Filtering Events
- 9 minutes to read
Handling filtering events allows you to customize editors the Filtering UI Context generates and manage UI generation for complex (Sting, Object) properties.
- PrepareTemplate & CustomizeTemplate
- QueryLookupData
- QueryGroupData
- QueryRangeData
- QueryBooleanChoiceData
The PrepareTemplate and CustomizeTemplate Events
These events allow you to alter (CustomizeTemplate) or completely replace (PrepareTemplate) templates that the Filtering UI Context component employs when generating editors. In the sample below, handling the PrepareTemplate replaces the default CheckedListBoxControl with a custom “TileList” control that displays filtering options as flat buttons.
![]()
filteringUIContext1.PrepareTemplate += filteringUIContext1_PrepareTemplate;
void filteringUIContext1_PrepareTemplate(object sender, FilteringUIPrepareTemplateEventArgs e) {
if (e.PropertyPath == "CategoryID")
e.Template = new TileList() { Images = categoryImages };
if (e.PropertyPath == "Status")
e.Template = new TileList() { Images = statusImages };
}
The CustomizeTemplate allows you to customize a template without replacing it.
filteringUIContext1.CustomizeTemplate += FilteringUIContext1_CustomizeTemplate;
private void FilteringUIContext1_CustomizeTemplate(object sender, FilteringUICustomizeTemplateEventArgs e) {
if (e.PropertyPath == "CategoryID" || e.PropertyPath == "Status") {
TileList list = e.Template as TileList;
list.Appearance.ForeColor = System.Drawing.Color.FromArgb(60, 60, 60);
}
}
The QueryLookupData Event
Allows you to provide the child items list for lookup filters manually. This event handler’s QueryLookupDataEventArgs argument provides the following properties:
- PropertyPath - the name of the data field for which the current lookup editor was created;
Result - exposes three properties for populating your lookup editor:
- DataSource - gets or sets the lookup item collection.
- Top - an integer value that specifies how many items should be shown initially. The remaining items can be displayed by clicking the ‘More’ button at runtime.
- MaxCount - the integer property that specifies the total number of lookup items.
The code sample below illustrates the “RetrieveCategoryList” method, which iterates through Data Grid records and adds unique “Category_Name” column values to a list. This list is later used as an item source for the filtering lookup editor.
// Write category names in a list
public List<String> RetrieveCategoryList() {
category_QueryTableAdapter1.Fill(vehiclesDataSet1.Category_Query);
DataTable dt = vehiclesDataSet1.Tables["Category Query"];
List<String> myList = new List<string>();
foreach(DataRow row in dt.Rows) {
string category = row["Category_Name"].ToString();
if(!myList.Contains(category)) myList.Add(category);
}
return myList;
}
// Provide a list of child lookup items and limit the number of initially visible items
private void filteringUIContext1_QueryLookupData(object sender, DevExpress.Utils.Filtering.QueryLookupDataEventArgs e) {
if(e.PropertyPath == "Category_Name") {
e.Result.DataSource = this.RetrieveCategoryList();
e.Result.Top = 7;
}
}
QueryLookupData and other “Query…” events allow you to customize filtering items’ HTML texts. For instance, the following code sample from the Data Filtering Charts demo illustrates how to provide images to items under the “Company” category.
void filteringUIContext_QueryLookupData(object sender, DevExpress.Utils.Filtering.QueryLookupDataEventArgs e) {
if (e.PropertyPath == "Company")
e.WithDataItems(GetHtmlImages);
}
void GetHtmlImages(DataItemsExtension.DataItems dataItems) {
foreach (ExcelFilterDataItem item in dataItems) {
string companyName = (string)item.Value;
item.HtmlText = "<image=" + companyName + "><nbsp>" + item.Text;
}
dataItems.HtmlImages = images;
}
The QueryGroupData Event
If you want to group multiple data fields in one hierarchical drop-down filter, you need to decorate the root field with the FilterGroup attribute.
public class SpaceObject
{
public int ID { get; set; }
public int ParentID { get; set; }
public string Name { get; set; }
public string Notes { get; set; }
public int MeanRadiusInKM { get; set; }
public double MeanRadiusByEarth { get; set; }
[DevExpress.Utils.Filtering.FilterGroup("ParentID;Name")]
public string TypeOfObject { get; set; }
public bool Mark { get; set; }
}
In case the Filtering UI Context component is attached to a data-aware control (the Client property), all you need to do is to decorate required fields with this attribute. Otherwise, if the Filtering UI Context recieves a filtering Model (the ModelType property), you need to use this attribute and handle the QueryGroupData. This event supplies grouped drop-down filters with data, and has the following parameters:
- PropertyPath - returns a field name decorated with the FilterGroup attribute;
- GroupPropertyPath - returns a field name that corresponds to the current group level;
- Result.SetGroupData - allows you to set values and captions for fitler items;
- ParentCriteria - returns criteria that can be used to obtain values for the current group level;
- ParentValues - returns an array with parent nodes’ values.
In the sample above, the “TypeOfObject” field is decorated with the FilterGroup attribute. For this field the Filtering UI Context should display a drop-down list with the “ParentId” and “Name” field values as children. The code below illustrates how to provide these child values.

private void filteringUIContext1_QueryGroupData(object sender, DevExpress.Utils.Filtering.QueryGroupDataEventArgs e) {
// column
if (e.PropertyPath == "TypeOfObject") {
object[] values = null;
string[] displayValues = null;
// level
if (e.GroupPropertyPath == "ParentID") {
string parentType = (string)e.ParentValues[0];
var parentIDs = allObjects.Where(x => x.TypeOfObject == parentType)
.Select(x => x.ParentID)
.Distinct() // values should be unique
.OrderBy(x => x);// and sorted
values = allObjects.Where(x => x.TypeOfObject == parentType)
.Select(x => x.ParentID)
.Distinct() // values should be unique
.OrderBy(x => x)// and sorted
.Cast<object>()
.ToArray();
displayValues = parentIDs.Select(x => x.ToString()).ToArray();
}
else if (e.GroupPropertyPath == "Name") {
// prepare values for the specific group level using ParentValues for filtering
string parentType = (string)e.ParentValues[0];
int parentID = (int)e.ParentValues[1];
displayValues = allObjects.Where(x => x.TypeOfObject == parentType && x.ParentID == parentID)
.Select(x => x.Name)
.Distinct() // values should be unique
.OrderBy(x => x) // and sorted
.ToArray();
values = displayValues;
}
else {
// prepare root values
displayValues = allObjects.Select(x => x.TypeOfObject)
.Distinct() // values should be unique
.OrderBy(x => x) // and sorted
.ToArray();
values = displayValues;
}
e.Result.SetGroupData(values, displayValues);
}
}
The QueryRangeData Event
Handle this event to customize filtering editors for numeric properties. The QueryRangeDataEventArgs argument provides the following properties:
- PropertyPath - the name of the data field for which the current lookup editor was created;
- Result - provides access to the Minimum, Maximum and Average properties that allow you to limit the available value range.
In the following example, end-users can filter records by price only in $500 ~ $2000 range:
void filteringUIContext1_QueryRangeData(object sender, DevExpress.Utils.Filtering.QueryRangeDataEventArgs e) {
if(e.PropertyPath == "Price") {
e.Result.Minimum = 500;
e.Result.Maximum = 2000;
}
}
The QueryBooleanChoiceData Event
Handle this event to ignore unwanted boolean filtering values (see the example below). The event receives an argument of the QueryBooleanChoiceDataEventArgs type, which provides access to the following properties:
- PropertyPath - the name of the data field for which the current lookup editor was created;
- Result.DefaultValue - assign an unwanted boolean value to this property. If a user selects this unwanted value, no filter applies (see the example below).
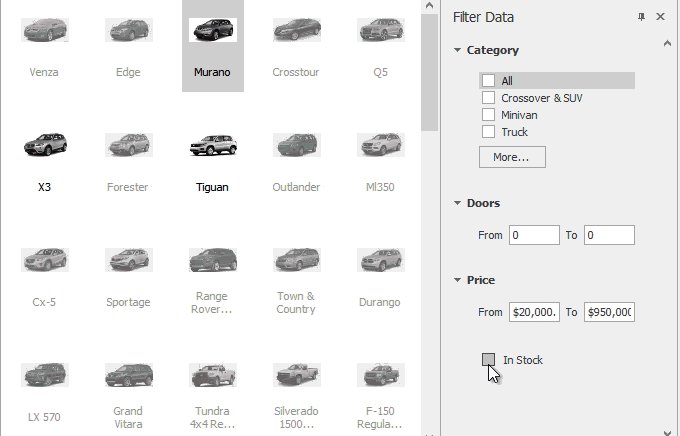
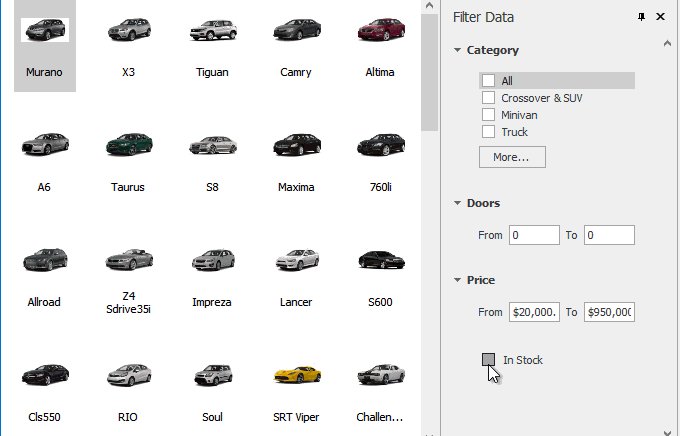
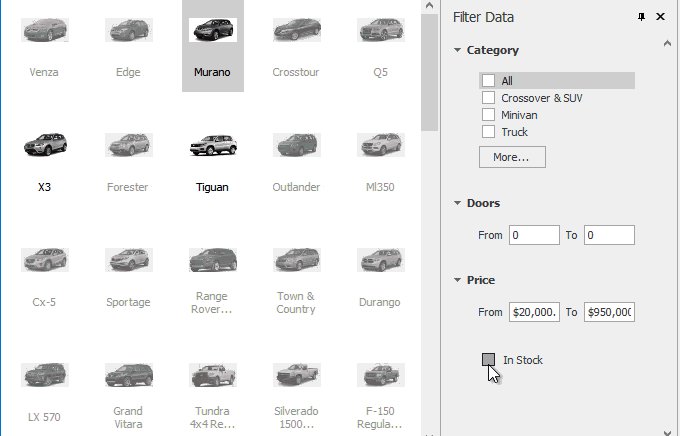
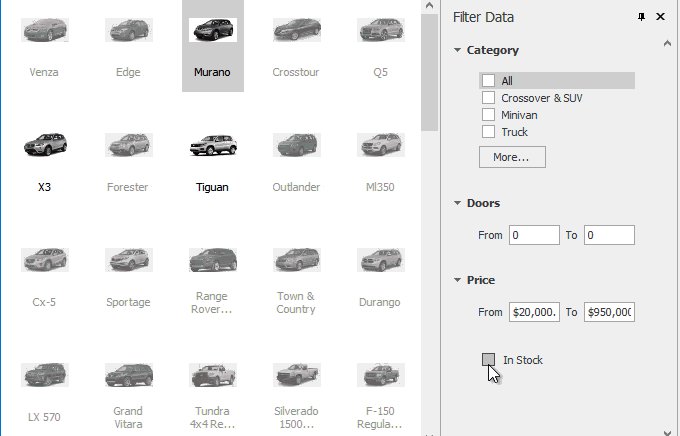
In the example below, Data Grid is bound to a source that provides the “In Stock” field. It is unlikely that customers would like to browse only unavailable products, so for this property the false value is irrelevant.
private void filteringUIContext1_QueryBooleanChoiceData(object sender, DevExpress.Utils.Filtering.QueryBooleanChoiceDataEventArgs e) {
if(e.PropertyPath == "InStock") {
e.Result.DefaultValue = false;
}
}
The animation below illustrates the result: when a user clears the “In Stock” checkbox, the Data Grid displays all records instead of showing only those whose “In Stock” values equal false.