EnumItemsSourceBehavior.ImageSize Property
Gets or sets the item’s image size (in pixels). This is a dependency property.
Namespace: DevExpress.Mvvm.UI
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Property Value
| Type | Description |
|---|---|
| Nullable<Size> | The image wide and height (in pixels). |
Remarks
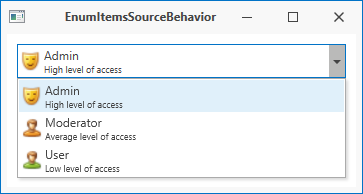
You can specify an enumeration member’s Image attribute to display images in a target control’s items. Use the AllowImages property to specify whether images are displayed.
<UserControl ...
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"/>
<Grid>
<dxe:ComboBoxEdit Name="comboBoxEdit">
<dxmvvm:Interaction.Behaviors>
<dxmvvm:EnumItemsSourceBehavior EnumType="{x:Type common:UserRole}" SortMode="DisplayName" ImageSize="20,20"/>
</dxmvvm:Interaction.Behaviors>
</dxe:ComboBoxEdit>
</Grid>
</UserControl>
public enum UserRole {
[Image("pack://application:,,,/Images/Admin.png"), Display(Name = "Admin", Description = "High level of access", Order = 1)]
Administrator,
[Image("pack://application:,,,/Images/Moderator.png"), Display(Name = "Moderator", Description = "Average level of access", Order = 2)]
Moderator,
[Image("pack://application:,,,/Images/User.png"), Display(Name = "User", Description = "Low level of access", Order = 3)]
User
}

Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ImageSize property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.