TileBar Class
A bar with tiles that support the dropdown functionality.
Namespace: DevExpress.Xpf.Navigation
Assembly: DevExpress.Xpf.Controls.v25.2.dll
NuGet Package: DevExpress.Wpf.Controls
Declaration
Remarks
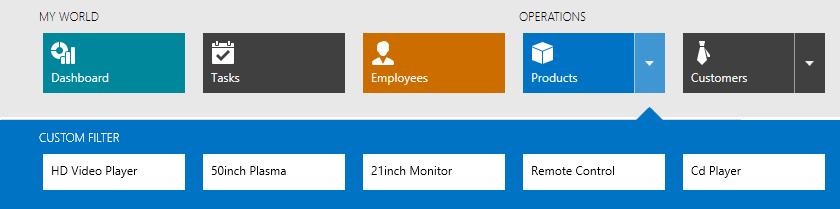
You can use the TileBar control to implement a tile-based menu for your application. The TileBar consists of tiles (TileBarItem objects) arranged in a single row. Use the TileBarItem.FlyoutContent property to associate any tile with a dropdown control. In this case, this tile displays a dropdown button used to invoke the dropdown control.
You can assign any control to the TileBarItem.FlyoutContent property, including another TileBar control. When you click an item’s dropdown button, another TileBar is displayed in a dropdown window.

For a TileBar control displayed in a dropdown, set the TileBar.ItemColorMode property to Inverted to achieve a tile color different from the TileBar’s background.
Tiles in the TileBar can be of different widths. Use the TileBarItem.Size property to specify the item size.
<dx:ThemedWindow
....
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxnav="http://schemas.devexpress.com/winfx/2008/xaml/navigation">
<Window.Resources>
<Style x:Key="SecondLevelTileItemStyle" TargetType="{x:Type dxnav:TileBarItem}">
<Setter Property="Foreground" Value="Black"/>
<Setter Property="Background" Value="White"/>
<Setter Property="Height" Value="40"/>
</Style>
</Window.Resources>
<Grid>
<dxnav:TileBar VerticalAlignment="Top" Background="#FFE8E8E8">
<dxnav:TileBarItem TileGlyph="Images/Dashboard.png" Content="Dashboard" Background="#FF00879C"/>
<dxnav:TileBarItem TileGlyph="Images/Tasks.png" Content="Tasks" Background="#FF404040"/>
<dxnav:TileBarItem TileGlyph="Images/Employees.png" Content="Employees" Background="#FFCC6D00"/>
<dxnav:TileBarItem TileGlyph="Images/Products.png" Content="Products" Background="#FF0073C4">
<dxnav:TileBarItem.FlyoutContentTemplate>
<DataTemplate>
<dxnav:TileBar x:Name="customTileBar" Background="#FF0073C4" ItemContainerStyle="{StaticResource SecondLevelTileItemStyle}">
<dxnav:TileBarItem Content="HD Video Player"/>
<dxnav:TileBarItem Content="50inch Plasma"/>
<dxnav:TileBarItem Content="21inch Monitor"/>
<dxnav:TileBarItem Content="Remote Control"/>
</dxnav:TileBar>
</DataTemplate>
</dxnav:TileBarItem.FlyoutContentTemplate>
</dxnav:TileBarItem>
<dxnav:TileBarItem TileGlyph="Images/Customers.png" Content="Customers" Background="#FF404040"/>
<dxnav:TileBarItem TileGlyph="Images/Sales.png" Content="Sales" Background="#FF3E7038"/>
<dxnav:TileBarItem TileGlyph="Images/Opportunities.png" Content="Opportunities" Background="#FF404040"/>
</dxnav:TileBar>
</Grid>
</dx:ThemedWindow>