Palettes
- 8 minutes to read
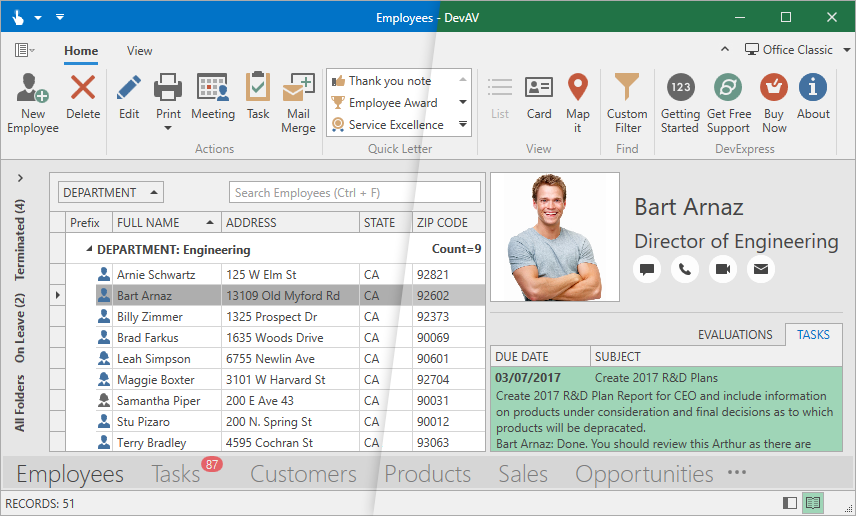
Palettes allow you to integrate colors (for example, corporate colors) into your application and customize colors used in themes. You can create a custom palette or use predefined palettes in this instance.

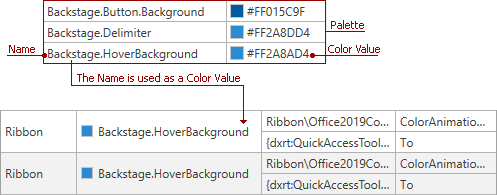
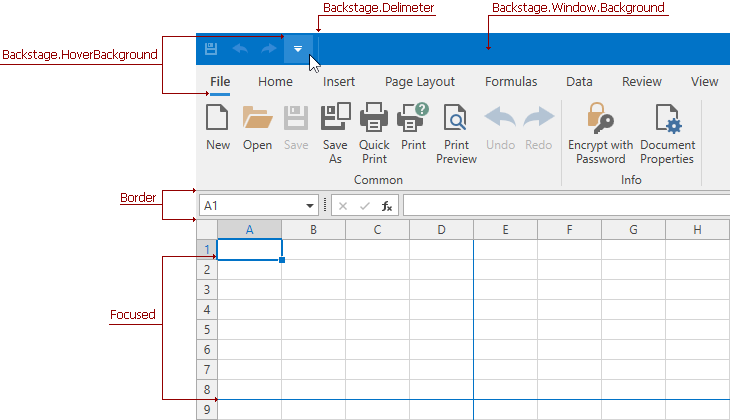
The Palette is a list of named colors. Each color has a ColorName value and a Color value. Use the ColorName to assign a Color to any number of UI elements:


Tip
Use the WPF Theme Designer to edit a palette color or bind it to a UI element.
Themes that Contain Palettes
| Theme Family | Themes |
|---|---|
| Windows 11 | Dark, Light |
| Windows 10 | Dark, Light |
| Office 2019 | Black, Colorful, Dark Gray, White, HighContrast |
| Visual Studio 2019 | Blue, Dark, Light |
| Office 2016 SE | Black, Colorful, Dark Gray, White |
| Visual Studio 2017 | Blue, Dark, Light |
Note
Palettes cannot be applied to *System themes.
Predefined Palettes
Palette Themes include the following predefined palettes:
Apply a Palette in Code
Note
The application does not unload the loaded theme assemblies when you switch themes.
- Reference the Mono.cecil NuGet package in your project.
- Call the Theme.RegisterPredefinedPaletteThemes method to enable predefined palettes.
Set the ApplicationThemeHelper.ApplicationThemeName property to the desired predefined palette name and base theme name combination.
Tip
You can use the Theme.CachePaletteThemes property to cache the current palette theme assembly. The cache reduces load times in future application runs.
The code sample above enables all available palettes for the current theme. Follow the steps below to enable and apply a single palette:
- Reference the Mono.cecil NuGet package in your project.
- Pass the palette and a base theme to the Theme.CreateTheme method to create a new theme.
- Pass the theme to the Theme.RegisterTheme method.
Set the ApplicationThemeHelper.ApplicationThemeName property to the theme name.
Apply a Palette to a Touch Theme
Pass a palette and a non-touch version of a theme to the Theme.CreateTheme method.
Append the
;Touchsuffix to the application theme name and apply the theme.
The following code sample applies the Office2019BlackTouch with the TouchPalette to an application:
var palette = new ThemePalette("TouchPalette");
var theme = Theme.CreateTheme(palette, Theme.Office2019Black);
Theme.RegisterTheme(theme);
ApplicationThemeHelper.ApplicationThemeName = theme.Name + ";Touch";
Display Palettes in the Ribbon Gallery
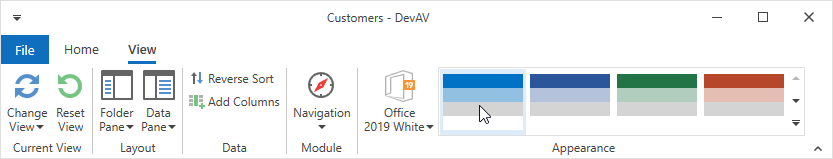
You can display predefined palettes in the Ribbon Gallery to allow users to select a palette and apply it to the current theme:

- Reference the DevExpress.Mvvm.v25.2.dll assembly.
Call the Theme.RegisterPredefinedPaletteThemes method at application startup to enable these palettes:
Attach the RibbonGalleryItemThemePaletteSelectorBehavior to a RibbonGalleryBarItem:
<dxr:RibbonGalleryBarItem ... > <dxmvvm:Interaction.Behaviors> <dxr:RibbonGalleryItemThemePaletteSelectorBehavior /> </dxmvvm:Interaction.Behaviors> </dxr:RibbonGalleryBarItem>
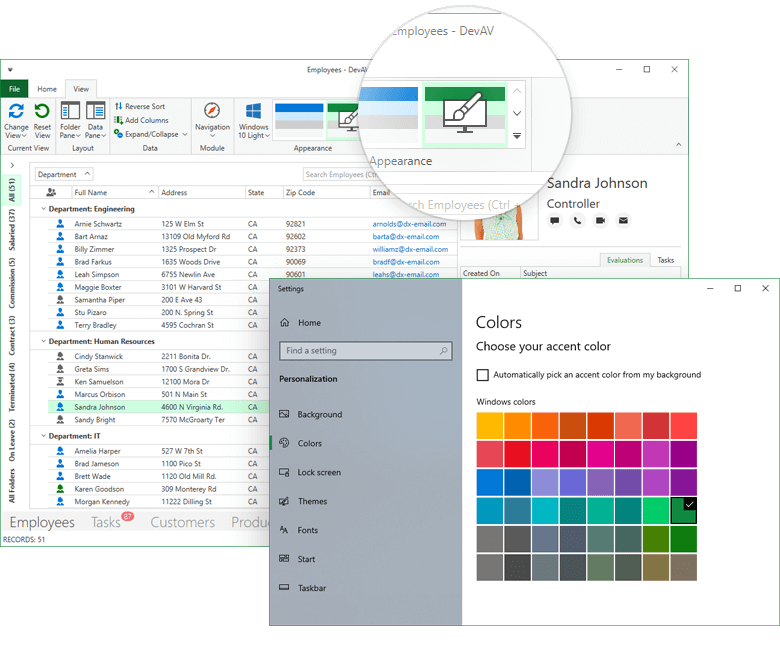
Use Windows Accent Color and App Mode
Pass a Win10Palette object as a parameter to any Theme.CreateTheme method to generate a theme based on a Win10Dark or Win10Light DevExpress theme. The palette allows you to get the following Windows theme settings, listen to their changes, and apply them to your application:
- Accent color
- App mode (Dark/Light)[1]
Refer to the following Microsoft help topic for more information: Change colors in Windows.
The Win10Palette works with Windows 10 and higher.

The following code snippet creates a theme with colors based on Windows settings and applies it to an application at startup:
protected override void OnStartup(StartupEventArgs e) {
var palette = new Win10Palette(true);
var theme = Theme.CreateTheme(palette);
Theme.RegisterTheme(theme);
ApplicationThemeHelper.ApplicationThemeName = theme.Name;
base.OnStartup(e);
}
Manage Palette Settings
When creating a Win10Palette instance, you can use the following constructor parameters to manage palette settings:
- accentColor
- Specifies a palette accent color. If the palette cannot find a Windows accent color, the application accent color is set to
#FF0078D7. - listenAccentColorChanges
Specifies whether to get or ignore Windows accent color changes.
If
true, the Win10Palette performs the following actions when a user changes an accent color in Windows:- Gets a Windows accent color.
- Creates a theme with the accent color.
- Applies the theme to an application.
If
false, the Win10Palette ignores Windows accent color changes.- appMode
- Specifies the app mode. If the palette cannot find a Windows app mode, the application app mode is set to
Light. - listenAppModeChanges
Specifies whether to get or ignore Windows app mode changes.
If
true, the Win10Palette performs the following actions when a user changes an accent color in Windows:- Gets a Windows app mode.
- Creates a theme that is based on a Dark/Light theme (depending on the selected Windows app mode).
- Applies the theme to an application.
If
false, the Win10Palette ignores Windows app mode changes.
Display Windows System Color Theme
DevExpress WPF Controls include the System Color theme. This theme takes the Windows app mode and accent color settings, applies them to your application, and updates your app appearance when a user changes these OS settings. You can display the System Color theme in the following theme selectors:
- BarSubItemThemeSelectorBehavior
- BarSplitItemThemeSelectorBehavior
- RibbonGalleryItemThemeSelectorBehavior
- GalleryThemeSelectorBehavior
- HamburgerSubMenuThemeSelectorBehavior
To display the Windows 10 System Colors theme in a theme selector, set the inherited ShowWin10SystemColorTheme property to true.
Custom Palettes
For more information on how to create a custom theme palette, refer to the following WPF Theme Designer help topic: Edit Palette Colors.
You can export your palette in the following ways:
As a custom theme.
Topic: Build and Export New Themes in the WPF Theme Designer.
As a class (.cs file).
Repeat changes made to a palette in code.
Edit Palettes in Code
Note
The application does not unload the loaded theme assemblies when you switch themes.
Refer to the following help topic to get the full list of available palette colors: Palette Color List.
To apply a custom palette to an application:
Reference the Mono.cecil NuGet package in your project.
Create a new ThemePalette instance:
… or create a new ThemePalette instance based on a predefined palette. In this case, the new palette inherits a predefined palette’s colors:
Use the ThemePalette.SetColor method to specify new colors:
Pass the palette and a theme with palette support to the Theme.CreateTheme method to create a new theme:
Pass the theme to the Theme.RegisterTheme method and set the ApplicationThemeHelper.ApplicationThemeName to the theme’s name to apply the theme to an application:
The full code sample:
var custompalette = new ThemePalette("CustomPalette");
custompalette.SetColor("Foreground", (Color)ColorConverter.ConvertFromString("#FFFF7200"));
custompalette.SetColor("Backstage.Focused", Colors.White);
var customtheme = Theme.CreateTheme(custompalette, Theme.Office2016ColorfulSE);
Theme.RegisterTheme(customtheme);
ApplicationThemeHelper.ApplicationThemeName = customtheme.Name;
Limitation
Change a Theme at Runtime in a .NET 5 Application with Single File Deployment
DevExpress WPF theme assemblies must be extracted to a disk. When you publish a .NET 5 application (PublishSingleFile is true), set the IncludeAllContentForSelfExtract option to true in the project file. This will allow users to apply a palette at runtime.
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net5.0-windows</TargetFramework>
<UseWPF>true</UseWPF>
<Nullable>enable</Nullable>
<PublishSingleFile>true</PublishSingleFile>
<IncludeAllContentForSelfExtract>true</IncludeAllContentForSelfExtract>
</PropertyGroup>
Refer to the following MSDN article for more information on the issue: Single file deployment and executable.
-
You can also use the
*Systemtheme to change your application’s theme depending on the Windows OS app mode. Refer to the following topic for more information: Use Windows App Mode.