How to: Implement Custom Menu in XtraGrid Control
- 2 minutes to read
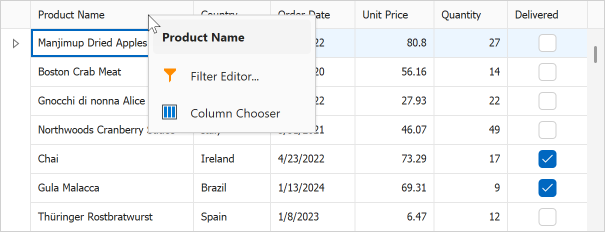
The following code sample invokes a custom context menu when a user right-clicks a column header:

Add a BarManager to the form and create a custom PopupMenu.
Handle the GridView.PopupMenuShowing event and call the e.ShowCustomMenu method to display your custom menu instead of the default header menu.
void gridView1_PopupMenuShowing(object sender, PopupMenuShowingEventArgs e) {
if (e.MenuType == GridMenuType.Column) {
popupMenu_Column.Tag = e.HitInfo;
popupMenu_Column.MenuCaption = $"{e.HitInfo.Column}";
e.ShowCustomMenu(popupMenu_Column);
}
}
GridHitInfo GetHitInfo(BarItemLink link) {
PopupMenu menu = link.LinkedObject as PopupMenu;
return menu.Tag as GridHitInfo;
}
void barButtonItem_Filter_ItemClick(object sender, ItemClickEventArgs e) {
GridHitInfo info = GetHitInfo(e.Link);
info.View.ShowFilterEditor(info.Column);
}
void barButtonItem_ColumnChooser_ItemClick(object sender, ItemClickEventArgs e) {
GridHitInfo info = GetHitInfo(e.Link);
info.View.ShowCustomization();
}
Refer to the following help topic for more information: Popup and Context Menus.