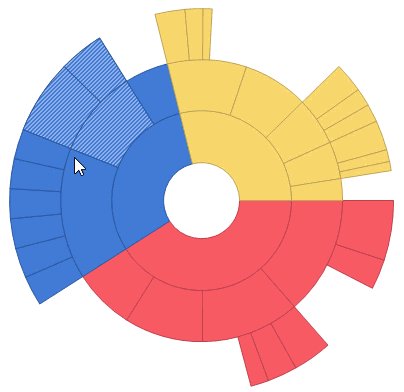
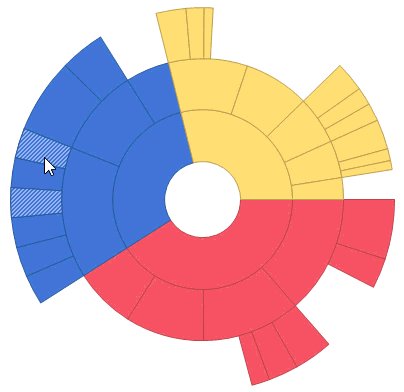
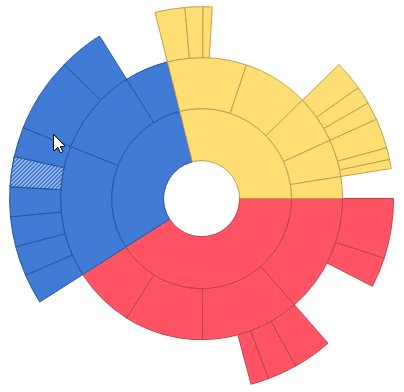
PathFromRoot (the default mode) |
| The item and all its parent items are highlighted when the mouse pointer hovers over it. Use the SunburstControl.GetItemPath method to retrieve items that form the path from the top-level item to the specified item. |
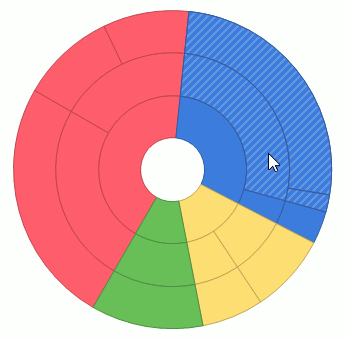
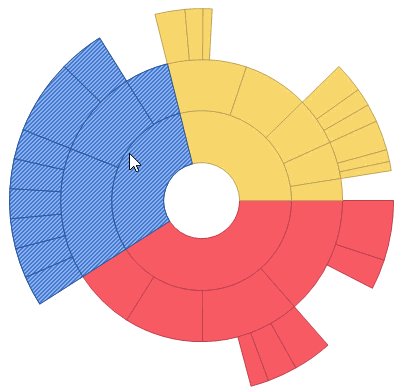
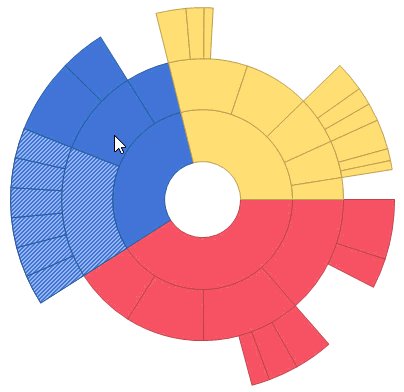
WholeGroup |
| The item and its child items are highlighted when the mouse pointer hovers over it. |
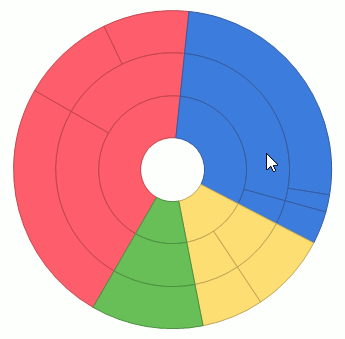
None |
| Elements are not highlighted when they are hovered. |
The code below shows how to specify the highlight mode:
Change the Selection Mode
The HierarchicalChartControlBase.SelectionMode property defines whether end users can select sunburst items. The ElementSelectionMode enumeration lists the available modes:
Mode | Example | Description |
|---|---|---|
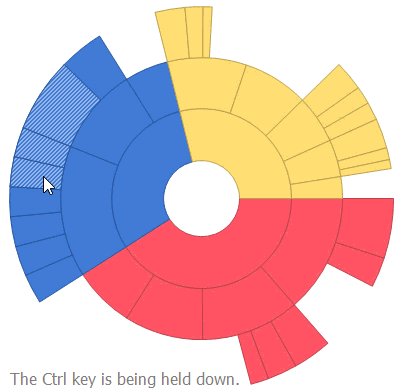
Single |
| Only one element (item or group) can be selected. |
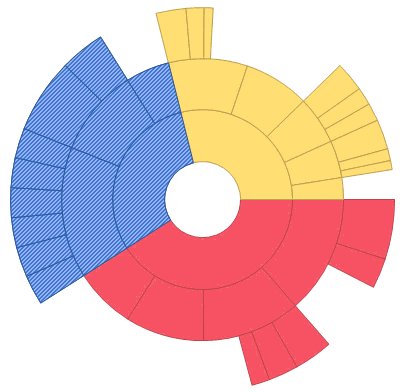
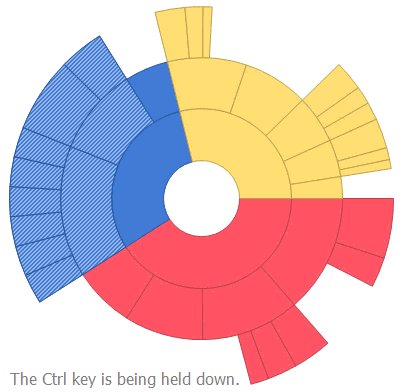
Multiple |
| Multiple items can be selected simultaneously. |
Extended |
| The Extended mode combines the Single and Multiple selection modes’ behaviors.
|
None (the default mode) | An end user cannot select sunburst items. |
The code below shows how to specify the selection mode:
Interact with the Selected Items in Code
You can handle the HierarchicalChartControlBase.SelectionChanged event to track whether the selected Sunburst item collection changed.
The following code shows how to use the selected items as a chart’s and grid’s data source:
void OnSunburstSelectionChanged(object sender, SelectionChangedEventArgs e) {
chartControl.DataSource = null;
gridControl.DataSource = null;
IList selectedItems = e.SelectedItems as IList;
if (selectedItems != null && selectedItems.Count > 0) {
chartControl.DataSource = selectedItems;
gridControl.DataSource = selectedItems;
}
}
The code above uses the following API members:
| Member | Description |
|---|---|
| HierarchicalChartControlBase.SelectionChanged | Occurs after the selected sunburst items’ collection changes. |
| SelectionChangedEventArgs | Provides data for the HierarchicalChartControlBase.SelectionChanged event. |
| SelectionChangedEventArgs.SelectedItems | Returns the selected items’ collection. |
You can also use the HierarchicalChartControlBase.SelectedItems property to access the selected items’ collection.
If the Sunburst control is bound to data using its FlatDataAdapter or HierarchicalDataAdapter, the SelectedItems property returns the data source objects for the selected sunburst items. The SunburstItem.Tag property stores these data source objects.
If the Sunburst control uses ItemStorage, the SelectedItems property stores the selected sunburst items. Note that if the item’s Tag property is specified, the SelectedItems stores the Tag property values.