Filtering UI Context
- 6 minutes to read
DevExpress offers a number of different filtering options for its WinForms UI controls. Use Filtering UI Context to deliver user experiences that mirror web-based filter panels. This component creates a set of editors for users to filter data that a stand-alone, data-aware control displays. The Automatic Filtering UI demo illustrates a sample filter panel generated for the Data Grid.

Supported Data-Aware Controls
The Filtering UI Context generates filter criteria and passes it to the data-aware control, which causes the latter to apply the corresponding filters. The Filtering UI Context can be used with all DevExpress data-aware controls that support filtering by criteria expressions.
Binding Modes
The Filtering UI Context generates a filter panel from either a data-aware control directly or from a provided filtering Model.
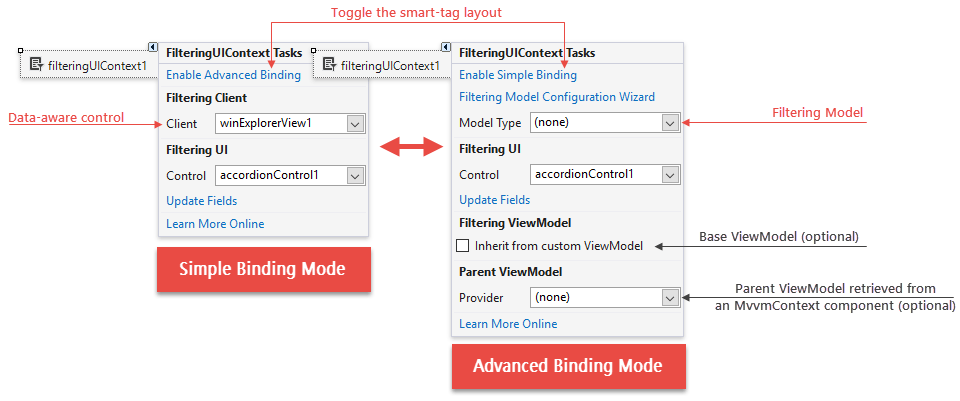
Data-Aware Client (Simple Mode)
The Filtering UI Context generates a filter panel directly from a selected data-aware control. For this approach, you may have a reduced number of available customization options.
Filtering Model (Advanced Mode)
A Model is a separate class that declares properties that match the fields of your data-aware control’s source.
public partial class ProductFilteringModel { public string Category_Name { get; set; } public int Doors { get; set; } public decimal Price { get; set; } public bool? InStock { get; set; } }You can either create such a Model manually or use the same class a data-aware control utilizes when binding to code-first data sources like the Entity Framework.
Tip
Use Simple Mode to implement basic/common grid row filtering.
Use Advanced Mode if you app requires more control over filtering. For example, you can set up data types, specify data fields to filter, show/hide certain filter values, etc.
Initially, the component’s smart tag is tuned to match the simple mode. Click the “Enable Advanced Binding” link to browse advanced mode settings.

Setting base and parent ViewModels are optional. See the Base and Parent Filtering ViewModels article to learn more.
Filtering UI
The Filtering UI Context populates either an Accordion Control or a Layout Control with items. Utilize the component’s smart-tag to choose an appropriate container (or create one if none are available).

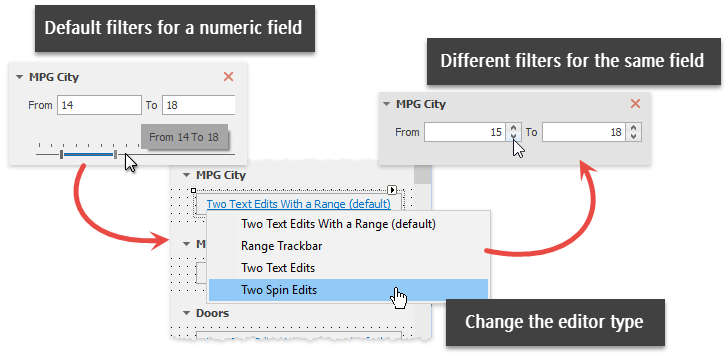
A generated Accordion or Layout item contains an editor (or multiple editors) that fits the filtered data type. For instance, to filter numeric field data, the component generates two text boxes and a RangeTrackBarControl. You can remove these editors, customize them, or switch to other editor types by clicking the link at design time (see the figure below).

The Filtering UI Context generates editors only once when you click the “Retrieve Fields” link in a component’s smart tag or call the “RetrieveFields” method in code. If a data source changes, you need to re-generate the filter panel.
Handling specific events and adding filtering attributes also changes the filter panel.
Retrieve Fields and Create the Filter UI
When the component is bound to a client (for example, a grid view) and to a filter control (for example, an accordion control), you can retrieve data fields from the client and create the UI in the filter control. To do this, click Retrieve Fields in the component’s smart tag menu or call the RetrieveFields method in code.
After you call the RetrieveFields method in code, the following events fire.
- FieldRetrieving - fires when a field is about to be retrieved. This event allows you not to create a layout item in the filter control for the processed field.
- FieldRetrieved - fires after a field is retrieved. Allows you to customize the filter control’s layout item (AccordionControlElement or LayoutControlItem) created for the field.
using DevExpress.Utils.Filtering;
using DevExpress.XtraBars.Navigation;
//…
filteringUIContext1.FieldRetrieving += filteringUIContext1_FieldRetrieving;
filteringUIContext1.FieldRetrieved += filteringUIContext1_FieldRetrieved;
filteringUIContext1.RetrieveFields();
//…
private void filteringUIContext1_FieldRetrieving(object sender, FilteringUIFieldRetrievingEventArgs e) {
if (e.PropertyName == "ID")
e.Cancel = true;
}
private void filteringUIContext1_FieldRetrieved(object sender, FilteringUIFieldRetrievedEventArgs e) {
AccordionControlElement element = e.Item as AccordionControlElement;
if (e.PropertyName == "Name")
element.Text = "NAME";
}
If you use the component in the advanced mode (you provide your own filter model), use the AddField method to add fields, and then call the RetrieveFields method to create the filter control’s layout items. Finally, call the SetFilterCriteriaBinding method to enable synchronization of filtering criteria between the FilteringUIContext component and the data-aware control.
// Ensures that the FilteringUIContext component is not bound to a control.
filteringUIContext1.Client = null;
// Adds the field.
filteringUIContext1.AddField("Products.Stock", typeof(Boolean), BooleanUIEditorType.Toggle, "In Stock");
// Generates the UI
filteringUIContext1.RetrieveFields();
// Subscribes to the corresponding events.
filteringUIContext1.QueryRangeData += FilteringUIContext1_QueryRangeData;
filteringUIContext1.QueryLookupData += FilteringUIContext1_QueryLookupData;
// Enables synchronization of filtering criteria between the FilteringUIContext component and the data-aware control.
filteringUIContext1.SetFilterCriteriaBinding(gridView);
Refresh Bindings
If data in the Filtering UI Context’s source changes, you can call the ResetBinding/ResetBindings methods to manually refresh editor values.
//refresh all data fields' values
filteringUIContext1.ResetBindings();
//refresh the specific data field
filteringUIContext1.ResetBinding("InStock");
Filter Panels for Charts
Review the following help article to learn about filter panels for DevExpress Charts: Filter Series Data.