Edit Palette Colors
- 3 minutes to read
The following WPF Themes are available with palettes:
| Theme Family | Themes |
|---|---|
| Windows 10 | Dark, Light |
| Office 2019 | Black, Colorful, Dark Gray, White, High Contrast |
| Visual Studio 2019 | Blue, Dark, Light |
| Office 2016 SE | Black, Colorful, Dark Gray, White |
| Visual Studio 2017 | Blue, Dark, Light |
Tip
Refer to the Palettes topic for more information.
Create a Custom Theme With a Palette
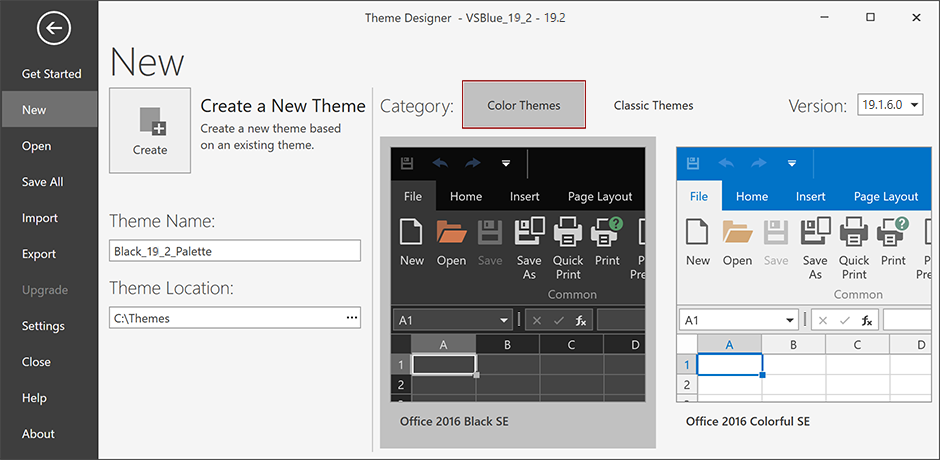
- In the New tab, choose the Color Themes group and select a base theme.
- Specify a theme name and a theme location.
- Click Create.

After you create a new custom theme, you can import a predefined palette and create a theme based on this palette or modify a default theme palette.
Import a Predefined Palette
You can import one of the theme’s predefined palettes and use it as a base for a custom palette.
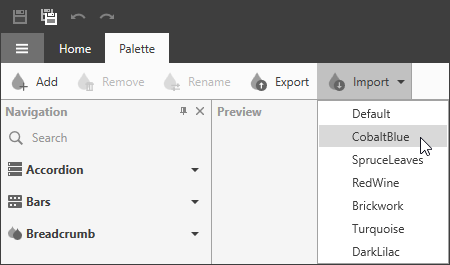
- Click Import on the Palette ribbon tab.
- Select a palette from the drop-down list.

Edit Palettes
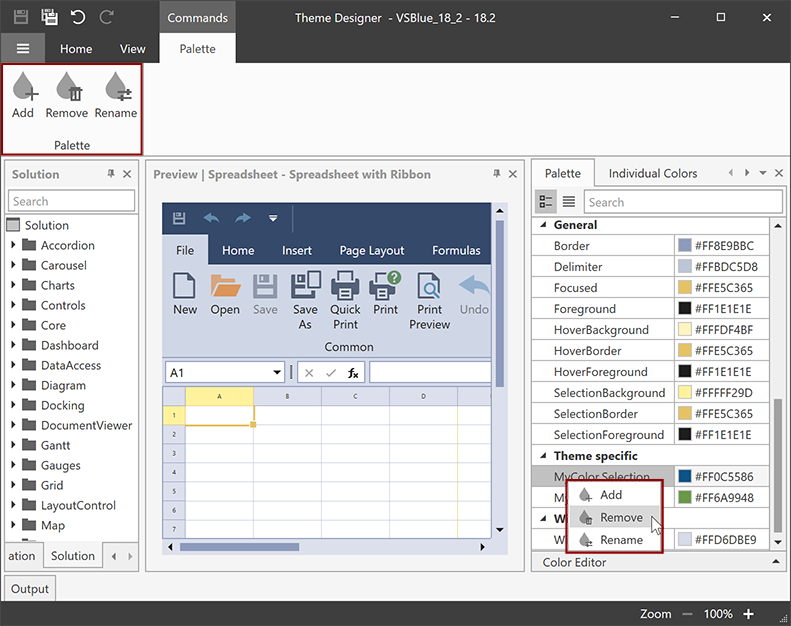
Use one of the following approaches to open the list of available palette operations:
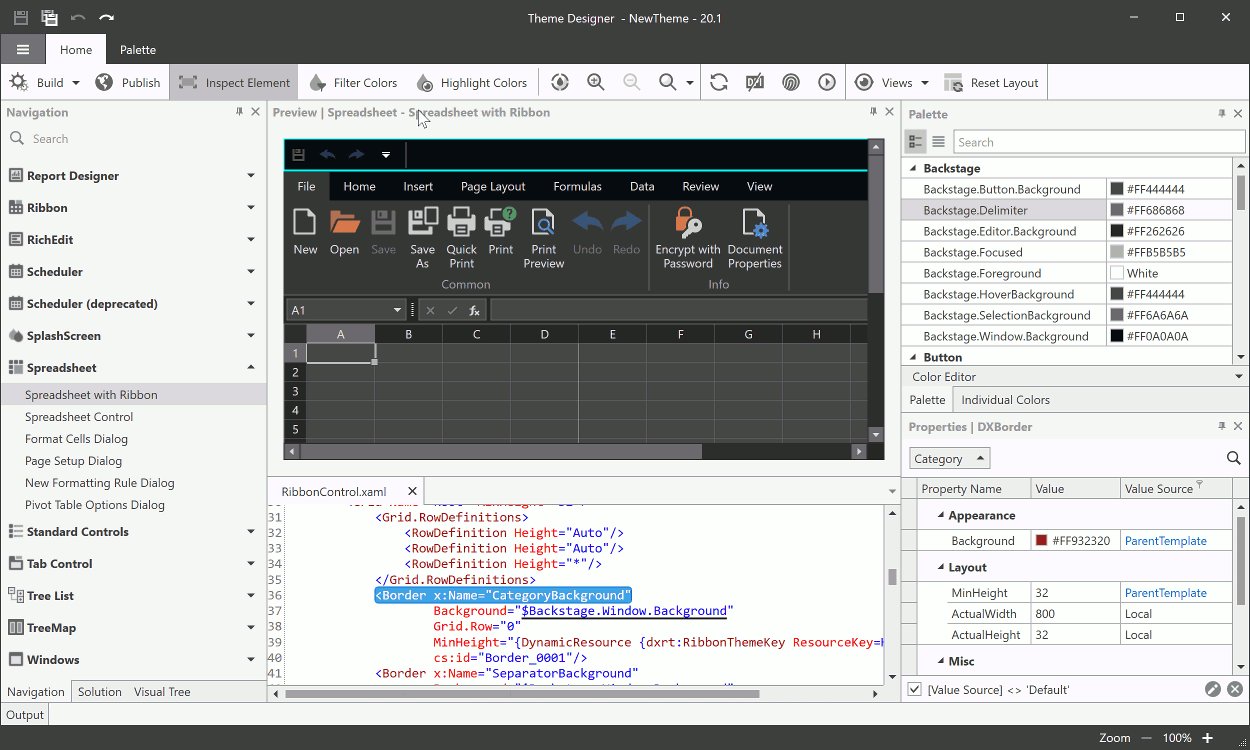
- Right-click a palette color in the Palette window.
- Focus the Palette window and select the Palette ribbon tab

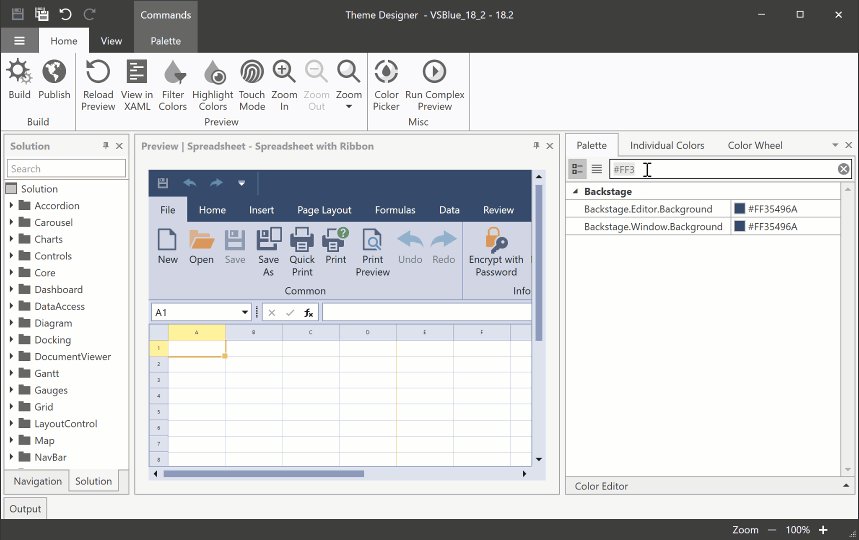
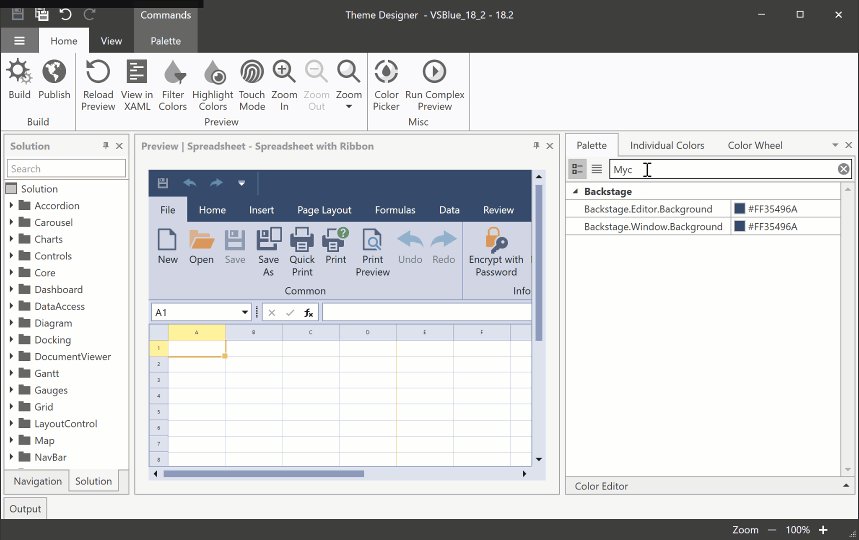
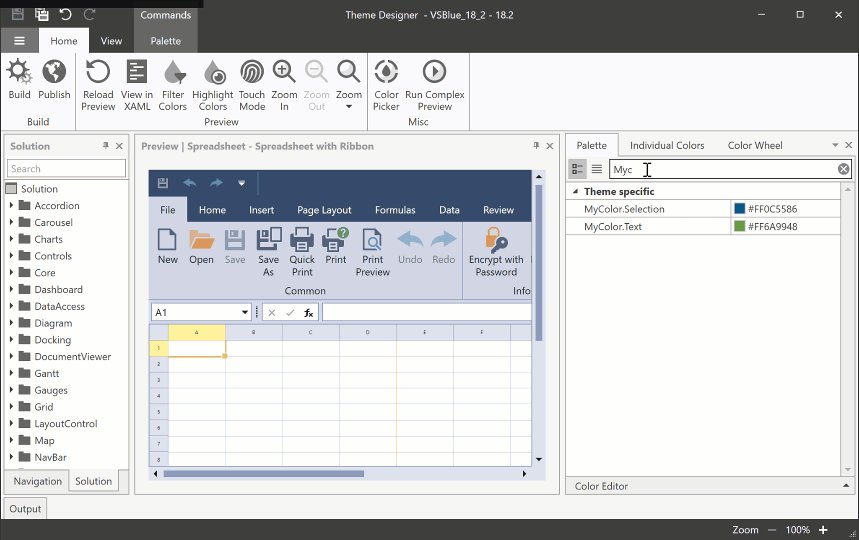
You can paste or type a color value in the Palette window or use the Color Picker Tool to edit a color value.
Tip
Use the search bar in the Palette window to search for a color by its name or value.

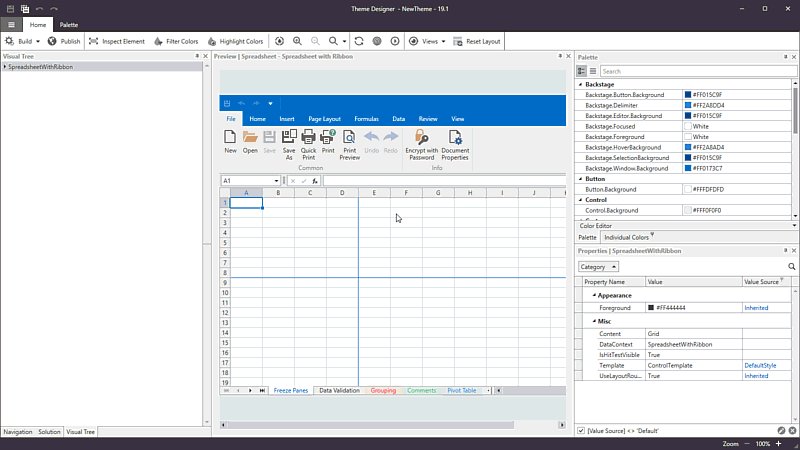
Find an Element’s Palette Color
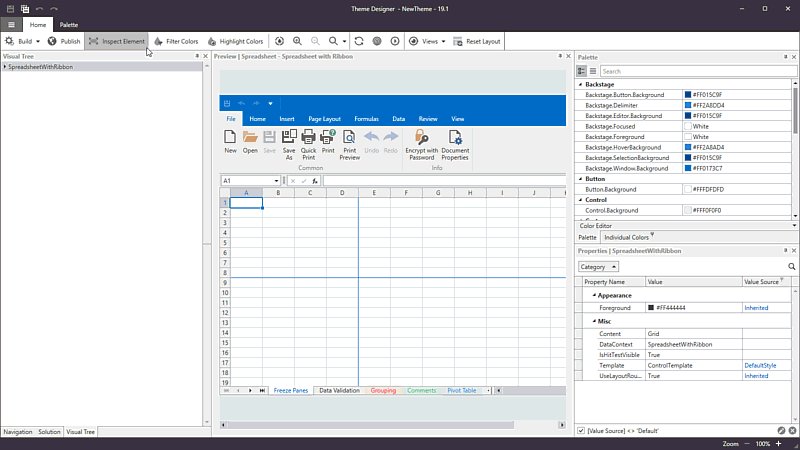
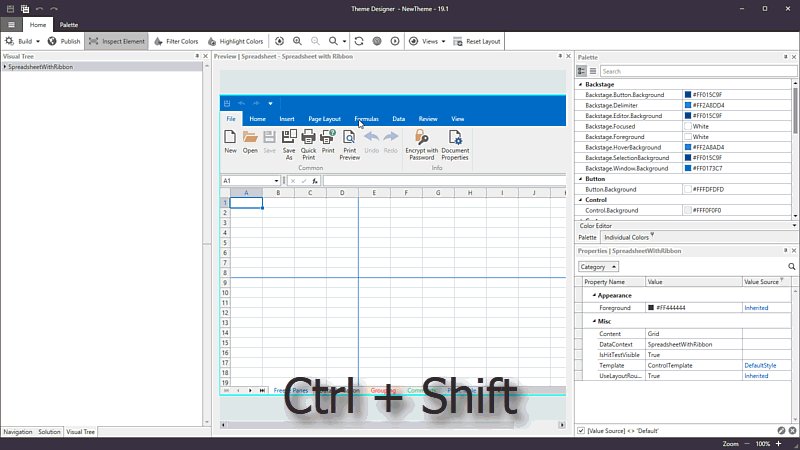
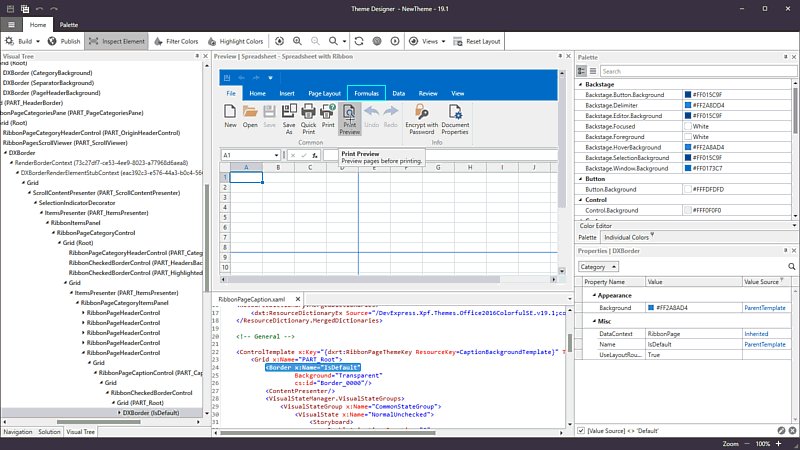
Inspect Element Tool
To display an element’s XAML code and its position in the Visual Tree, use the Inspect Element tool:

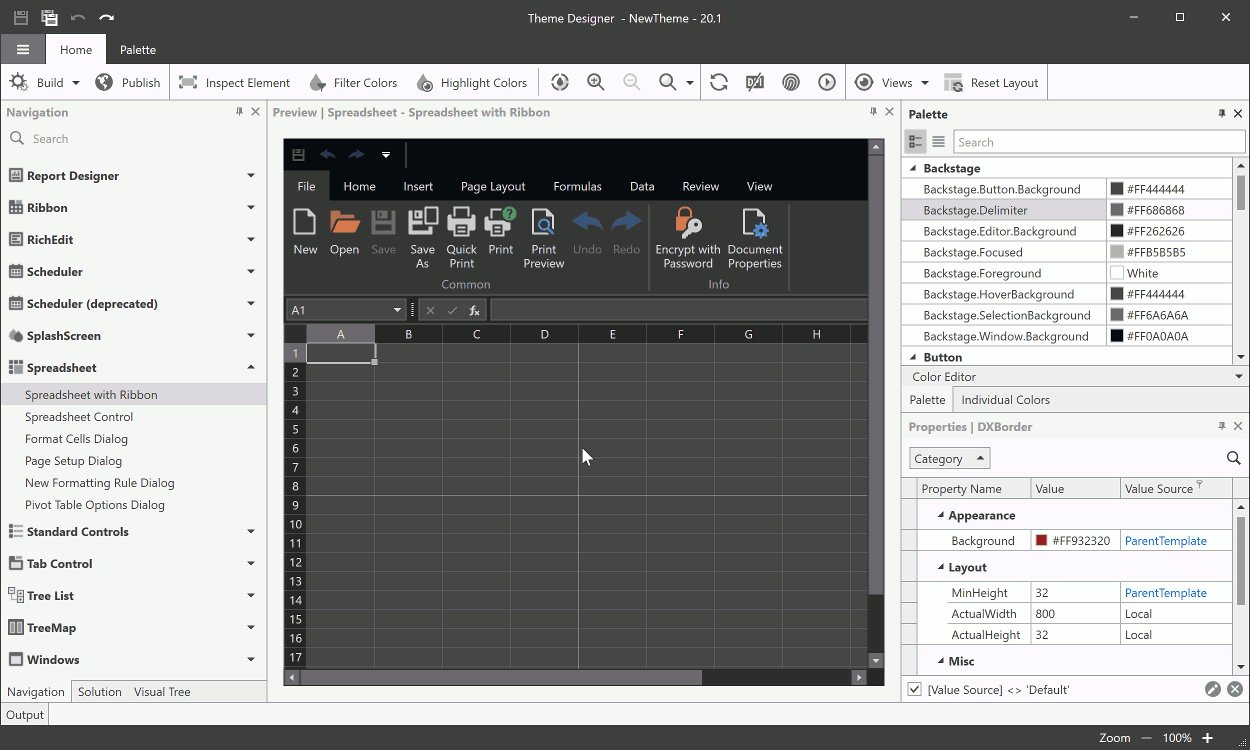
Filter Colors Tool
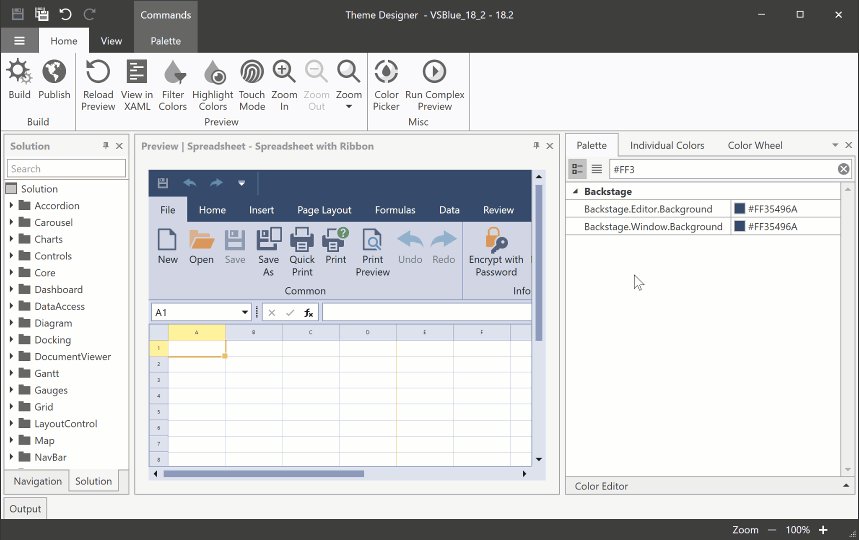
You can use the Filter Colors tool to find palette colors which are bound to the selected element.

Bind a Palette Color to an Element
The theme’s XAML files contain palette bindings. The Theme Designer uses the $ symbol to mark palette colors (for example, the $Backstage.Delimeter value represents the Backstage.Delimeter color).
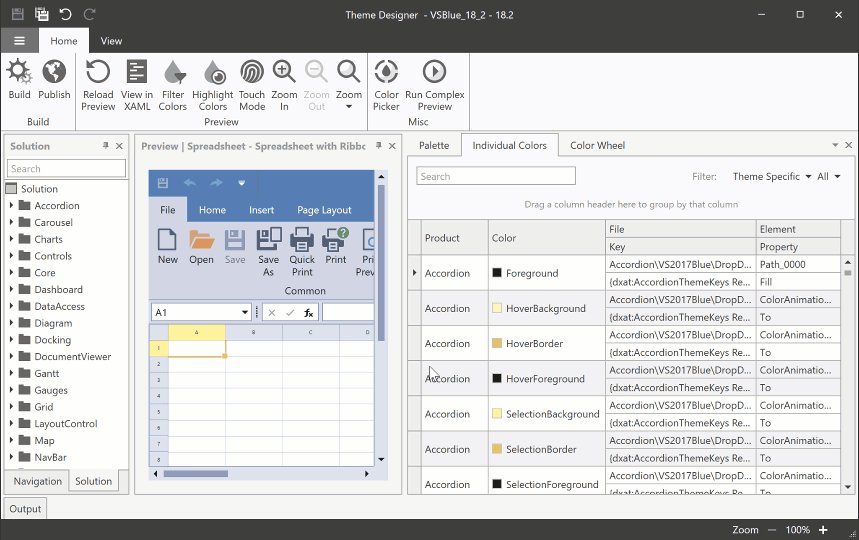
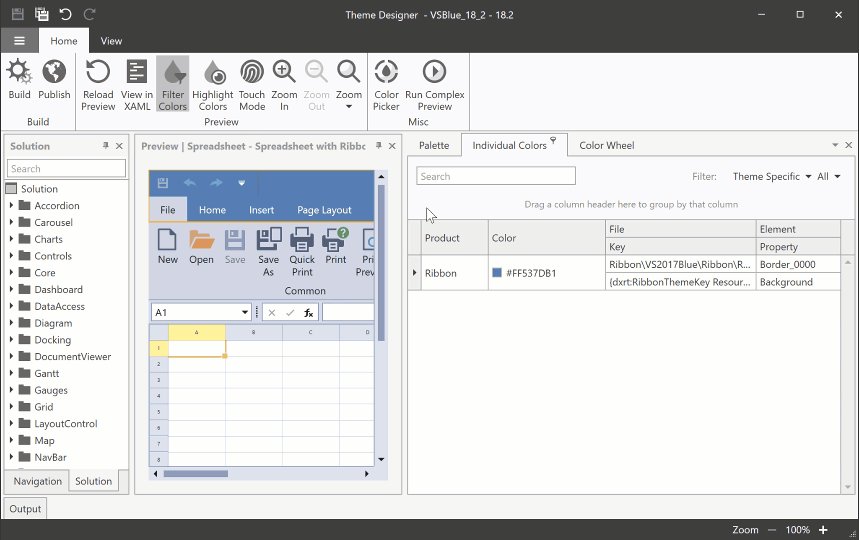
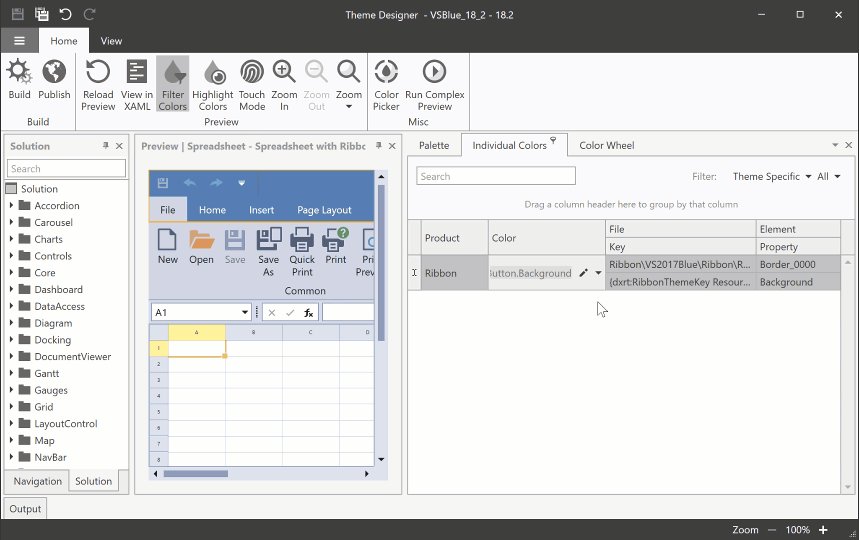
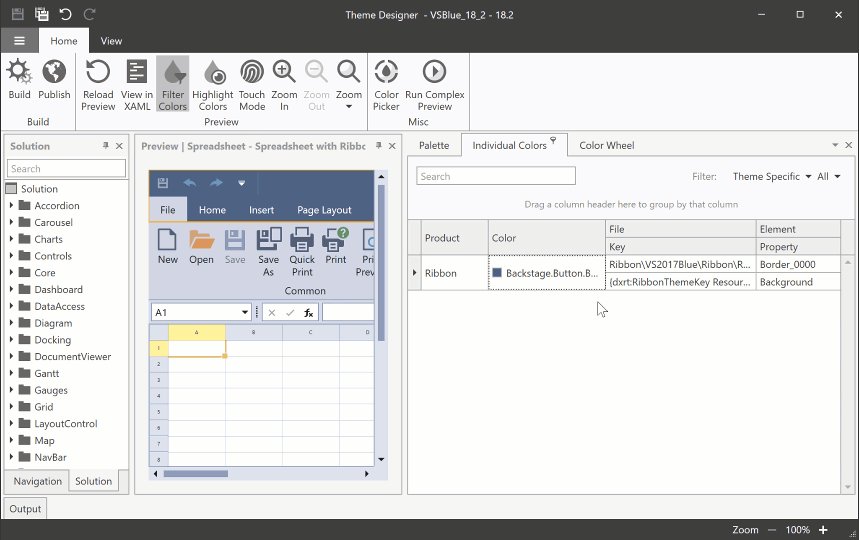
Individual Colors Window
Follow the steps below to bind a palette color to an element in the Individual Colors window:
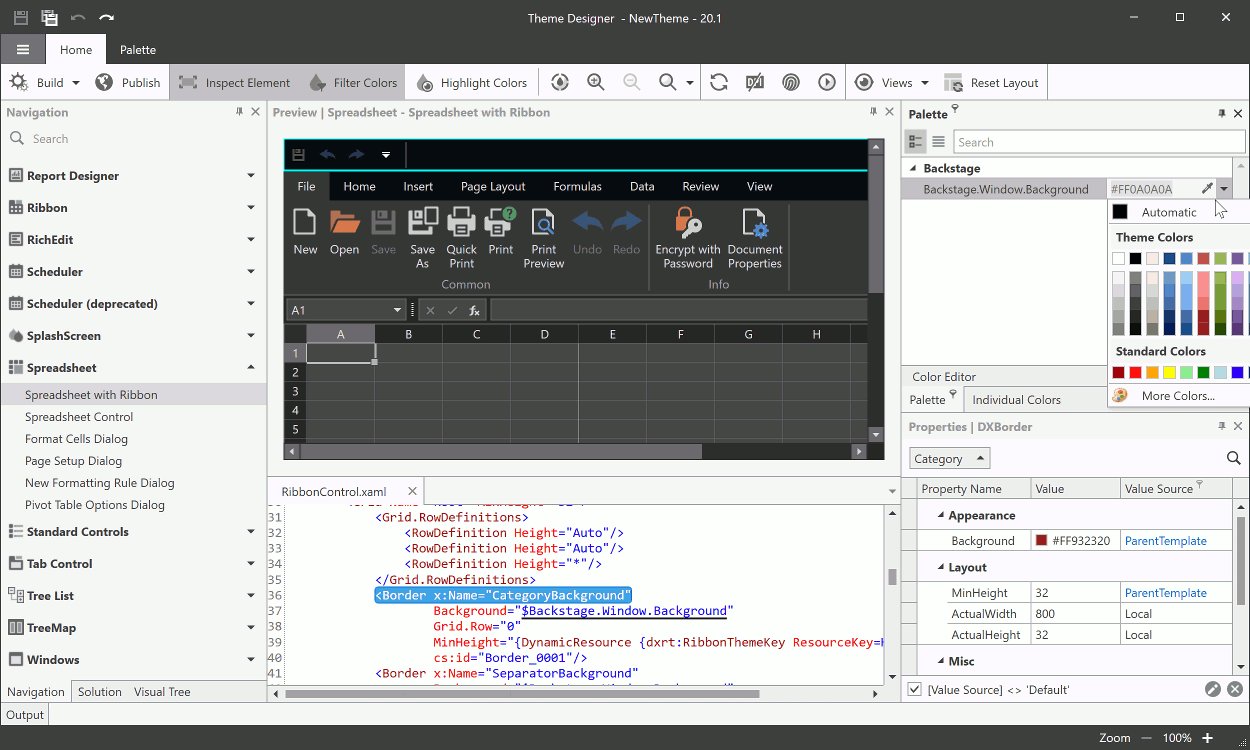
- Click the color’s value in the Color field.
- Type a new color value or open the drop-down list and select a color from the list.
The following animation demonstrates how to bind a palette color to an element in the Individual Colors window:

Tip
You can group items by colors in the Individual Colors window. To change the color of all items in a group, right-click the group and enter a color name/value.
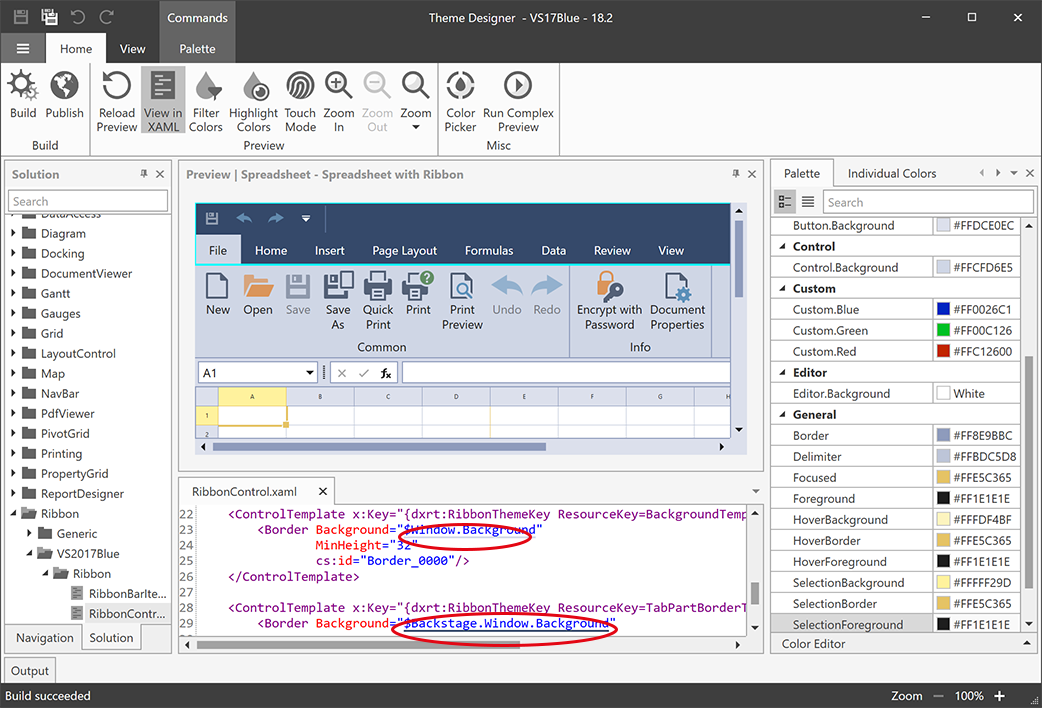
CodeView Window
Follow the steps below to bind a color to an element in the CodeView window:
- Use the Inspect Element tool to open the element’s XAML or right-click an item in the Individual Colors Window and select Navigate to XAML.
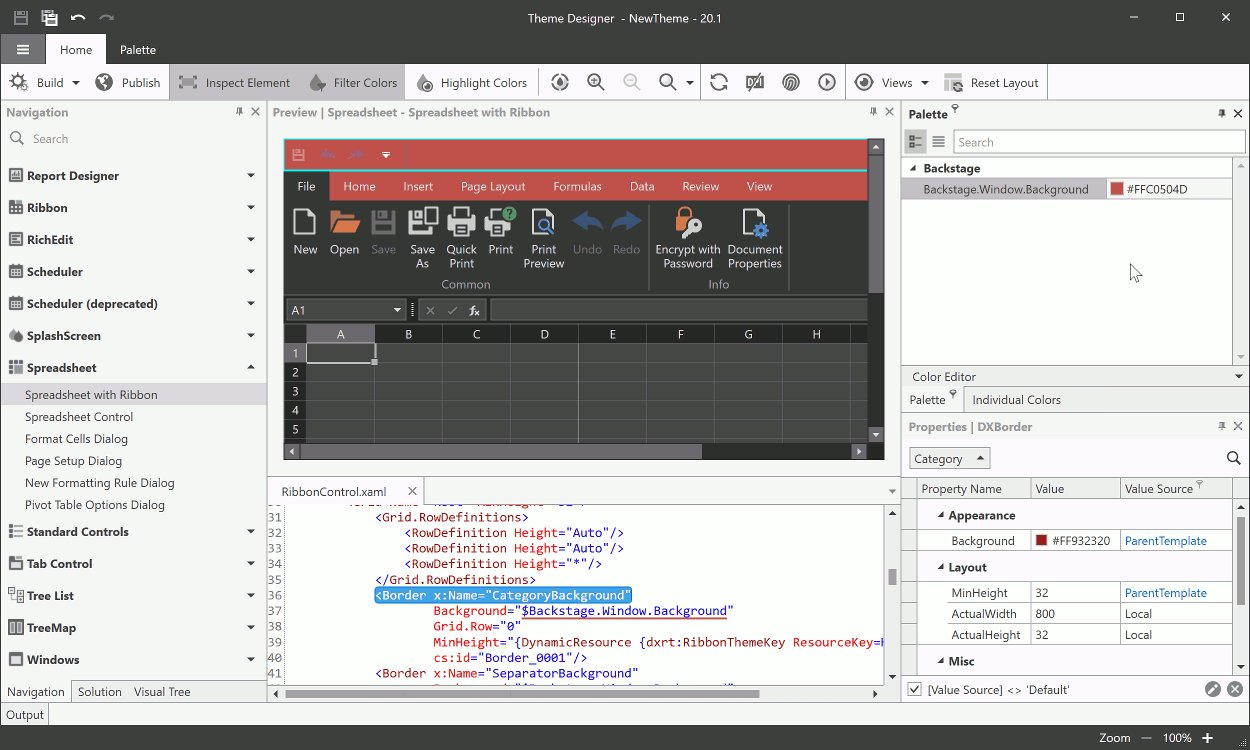
- Type the $ symbol in the color value.
- Input the color name or use Ctrl+Space and choose a color from the list of palette colors.
- Save the file to apply new colors to a theme and see changes in the Preview window.
Tip
The text editor underlines the palette color name with this color’s value.

Export a Palette
You can export a modified a theme palette in one of the following ways:
- Create a new theme assembly.
Tip
Topic: Publish Edited Themes
- Export a palette as a .cs file.
Tip