How To: Add Custom Buttons to the Breadcrumb Edit Control
- 2 minutes to read
This tutorial will demonstrate how to populate the Breadcrumb Edit Control with custom buttons.
Create three EditorButton objects and customize their settings. Set the EditorButton.Kind property to Glyph if you want your buttons to use custom icons.
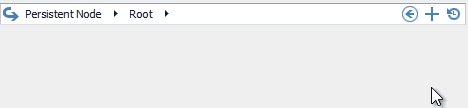
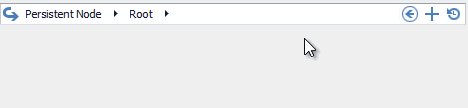
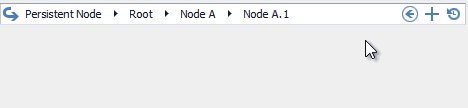
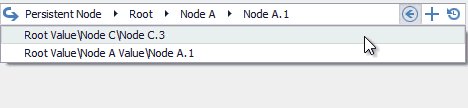
EditorButton btnBack = new EditorButton() { Kind = ButtonPredefines.Glyph, Caption = "Back", Image = DevExpress.Images.ImageResourceCache.Default.GetImage("office2013/navigation/backward_16x16.png"), }; EditorButton btnAdd = new EditorButton() { Kind = ButtonPredefines.Glyph, Caption = "Add to History", Image = DevExpress.Images.ImageResourceCache.Default.GetImage("office2013/actions/add_16x16.png"), }; EditorButton btnHistory = new EditorButton() { Kind = ButtonPredefines.Glyph, Caption = "Show History", Image = DevExpress.Images.ImageResourceCache.Default.GetImage("office2013/history/historyitem_16x16.png"), };Add your custom buttons to the editor’s RepositoryItemButtonEdit.Buttons collection. To remove the predefined button that invokes the editor history, call the Clear method for the button collection.
To respond to an end-user clicking your buttons handle the RepositoryItemButtonEdit.ButtonClick event. Use button captions to identify which button was clicked and perform required actions. In this examples, the first button serves to navigate back to the previous path, the second button adds the current path to the editor’s history and the third button invokes the editor’s drop-down menu with history items.
breadCrumbEdit1.Properties.ButtonClick += Properties_ButtonClick; private void Properties_ButtonClick(object sender, ButtonPressedEventArgs e) { BreadCrumbEdit bCrumb = sender as BreadCrumbEdit; switch (e.Button.Caption) { case "Back": bCrumb.GoBack(); break; case "Add to History": bCrumb.Properties.History.Add(new DevExpress.XtraEditors.BreadCrumbHistoryItem(bCrumb.Path)); bCrumb.ClosePopup(); break; case "Show History": bCrumb.ShowPopup(); break; } }Launch your application. The animation below illustrates the result.