CustomFourteenSegmentsPresentation Class
Contains presentation settings that specify the symbol appearance.
Namespace: DevExpress.Xpf.Gauges
Assembly: DevExpress.Xpf.Gauges.v20.2.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Gauges, DevExpress.Wpf.Gauges
Declaration
Example
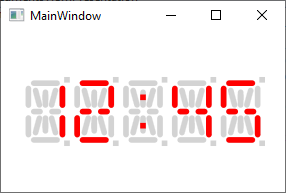
This example demonstrates how to define a custom 14 segments presentation.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:GaugesDemoApp"
xmlns:dxga="http://schemas.devexpress.com/winfx/2008/xaml/gauges"
x:Class="GaugesDemoApp.MainWindow"
Title="MainWindow" Height="200" Width="300">
<Window.Resources>
<dxga:SymbolStateToVisibilityConverter x:Key="VisibilityConverter"/>
</Window.Resources>
<Grid>
<dxga:DigitalGaugeControl Text="12:45">
<dxga:DigitalGaugeControl.SymbolView>
<dxga:FourteenSegmentsView>
<dxga:FourteenSegmentsView.Presentation>
<dxga:CustomFourteenSegmentsPresentation>
<dxga:CustomFourteenSegmentsPresentation.SymbolTemplate>
<ControlTemplate>
<Viewbox Stretch="Fill">
<Canvas Width="86" Height="122">
<Border CornerRadius="5" Width="21.0118" Height="10" Canvas.Left="49.5521" Canvas.Top="56" Background="LightGray"/>
<Border CornerRadius="5" Width="10" Height="36.127" Canvas.Left="52.2681" Canvas.Top="18.5077" Background="LightGray" RenderTransformOrigin="0.5, 0.5">
<Border.RenderTransform>
<RotateTransform Angle="15"/>
</Border.RenderTransform>
</Border>
<Border CornerRadius="5" Width="10" Height="32.4111" Canvas.Left="38" Canvas.Top="22" Background="LightGray"/>
<Border CornerRadius="5" Width="21.012" Height="10" Canvas.Left="17.436" Canvas.Top="56" Background="LightGray"/>
<Border CornerRadius="5" Width="10" Height="36.127" Canvas.Left="24" Canvas.Top="67.3653" Background="LightGray" RenderTransformOrigin="0.5, 0.5">
<Border.RenderTransform>
<RotateTransform Angle="15"/>
</Border.RenderTransform>
</Border>
<Border CornerRadius="5" Width="10" Height="36.127" Canvas.Left="24" Canvas.Top="18.5077" Background="LightGray" RenderTransformOrigin="0.5, 0.5">
<Border.RenderTransform>
<RotateTransform Angle="-15"/>
</Border.RenderTransform>
</Border>
<Border CornerRadius="5" Width="10" Height="36.127" Canvas.Left="52.2681" Canvas.Top="67.3653" Background="LightGray" RenderTransformOrigin="0.5, 0.5">
<Border.RenderTransform>
<RotateTransform Angle="-15"/>
</Border.RenderTransform>
</Border>
<Border CornerRadius="5" Width="10" Height="32.4111" Canvas.Left="38" Canvas.Top="67.5889" Background="LightGray"/>
<Border CornerRadius="5" Width="10" Height="39.1278" Canvas.Left="8" Canvas.Top="15.4362" Background="LightGray"/>
<Border CornerRadius="5" Width="10" Height="39.1279" Canvas.Left="8" Canvas.Top="67.436" Background="LightGray"/>
<Border CornerRadius="5" Width="51.1279" Height="10" Canvas.Left="17.436" Canvas.Top="106" Background="LightGray" />
<Border CornerRadius="5" Width="10" Height="39.1279" Canvas.Left="68" Canvas.Top="67.436" Background="LightGray"/>
<Border CornerRadius="5" Width="10" Height="39.1278" Canvas.Left="68" Canvas.Top="15.4362" Background="LightGray"/>
<Border CornerRadius="5" Width="51.1279" Height="10" Canvas.Left="17.436" Canvas.Top="6" Background="LightGray" />
<Rectangle Width="10" Height="10" Canvas.Left="76" Canvas.Top="112" Stretch="Fill" Fill="LightGray"/>
<Rectangle Width="10" Height="10" Canvas.Left="76" Canvas.Top="0" Stretch="Fill" Fill="LightGray"/>
<Rectangle Width="10" Height="10" Canvas.Left="38" Canvas.Top="31" Stretch="Fill" Fill="LightGray"/>
<Rectangle Width="10" Height="10" Canvas.Left="38" Canvas.Top="81" Stretch="Fill" Fill="LightGray"/>
<Border CornerRadius="5" Width="21.0118" Height="10" Canvas.Left="49.5521" Canvas.Top="56" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='7'}"/>
<Border CornerRadius="5" Width="10" Height="36.127" Canvas.Left="52.2681" Canvas.Top="18.5077" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='10'}" RenderTransformOrigin="0.5, 0.5">
<Border.RenderTransform>
<RotateTransform Angle="15"/>
</Border.RenderTransform>
</Border>
<Border CornerRadius="5" Width="10" Height="32.4111" Canvas.Left="38" Canvas.Top="22" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='6'}"/>
<Border CornerRadius="5" Width="21.012" Height="10" Canvas.Left="17.436" Canvas.Top="56" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='9'}"/>
<Border CornerRadius="5" Width="10" Height="36.127" Canvas.Left="24" Canvas.Top="67.3653" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='12'}" RenderTransformOrigin="0.5, 0.5">
<Border.RenderTransform>
<RotateTransform Angle="15"/>
</Border.RenderTransform>
</Border>
<Border CornerRadius="5" Width="10" Height="36.127" Canvas.Left="24" Canvas.Top="18.5077" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='13'}" RenderTransformOrigin="0.5, 0.5">
<Border.RenderTransform>
<RotateTransform Angle="-15"/>
</Border.RenderTransform>
</Border>
<Border CornerRadius="5" Width="10" Height="36.127" Canvas.Left="52.2681" Canvas.Top="67.3653" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='11'}" RenderTransformOrigin="0.5, 0.5">
<Border.RenderTransform>
<RotateTransform Angle="-15"/>
</Border.RenderTransform>
</Border>
<Border CornerRadius="5" Width="10" Height="32.4111" Canvas.Left="38" Canvas.Top="67.5889" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='8'}"/>
<Border CornerRadius="5" Width="10" Height="39.1278" Canvas.Left="8" Canvas.Top="15.4362" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='5'}"/>
<Border CornerRadius="5" Width="10" Height="39.1279" Canvas.Left="8" Canvas.Top="67.436" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='4'}"/>
<Border CornerRadius="5" Width="51.1279" Height="10" Canvas.Left="17.436" Canvas.Top="106" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='3'}"/>
<Border CornerRadius="5" Width="10" Height="39.1279" Canvas.Left="68" Canvas.Top="67.436" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='2'}"/>
<Border CornerRadius="5" Width="10" Height="39.1278" Canvas.Left="68" Canvas.Top="15.4362" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='1'}"/>
<Border CornerRadius="5" Width="51.1279" Height="10" Canvas.Left="17.436" Canvas.Top="6" Background="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='0'}"/>
<Rectangle Width="10" Height="10" Canvas.Left="76" Canvas.Top="112" Stretch="Fill" Fill="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='14'}"/>
<Rectangle Width="10" Height="10" Canvas.Left="76" Canvas.Top="0" Stretch="Fill" Fill="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='16'}"/>
<Rectangle Width="10" Height="10" Canvas.Left="38" Canvas.Top="31" Stretch="Fill" Fill="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='15'}"/>
<Rectangle Width="10" Height="10" Canvas.Left="38" Canvas.Top="81" Stretch="Fill" Fill="Red" Visibility="{Binding Path=SymbolState, Converter={StaticResource VisibilityConverter}, ConverterParameter='15'}"/>
</Canvas>
</Viewbox>
</ControlTemplate>
</dxga:CustomFourteenSegmentsPresentation.SymbolTemplate>
</dxga:CustomFourteenSegmentsPresentation>
</dxga:FourteenSegmentsView.Presentation>
</dxga:FourteenSegmentsView>
</dxga:DigitalGaugeControl.SymbolView>
</dxga:DigitalGaugeControl>
</Grid>
</Window>
The image below illustrates the result.

Inheritance
Object
DispatcherObject
DependencyObject
Freezable
GaugeDependencyObject
PresentationBase
DevExpress.Xpf.Gauges.SymbolPresentation
FourteenSegmentsPresentation
CustomFourteenSegmentsPresentation
See Also