CustomScaleLabelPresentation Class
Contains presentation settings that specify the label appearance.
Namespace: DevExpress.Xpf.Gauges
Assembly: DevExpress.Xpf.Gauges.v20.2.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Gauges, DevExpress.Wpf.Gauges
Declaration
Example
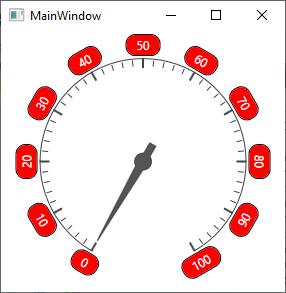
This example demonstrates how to define a custom scale labels presentation.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:GaugesDemoApp"
xmlns:dxga="http://schemas.devexpress.com/winfx/2008/xaml/gauges"
x:Class="GaugesDemoApp.MainWindow"
Title="MainWindow" Height="300" Width="300">
<Grid>
<dxga:CircularGaugeControl Foreground="White">
<dxga:CircularGaugeControl.Scales>
<dxga:ArcScale>
<dxga:ArcScale.Needles>
<dxga:ArcScaleNeedle/>
</dxga:ArcScale.Needles>
<dxga:ArcScale.LabelOptions>
<dxga:ArcScaleLabelOptions Orientation="Tangent" Offset="-14"/>
</dxga:ArcScale.LabelOptions>
<dxga:ArcScale.LabelPresentation>
<dxga:CustomScaleLabelPresentation>
<dxga:CustomScaleLabelPresentation.LabelTemplate>
<ControlTemplate>
<Border RenderTransformOrigin="0.5,0.5" Padding="10,2" CornerRadius="9" Background="Red" BorderThickness="1" BorderBrush="Black">
<TextBlock Text="{Binding Text}"/>
</Border>
</ControlTemplate>
</dxga:CustomScaleLabelPresentation.LabelTemplate>
</dxga:CustomScaleLabelPresentation>
</dxga:ArcScale.LabelPresentation>
</dxga:ArcScale>
</dxga:CircularGaugeControl.Scales>
</dxga:CircularGaugeControl>
</Grid>
</Window>
The image below illustrates the result.

Inheritance
Object
DispatcherObject
DependencyObject
Freezable
GaugeDependencyObject
PresentationBase
ScaleLabelPresentation
CustomScaleLabelPresentation
See Also