CustomLinearScaleLayerPresentation Class
Contains presentation settings that specify the linear scale layer appearance.
Namespace: DevExpress.Xpf.Gauges
Assembly: DevExpress.Xpf.Gauges.v20.2.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Gauges, DevExpress.Wpf.Gauges
Declaration
Example
This example demonstrates how to define a custom linear scale layer presentation.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:GaugesDemoApp"
xmlns:dxga="http://schemas.devexpress.com/winfx/2008/xaml/gauges"
x:Class="GaugesDemoApp.MainWindow"
Title="MainWindow" Height="300" Width="600">
<Grid>
<dxga:LinearGaugeControl>
<dxga:LinearGaugeControl.ScalePanelTemplate>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="60"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</dxga:LinearGaugeControl.ScalePanelTemplate>
<dxga:LinearGaugeControl.Layers>
<dxga:LinearGaugeLayer>
<dxga:LinearGaugeLayer.Presentation>
<dxga:CustomLinearGaugeLayerPresentation>
<dxga:CustomLinearGaugeLayerPresentation.GaugeLayerTemplate>
<ControlTemplate>
<Border CornerRadius="10" BorderThickness="2" BorderBrush="Black" Background="LightYellow"/>
</ControlTemplate>
</dxga:CustomLinearGaugeLayerPresentation.GaugeLayerTemplate>
</dxga:CustomLinearGaugeLayerPresentation>
</dxga:LinearGaugeLayer.Presentation>
</dxga:LinearGaugeLayer>
</dxga:LinearGaugeControl.Layers>
<dxga:LinearGaugeControl.Scales>
<dxga:LinearScale LayoutMode="LeftToRight" ShowMinorTickmarks="False" Grid.Column="0" Margin="10,0">
<dxga:LinearScale.Layers>
<dxga:LinearScaleLayer>
<dxga:LinearScaleLayer.Presentation>
<dxga:CustomLinearScaleLayerPresentation>
<dxga:CustomLinearScaleLayerPresentation.ScaleLayerTemplate>
<ControlTemplate>
<Border RenderTransformOrigin="0.5, 0.5" Margin="-30,0" Height="120" CornerRadius="10" BorderThickness="2" BorderBrush="Orange" Background="LightGray"/>
</ControlTemplate>
</dxga:CustomLinearScaleLayerPresentation.ScaleLayerTemplate>
</dxga:CustomLinearScaleLayerPresentation>
</dxga:LinearScaleLayer.Presentation>
</dxga:LinearScaleLayer>
</dxga:LinearScale.Layers>
<dxga:LinearScale.LevelBars>
<dxga:LinearScaleLevelBar Value="50"/>
</dxga:LinearScale.LevelBars>
</dxga:LinearScale>
<dxga:LinearScale LayoutMode="RightToLeft" ShowMinorTickmarks="False" Grid.Column="2" Margin="10,0">
<dxga:LinearScale.Layers>
<dxga:LinearScaleLayer>
<dxga:LinearScaleLayer.Presentation>
<dxga:CustomLinearScaleLayerPresentation>
<dxga:CustomLinearScaleLayerPresentation.ScaleLayerTemplate>
<ControlTemplate>
<Border RenderTransformOrigin="0.5, 0.5" Margin="-30,0" Height="120" CornerRadius="10" BorderThickness="2" BorderBrush="Orange" Background="LightGray"/>
</ControlTemplate>
</dxga:CustomLinearScaleLayerPresentation.ScaleLayerTemplate>
</dxga:CustomLinearScaleLayerPresentation>
</dxga:LinearScaleLayer.Presentation>
</dxga:LinearScaleLayer>
</dxga:LinearScale.Layers>
<dxga:LinearScale.LevelBars>
<dxga:LinearScaleLevelBar Value="50"/>
</dxga:LinearScale.LevelBars>
</dxga:LinearScale>
</dxga:LinearGaugeControl.Scales>
</dxga:LinearGaugeControl>
</Grid>
</Window>
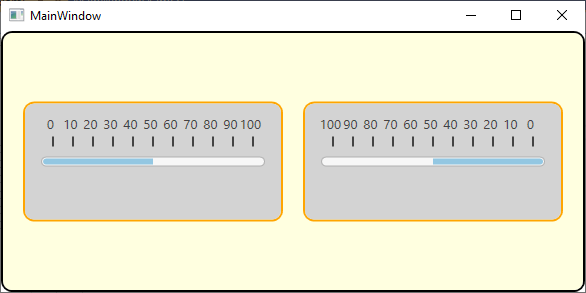
The image below illustrates the result.

Inheritance
Object
DispatcherObject
DependencyObject
Freezable
GaugeDependencyObject
PresentationBase
LayerPresentation
LinearScaleLayerPresentation
CustomLinearScaleLayerPresentation
See Also