DxDropDownListEditorBase<TData, TValue>.TextFieldName Property
Specifies the data source field that contains text for editor’s items.
Namespace: DevExpress.Blazor.Base
Assembly:
DevExpress.Blazor.v24.1.dll
NuGet Package:
DevExpress.Blazor
Declaration
[DefaultValue("")]
[Parameter]
public string TextFieldName { get; set; }
Property Value
| Type |
Default |
Description |
| String |
String.Empty
|
A string value that specifies a data source field’s name.
|
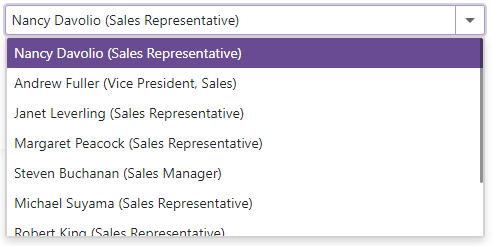
Use the TextFieldName property when you bind an editor (ComboBox or TagBox) to a data source that store custom objects (IEnumerable<CustomType>). This property specifies the name of the data source field that stores text for the TagBox items.
If the TextFieldName property is not specified, the editor searches for a Text field in the data source and uses this field as a text field. Otherwise, the editor populates its items with the CustomType.ToString() values.
ComboBox Example
@using BlazorApp.Data
<DxComboBox Data="@Staff.DataSource"
@bind-Value="@SelectedPerson"
TextFieldName="TextField"
DropDownWidthMode="DropDownWidthMode.EditorWidth"
AllowUserInput="true">
</DxComboBox>
@code {
Person SelectedPerson { get; set; } = Staff.DataSource[0];
}
namespace BlazorApp.Data {
public class Person {
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public Department Department { get; set; }
public string TextField => $"{FirstName} {LastName} ({Department} Dept.)";
}
public enum Department { Motors, Electronics, Software }
}
using System;
using System.Collections.Generic;
namespace BlazorApp.Data {
public static class Staff {
private static readonly Lazy<List<Person>> dataSource = new Lazy<List<Person>>(() => {
var dataSource = new List<Person>() {
new Person() { Id= 0 , FirstName="John", LastName="Heart", Department=Department.Electronics },
new Person() { Id= 1 , FirstName="Samantha", LastName="Bright", Department=Department.Motors },
new Person() { Id= 2 , FirstName="Arthur", LastName="Miller", Department=Department.Software },
new Person() { Id= 3 , FirstName="Robert", LastName="Reagan", Department=Department.Electronics },
new Person() { Id= 4 , FirstName="Greta", LastName="Sims", Department=Department.Motors },
new Person() { Id= 5 , FirstName="Brett", LastName="Wade", Department=Department.Software },
new Person() { Id= 6 , FirstName="Sandra", LastName="Johnson", Department=Department.Electronics },
new Person() { Id= 7 , FirstName="Edward", LastName="Holmes", Department=Department.Motors },
new Person() { Id= 8 , FirstName="Barbara", LastName="Banks", Department=Department.Software },
new Person() { Id= 9 , FirstName="Kevin", LastName="Carter", Department=Department.Electronics },
new Person() { Id= 10, FirstName="Cynthia", LastName="Stanwick", Department=Department.Motors },
new Person() { Id= 11, FirstName="Sam", LastName="Hill", Department=Department.Electronics }};
return dataSource;
});
public static List<Person> DataSource { get { return dataSource.Value; } }
}
}

Run Demo: ComboBox - Overview
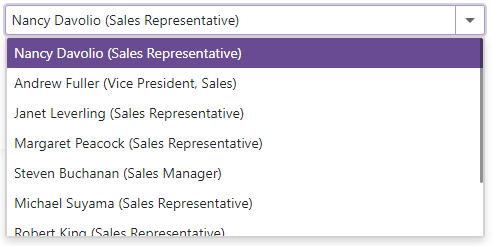
TagBox Example
@using BlazorApp.Data
<DxTagBox Data="@Staff.DataSource"
@bind-Values="@SelectedStaff"
TextFieldName="TextField"
DropDownWidthMode="DropDownWidthMode.EditorWidth">
</DxTagBox>
@code {
IEnumerable<Person> SelectedStaff { get; set;} = new List<Person>() { Staff.DataSource[0] };
}
namespace BlazorApp.Data {
public class Person {
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public Department Department { get; set; }
public string TextField => $"{FirstName} {LastName} ({Department} Dept.)";
}
public enum Department { Motors, Electronics, Software }
}
using System;
using System.Collections.Generic;
namespace BlazorApp.Data {
public static class Staff {
private static readonly Lazy<List<Person>> dataSource = new Lazy<List<Person>>(() => {
var dataSource = new List<Person>() {
new Person() { Id= 0 , FirstName="John", LastName="Heart", Department=Department.Electronics },
new Person() { Id= 1 , FirstName="Samantha", LastName="Bright", Department=Department.Motors },
new Person() { Id= 2 , FirstName="Arthur", LastName="Miller", Department=Department.Software },
new Person() { Id= 3 , FirstName="Robert", LastName="Reagan", Department=Department.Electronics },
new Person() { Id= 4 , FirstName="Greta", LastName="Sims", Department=Department.Motors },
new Person() { Id= 5 , FirstName="Brett", LastName="Wade", Department=Department.Software },
new Person() { Id= 6 , FirstName="Sandra", LastName="Johnson", Department=Department.Electronics },
new Person() { Id= 7 , FirstName="Edward", LastName="Holmes", Department=Department.Motors },
new Person() { Id= 8 , FirstName="Barbara", LastName="Banks", Department=Department.Software },
new Person() { Id= 9 , FirstName="Kevin", LastName="Carter", Department=Department.Electronics },
new Person() { Id= 10, FirstName="Cynthia", LastName="Stanwick", Department=Department.Motors },
new Person() { Id= 11, FirstName="Sam", LastName="Hill", Department=Department.Electronics }};
return dataSource;
});
public static List<Person> DataSource { get { return dataSource.Value; } }
}
}
Run Demo: TagBox – Drop-Down List Width
Implements
DevExpress.Blazor.IListEditorBase<TData, TValue>.TextFieldName
See Also