Filtering
- 2 minutes to read
GridControl / TreeListControl
The GridControl and TreeListControl provide the following features to allow users to filter its data:

PivotGridControl
The PivotGridControl provides the following features to allow users to filter its data:

Other Data-bound Controls
If a data-bound control does not have integrated filter elements (for example, Charts and Data Editors), you can use the FilterBehavior to allow the Filter Editor / Filter Elements to filter the control’s data:
- Add the FilterBehavior to the behaviors of the Filter Editor / Filter Elements or a container that holds them. The FilterBehavior automatically specifies the FilterEditorControl.Context / FilterElement.Context properties.
- Specify the FilterBehavior.ItemsSource property to allow the Filter Editor / Filter Elements to get unique filter values.
- Specify the FilterBehavior.Fields property to configure display fields, edit settings, and predefined filters.
The FilterBehavior creates the FilterBehavior.ActualFilterCriteria object. Do one of the following:
- Bind a data-bound control’s filter criteria to the FilterBehavior.ActualFilterCriteria object.
- Use the FilterBehavior.ActualFilterCriteria object to filter data in code.
Tip
Topic: FilterBehavior
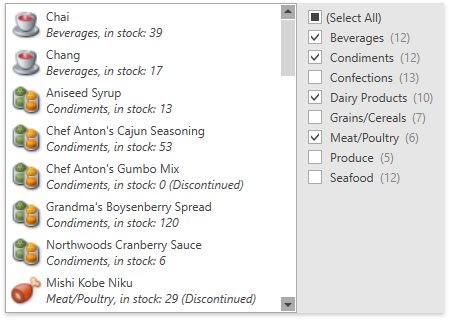
The following code sample shows how to use the FilterBehavior to allow the Filter Elements to work with the ListBoxEdit.

<dxe:ListBoxEdit Name="listBoxEdit" ItemsSource="{Binding Products}"
FilterCriteria="{Binding ElementName=filterBehavior, Path=ActualFilterCriteria}"/>
<!-- -->
<dxfui:CheckedListFilterElement FieldName="CategoryName">
<dxmvvm:Interaction.Behaviors>
<dxfui:FilterBehavior x:Name="filterBehavior"
ItemsSource="{Binding ElementName=listBoxEdit, Path=ItemsSource}">
<dxfui:FilterField FieldName="CategoryName">
<dxe:ComboBoxEditSettings ItemsSource="{Binding Categories}"/>
</dxfui:FilterField>
</dxfui:FilterBehavior>
</dxmvvm:Interaction.Behaviors>
</dxfui:CheckedListFilterElement>