Automatic Layout
- 3 minutes to read
The DevExpress Diagram Control offers a set of layout algorithms that you can use to automatically arrange shapes. This feature allows you and your users to quickly and effectively generate drawings, which can be manually fine-tuned afterwards.
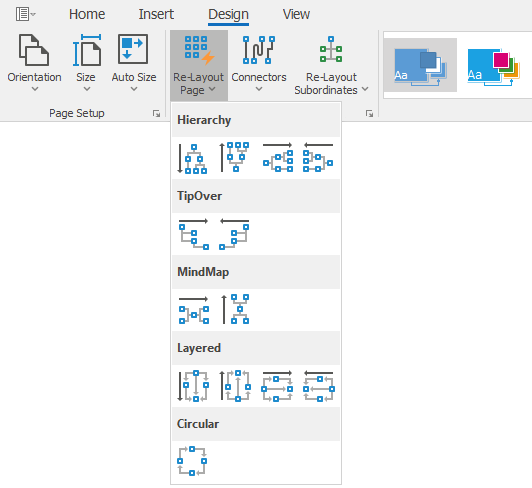
Users can click the Re-Layout Page ribbon item and select the algorithm and flow direction to apply an automatic layout in the DiagramControl:

Note
The DiagramControl cannot automatically arrange shapes located in containers.
The following drawing algorithms are available:
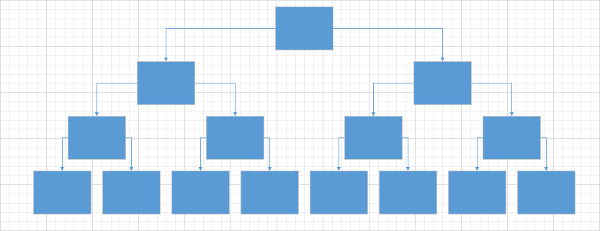
Tree graph
This algorithm is used to draw hierarchical diagrams. It arranges shapes in a tree structure and aligns them evenly based on their hierarchical level.

To apply the algorithm in code, use the DiagramControl.ApplyTreeLayout method.
By default, this algorithm rearranges only shapes that are connected to at least one other shape. To rearrange all shapes on the canvas, use the DiagramControl.ApplyTreeLayout method overload with the splitMode parameter set to SplitToConnectedComponentsMode.AllComponents.
The DiagramOptionsTreeLayout class contains the layout settings.
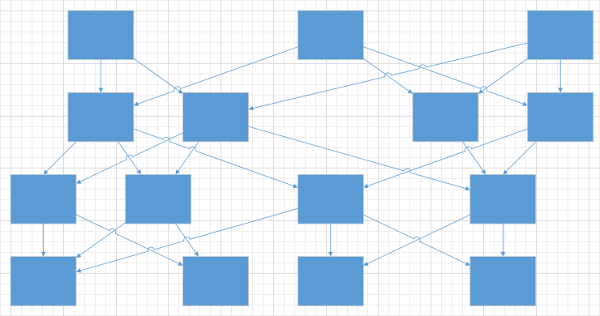
Layered (Sugiyama) graph
This algorithm is used to draw layered networks that usually represent dependency relations. It minimizes the number of connector crossings and spreads shapes evenly.

To apply the algorithm in code, use the DiagramControl.ApplySugiyamaLayout method.
The DiagramOptionsSugiyamaLayout class contains the layout settings.
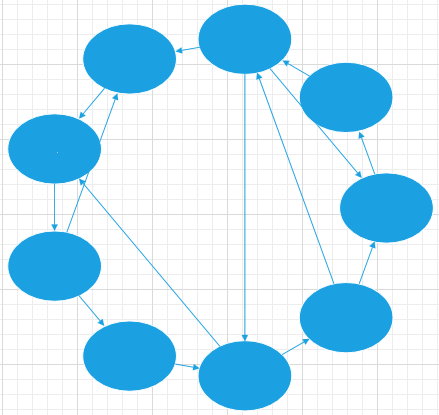
Circular Layout
This algorithm places shapes on a circle, evenly spaced.

To apply the algorithm in code, use the DiagramControl.ApplyCircularLayout method. The DiagramOptionsCircularLayout.Order property specifies whether to position shapes clockwise, counterclockwise, or minimize the number of connection lines that are crossed.
The DiagramOptionsCircularLayout class contains the layout settings.
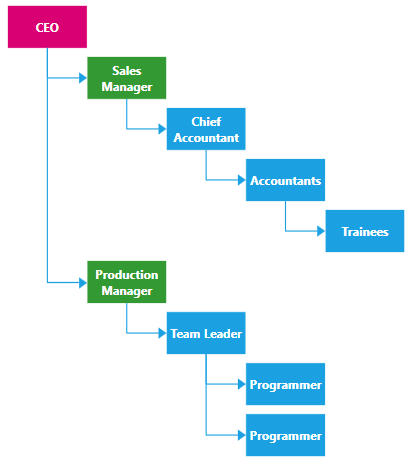
Tip-Over Tree Layout
This algorithm arranges shapes in a tree structure so that the vertex children are aligned in either a single row or a single column.

To apply the algorithm in code, use the DiagramControl.ApplyTipOverTreeLayout method. To rearrange all shapes on the canvas, use the DiagramControl.ApplyTreeLayout method overload with the splitMode parameter set to SplitToConnectedComponentsMode.AllComponents.
The DiagramOptionsTipOverTreeLayout class contains the layout settings.
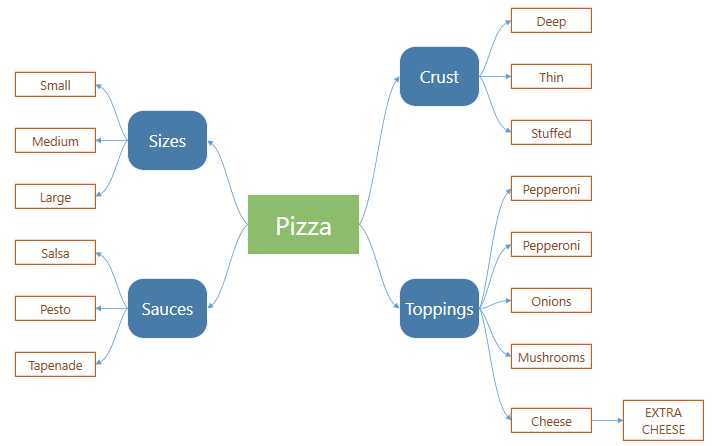
Mind-Map Tree Layout
This algorithm creates non-linear hierarchical diagrams arranged around a central idea or subject.

To apply the algorithm in code, use the DiagramControl.ApplyMindMapTreeLayout method. To rearrange all shapes on the canvas, use the DiagramControl.ApplyMindMapTreeLayout method overload with the splitMode parameter set to SplitToConnectedComponentsMode.AllComponents.
The DiagramOptionsMindMapTreeLayout class contains the layout settings.
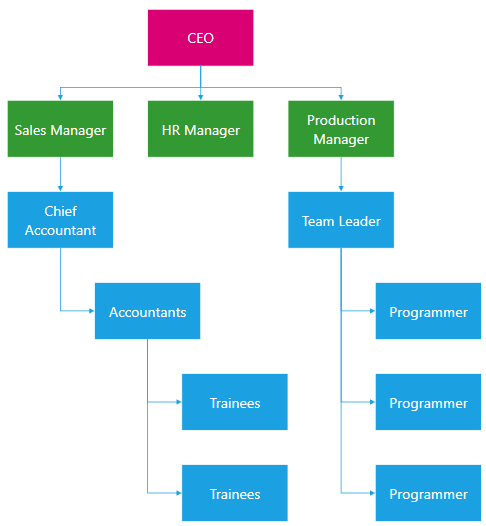
Org Chart Layout
This algorithm visualizes roles and relationships within an entity such as a company department. Shapes in the upper levels of hierarchy in the org chart layout are arranged using the tree graph algorithm. The OrgChartLayoutTreeLevelCount property specifies the number of layers in the tree section. The lower levels of hierarchy are arranged using the tip-over tree layout algorithm.

To apply the algorithm in code, use the DiagramControl.ApplyOrgChartLayout method. To rearrange all shapes on the canvas, use the DiagramControl.ApplyOrgChartLayout method overload with the splitMode parameter set to SplitToConnectedComponentsMode.AllComponents.